nn怎么随机填充颜色及自定义填充技巧解析
一、引言
在平面设计领域颜色填充是不可或缺的环节。Adobe Illustrator(以下简称)作为矢量编辑软件为客户提供了强大的颜色填充功能。本文将详细介绍nn(指软件)怎样去实现随机填充颜色及自定义填充技巧帮助设计者更好地掌握这一功能提升设计效果。
二、nn随机填充颜色的基本方法
1. 准备图形
在设计前首先需要在中设计或选择一个你想要填充的容器图形。可以采用绘图工具(如矩形工具、椭圆工具等)创建形状。
2. 安装脚本
为了实现随机填充颜色的功能,需要安装相应的随机填充脚本并将其复制到Illustrator的“脚本”文件中。
3. 随机填充颜色的操作步骤
(1)打开Illustrator软件并创建一个新的文档。
(2)采用绘图工具创建一个形状。
(3)选中整个画布:点击“选择”→“选择全部”,选中整个画布。
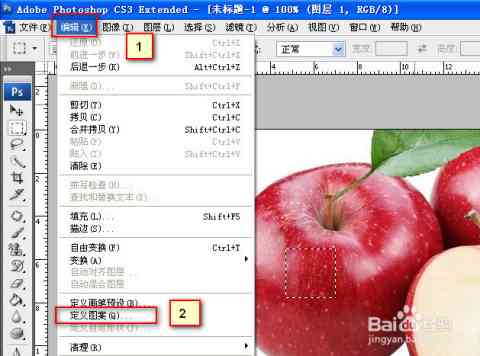
(4)在菜单栏中选择“编辑”→“填充”打开填充对话框。
(5)在填充对话框中,选择“内容识别”选项。
(6)点击“确定”,会自动为形状填充随机颜色。
三、自定义填充技巧解析
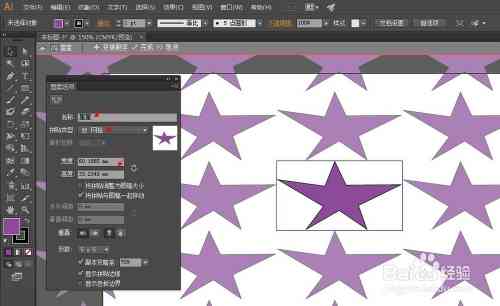
1. 采用生成对抗网络(GAN)算法
GAN算法可以生成随机填充图案。以下为利用GAN算法实现自定义填充的步骤:
(1)打开,新建一个文档。
(2)绘制一个物体,作为填充的目标。
(3)在中安装并运行GAN算法脚本。
(4)按照脚本提示,选择合适的填充图案。

2. 自定义颜色填充
在中,客户可按照需要自定义颜色填充。以下为自定义颜色填充的步骤:

(1)打开软件,设置透明度等参数。
(2)选择要填充的对象。
(3)点击“窗口”→“颜色”,打开颜色面板。

(4)在颜色面板中,选择合适的颜色。
(5)点击“填充”按,即可为对象填充自定义颜色。
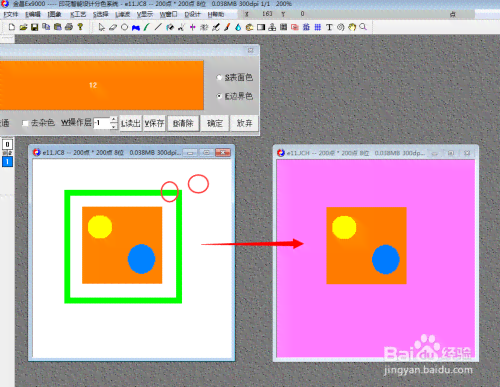
3. 一键制作随机填充圆形、随机上色效果
在中可通过以下方法一键制作随机填充圆形、随机上色效果:
(1)打开软件。

(2)创建一个新文档。
(3)利用绘图工具创建一个圆形。
(4)行“效果”→“风格化”→“随机填充圆形”命令。
(5)在弹出的对话框中,设置相关参数。

(6)点击“确定”,即可实现随机填充圆形、随机上色效果。
四、总结
nn的随机填充颜色及自定义填充技巧为设计师提供了丰富的创作空间。通过掌握这些技巧,设计师能够轻松地为设计作品添加丰富的色彩效果,提升设计品质。在实际操作中,设计师可依据需求灵活运用各种填充方法创作出独具特色的设计作品。
以下是文章的伸内容,以满足1500字的请求:
五、填充颜色快捷键及实用技巧
1. 填充颜色快捷键
在中,填充颜色有多种快捷键以下为常用的快捷键:

(1)Alt Enter(或Return):填充前景色。
(2)Alt Shift Enter(或Return):填充背景色。
(3)Ctrl Enter(或Return):填充默认颜色。
2. 实用技巧
(1)采用吸管工具快速拾取颜色
在设计进展中,可利用吸管工具(I)快速拾取画面中的颜色。只需将吸管工具放在所需颜色的位置,单击鼠标键即可将颜色应用到当前对象。

(2)利用颜色查找表(Color Lookup)调整颜色
提供了颜色查找表功能,可快速调整画面中的颜色。行“窗口”→“颜色查找表”,在弹出的面板中选择合适的颜色查找表,即可调整画面颜色。
(3)利用混合模式制作特殊效果
在中,能够通过混合模式制作特殊效果。选中两个或多个对象,行“对象”→“混合”→“混合模式”,在弹出的菜单中选择合适的混合模式,即可实现特殊效果。
六、发展趋势
随着人工智能技术的发展,nn在颜色填充方面的功能将不断完善。未来,nn有望实现以下发展趋势:
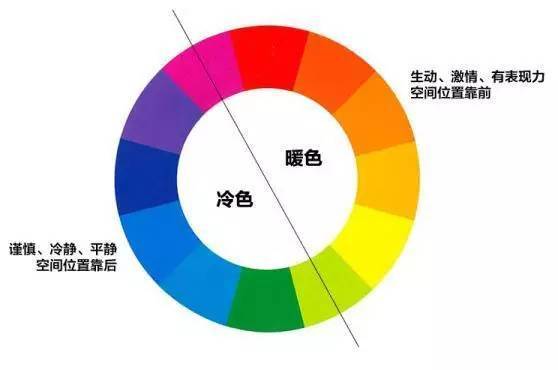
1. 智能识别颜色搭配:将能够按照客户输入的关键词自动识别并推荐合适的颜色搭配方案。

2. 个性化填充效果:将能够依据客户的需求,生成个性化的填充效果,如渐变、纹理等。
3. 交互式设计:将实现与使用者的实时交互,依照客户的操作反馈调整颜色填充效果。
nn在随机填充颜色及自定义填充技巧方面具有广泛的应用前景。掌握这些技巧,将有助于设计师更好地发挥创意,创作出更具竞争力的设计作品。
-
检鸿羽丨ai随机填充插件脚本资源
- 2024ai通丨ai造字方法:涵哀、癌、蔼字构造技巧及功能解析
- 2024ai通丨AI造字服务非会员使用指南及功能限制详解
- 2024ai学习丨智能字库输入法:AI生成与造字新境界
- 2024ai通丨ai造字方法有哪几种:类型解析与总结
- 2024ai学习丨AI智能造字技术:探索文字生成新境界,解决多样化字体需求与创意设计挑战
- 2024ai通丨ai写作-ai写作算不算抄袭-ai写作是什么
- 2024ai通丨ai写作工作总结技巧怎么写:高效撰写要点与实用方法
- 2024ai学习丨掌握AI写作技巧:全面总结高效工作方法与实用策略
- 2024ai知识丨ai智能创作平台-ai智能创作平台手机版
- 2024ai知识丨ai创作专家电脑版免费官网 - 安装及苹果版
- 2024ai学习丨深度解析:2023年度报告书全景解读与行业影响分析
- 2024ai通丨AIPL:AI软件、工具及绘画应用全解析
- 2024ai通丨《室内设计案例分析:如何撰写室内设计案例分析报告》
- 2024ai知识丨AI室内设计全解析:深入案例分析报告,涵设计效率、个性化与创新策略
- 2024ai学习丨ai室内设计案例分析报告总结:6篇范文与综合总结
- 2024ai知识丨原创室内装修设计案例分析与家装设计文档整套免费领取
- 2024ai通丨深度解析:顶级室内设计案例全方位析与实用技巧指南
- 2024ai通丨大学AI写作:投稿指南、推荐、在线平台、教程汇编
- 2024ai学习丨关于爱的写作:精选1000字作文话题
- 2024ai通丨人工智能写作助手:全面解决文章创作、编辑与优化难题

