详尽指南:Illustrator中缩放工具的缩小操作与快捷键应用
在Adobe Illustrator中缩放工具是一个非常实用的工具它可以帮助咱们更方便地调整画布、图形、号等的大小。本文将详细介绍怎样在Illustrator中采用缩放工具实缩小操作以及相关的快捷键应用帮助客户更加熟练地掌握这一功能。
一、缩放工具的缩小操作
1. 缩小画布
在Illustrator中要缩小画布首先需要选择缩放工具。在工具箱中,找到并单击缩放工具图标或是说按下“Z”键快速切换到缩放工具。
选择缩放工具后,将鼠标指针移至画布上,鼠标指针会变成一个带有“ ”和“-”号的放大镜图标。此时,按住Alt键(Windows系统)或Option键(Mac系统)鼠标指针上的“ ”号会变成“-”号,表示缩小模式。
在缩小模式下,单击画布,画布会遵循鼠标单击的位置为中心实行缩小。连续单击,画布会不断缩小。
还可通过拖动鼠标来创建一个矩形选框选框内的区域将被缩小。按住Alt键(Windows系统)或Option键(Mac系统)并拖动鼠标,可创建一个以鼠标开始拖动的位置为中心的矩形选框。
2. 缩小图形
在Illustrator中要缩小图形,首先需要选中要缩小的图形。 选择缩放工具按住Alt键(Windows系统)或Option键(Mac系统)进入缩小模式。
在缩小模式下,将鼠标指针移至图形上,鼠标指针会变成一个带有“ ”和“-”号的放大镜图标。单击图形,图形会按照鼠标单击的位置为中心实行缩小。连续单击,图形会不断缩小。


还可以通过拖动鼠标来创建一个矩形选框,选框内的图形将被缩小。按住Alt键(Windows系统)或Option键(Mac系统)并拖动鼠标,可以创建一个以鼠标开始拖动的位置为中心的矩形选框。
3. 缩小号
在Illustrator中,要缩小号,首先需要选中要缩小的号实例。 选择缩放工具,按住Alt键(Windows系统)或Option键(Mac系统)进入缩小模式。
在缩小模式下,将鼠标指针移至号实例上,鼠标指针会变成一个带有“ ”和“-”号的放大镜图标。单击号实例,号实例会依据鼠标单击的位置为中心实行缩小。连续单击,号实例会不断缩小。

还可通过拖动鼠标来创建一个矩形选框,选框内的号实例将被缩小。按住Alt键(Windows系统)或Option键(Mac系统)并拖动鼠标,能够创建一个以鼠标开始拖动的位置为中心的矩形选框。
二、缩放工具的快捷键应用
1. 快速切换缩放工具
在Illustrator中,能够通过按下“Z”键快速切换到缩放工具。假使当前已经选择了其他工具,按下“Z”键后,会自动切换到缩放工具。

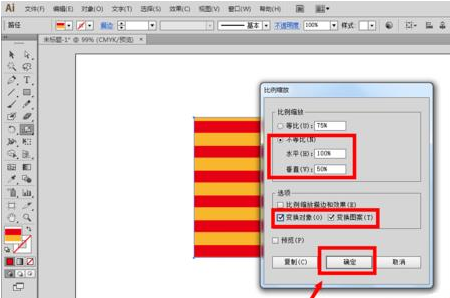
2. 调整缩放比例
在缩放工具的选项栏中,有一个“缩放比例”下拉菜单,用于调整缩放比例。默认情况下,缩放比例为100%。可通过在下拉菜单中选择其他比例,或是说直接输入一个数值来调整缩放比例。

3. 缩放工具的快捷键操作
以下是缩放工具的部分快捷键操作:
- 按住Alt键(Windows系统)或Option键(Mac系统)并拖动鼠标,可创建一个以鼠标开始拖动的位置为中心的矩形选框,用于缩小选框内的对象。
- 按住Ctrl键(Windows系统)或Command键(Mac系统)并拖动鼠标,可自由缩放选中的对象。


- 按住Shift键并拖动鼠标,能够按比例缩放选中的对象。
- 按住Alt键(Windows系统)或Option键(Mac系统)并双击,能够将选中的对象缩放到最小。
- 按住Ctrl键(Windows系统)或Command键(Mac系统)并双击,可将选中的对象缩放到更大。

三、总结
本文详细介绍了在Illustrator中怎样利用缩放工具实行缩小操作,以及相关的快捷键应用。掌握这些操作和快捷键,能够帮助使用者更加方便、快捷地调整画布、图形和号的大小,增进工作效率。在实际操作中,客户可按照需要灵活运用这些方法和技巧创作出更加出色的作品。
-
集惟丨ai脚本缩放脚本
-
微为繁富丨AI脚本智能缩放功能使用指南与操作步骤
- 2024ai通丨小红书AI喂文案:文案合集大全可爱句子,2021314最火短句精选
- 2024ai学习丨AI辅助拼音读写作业攻略:全面覆常见问题与解决方案指南
- 2024ai学习丨智能AI文案创作助手:高效生成优质内容
- 2024ai学习丨ai文案排版:智能生成与自动设计一体化文案工具在哪里
- 2024ai知识丨AI智能撰写多元化文案,一站式解决用户搜索的各类文案需求
- 2024ai学习丨'智能AI文案创作助手:一键生成高效营销文案'
- 2024ai通丨ai文案创作:免费推荐及标注技巧与作用解析-ai创意文字设计
- 2024ai学习丨全能智能文案助手:一键生成创意文章、营销文案,解决所有写作难题
- 2024ai学习丨'智能AI文案创作助手:一键生成高效创意内容'
- 2024ai通丨自动生成文案的:免费软件与小程序推荐
- 2024ai通丨'AI助手如何高效批量调整文档字号'
- 2024ai通丨AI助手实现批量文字替换:快速解决文档编辑中的常见问题与技巧
- 2024ai学习丨ai怎么批量调整字间距、修改字体及落长短,快速调整间距与文字样式
- 2024ai知识丨揭秘AI创作:小丸子原始人背后的神秘创作者
- 2024ai学习丨《小丸子完整原始故事》:追溯年记忆,揭秘角色背后的故事与创作灵感
- 2024ai知识丨小丸子原作者及其家庭背景与原著作品介绍
- 2024ai知识丨《樱桃小丸子》灵感之源:揭秘小丸子原型背后的真实人物
- 2024ai知识丨小丸子的爱情故事:深度解析其情感世界与人际互动
- 2024ai知识丨小丸子原名及全名、本名、原型与真实身份一览
- 2024ai通丨探索未来:新一轮科技革命中的发展机遇与应对挑战

