抖音小程序开发指南:手把手教你编写高效互动应用
一、引言
随着移动互联网的快速发展短视频应用抖音在国内市场迅速崛起吸引了大量客户关注。抖音小程序作为一种新兴的应用形态以其丰富的互动性、高度的可定制性为开发者提供了广阔的创新空间。本文将结合抖音小程序编写教程、抖音小程序制作流程等内容手把手教你编写高效互动应用。
二、抖音小程序概述
抖音小程序是一种基于抖音平台的轻量级应用具有以下特点:
1. 高度可定制:开发者可以依据本人的需求定制化开发各种功能模块实现个性化应用。
2. 丰富的互动性:抖音小程序支持多种交互途径如动、点击、长按等,为客户提供丰富的互动体验。
3. 强大的流量支持:抖音平台拥有大的客户群体,为抖音小程序提供丰富的流量资源。
4. 简单易用:抖音小程序采用可视化开发途径,减低开发难度,增强开发效率。
三、抖音小程序开发准备
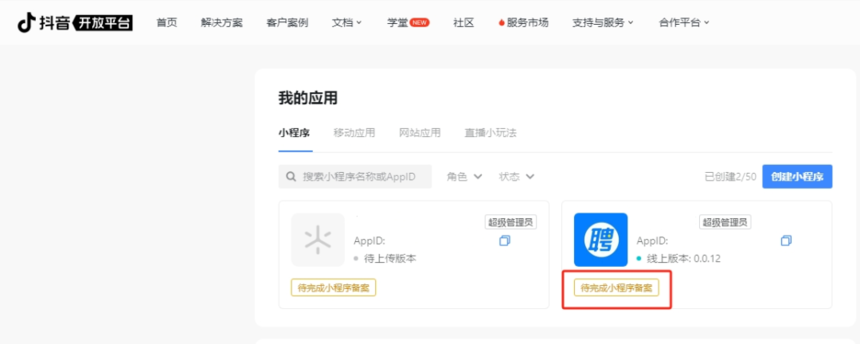
1. 注册抖音小程序账号:需要在抖音开放平台注册一个抖音小程序账号,以便后续实开发、上传和发布。
2. 熟悉抖音小程序开发文档:抖音小程序开发文档详细介绍了开发进展中所需的技术知识、API接口、开发工具等,开发者需仔细阅读,以便更好地实开发。

3. 准备开发环境:安装抖音小程序开发工具,如微信开发者工具、HBuilder等,以便实代码编写和调试。
四、抖音小程序制作流程
1. 设计UI界面:依照应用需求,设计抖音小程序的UI界面包含页面布局、颜色搭配、字体大小等。

2. 编写代码:采用抖音小程序提供的API接口,编写代码实现应用功能。以下是抖音小程序编写教程中的部分关键步骤:
(1)初始化页面:在.js中调用Page()方法,创建一个页面实例。

(2)注册组件:在.json中注册需要采用的组件。
(3)编写页面逻辑:在page.js中编写页面逻辑,如数据请求、应对等。

(4)编写样式:在page.wxss中编写页面样式,如颜色、字体、边距等。
(5)编写WXML模板:在page.wxml中编写页面结构,如布局、组件等。

3. 调试与优化:利用抖音小程序开发工具,对应用实行调试和优化,保障应用在手机端运行流畅。
4. 上传与发布:在抖音开放平台上传应用代码,审核通过后,即可发布抖音小程序。

五、抖音小程序开发关注事项
1. 合理采用组件:抖音小程序提供了丰富的组件,开发者应依照实际需求合理利用,避免过多组件致使应用性能下降。
2. 优化性能:在开发期间,关注优化代码性能,如减少数据请求次数、采用缓存等。

3. 使用者体验:关注使用者体验,确信应用在手机端运行流畅,交互逻辑清晰。
4. 合规性:遵守抖音平台的相关规定,确信应用内容合法合规。

六、总结
本文从抖音小程序概述、开发准备、制作流程等方面,详细介绍了抖音小程序的开发过程。开发者可以依据本文提供的抖音小程序编写教程、抖音小程序制作流程等语料库,着手开发本身的抖音小程序。在实际开发进展中,关注合理利用组件、优化性能、关注客户体验和合规性,以实现高效互动的抖音小程序。
-
用户盼晴丨抖音ai小程序写作
- 2024ai知识丨抖音直播脚本是什么意思:格式模板、直播间脚本及常见疑问解析
- 2024ai知识丨全方位攻略:抖音直播脚本撰写教程,涵策划、互动、带货全流程解析
- 2024ai学习丨抖音直播互动脚本攻略:提升观众参与度的秘诀
- 2024ai通丨抖音直播脚本:从什么是脚本到写作教程与范文一览
- 2024ai学习丨抖音AI直播脚本深度解析:如何高效利用智能工具提升直播销售效果
- 2024ai知识丨'抖音AI直播脚本高效应用与操作指南:全面教程解析与实践'
- 2024ai知识丨AI制作动画教程:从基础操作到高级技巧一站式掌握
- 2024ai知识丨AI写作动画一键生成攻略:快速掌握视频动漫化技巧与全面应用指南
- 2024ai知识丨揭秘AI写作动画背后的制作技巧与实现原理
- 2024ai知识丨ai写作动画怎么搞的好看:提升视觉效果的方法与技巧
- 2024ai通丨婆媳关系例子:民法典解析与素材大全
- 2024ai通丨探讨新时代婆媳相处之道:和谐共处的素材宝典
- 2024ai通丨AI脚本存放位置详解:全面指南,轻松找到并管理人工智能脚本目录
- 2024ai通丨电脑免费论文AI写作小程序:推荐与指南
- 2024ai知识丨智能创作助手:小梦AI写作,轻松提升写作效率
- 2024ai学习丨用户如何全面解读AI降重报告:深入洞察AI降重效果与优化策略
- 2024ai通丨ai绘制校园文案软件安装:手机版及苹果版
- 2024ai知识丨'智能AI校园文案创作工具一键'
- 2024ai学习丨AI校园文案设计软件免费:一键打造创意传资料,全面满足校园需求
- 2024ai通丨ai文案:免费生成器、助手,打造高级感短句文案

