# 浏览器插件开发指南:从入门到精通涵插件编写、调试与发布全流程
在互联网时代浏览器插件以其强大的功能和便捷的操作深受客户喜爱。本文将为您详细解析浏览器插件的开发过程,从入门到精通,让您轻松掌握插件编写、调试与发布全流程。
## 一、浏览器插件概述
浏览器插件又称浏览器扩展,是一种运行在浏览器内部的软件程序,用于扩展浏览器的功能。通过插件开发者可以为客户提供更加个性化的网络体验。
## 二、浏览器插件开发基础
### 2.1 插件文件组成
浏览器插件的文件组成一般包含以下几部分:
1. 描述文件(manifest.json):用于描述插件的基本信息,如名称、版本、权限等。
2. 脚本文件:实现插件功能的JavaScript文件。
3. 样式文件:用于定义插件界面样式。
4. 图标文件:插件的图标一般为.png格式。
### 2.2 插件命令编写
在插件开发中,命令的实现主要依于JavaScript脚本。以下是一个简单的命令示例:
```javascript
chrome.commands.onCommand.addListener(function(command) {
if (command === toggle-feature) {
// 实现命令功能
}
});


```
### 2.3 插件名字命名规范
插件名字应简洁明了,易于理解,一般遵循以下命名规范:
1. 采用小写字母,单词之间用连字分隔。
2. 尽量采用描述性的名字,避免采用通用词汇。
3. 避免采用特殊字和数字。
## 三、浏览器插件编写与调试
### 3.1 编写插件
以下是编写浏览器插件的步骤:
1. 创建描述文件(manifest.json),填写基本信息。

2. 编写脚本文件,实现插件功能。
3. 编写样式文件,定义插件界面样式。
4. 创建图标文件,设置插件图标。
### 3.2 调试插件
在开发进展中,调试插件是非常关键的环节。以下几种方法可以帮助您更好地调试插件:
1. 采用浏览器的开发者工具,如Chrome的开发者工具。
2. 利用console.log()输出调试信息。
3. 采用调试器,如Chrome的开发者工具中的断点调试功能。


## 四、浏览器插件的发布与推广
### 4.1 插件发布
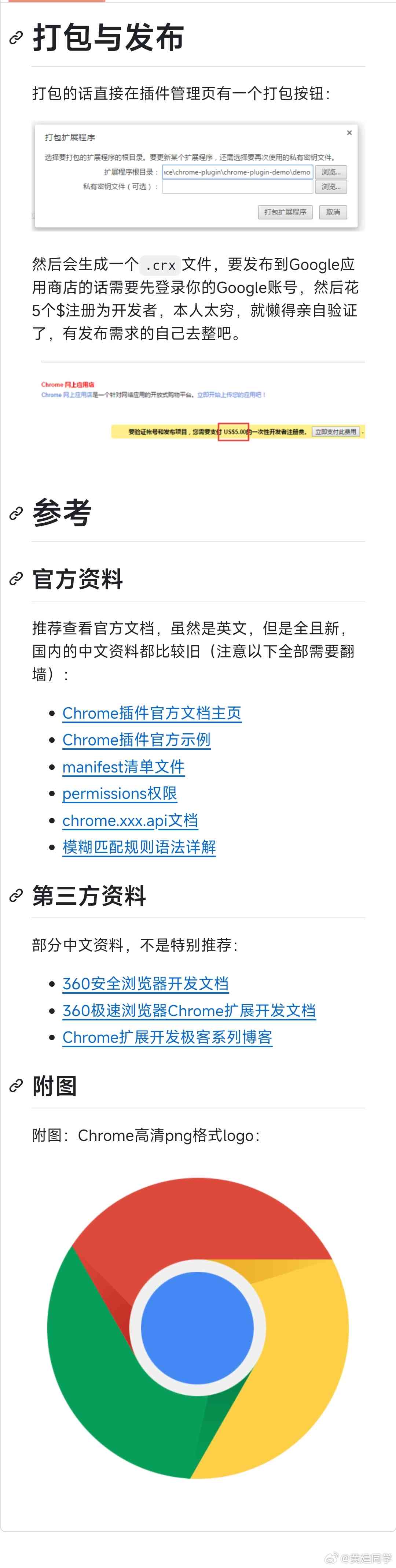
插件发布需要遵循以下步骤:
1. 将插件文件打包成zip格式。
2. 在浏览器插件市场(如Chrome Web Store)创建开发者账号。
3. 上传插件文件,填写插件信息。
4. 提交审核,等待审核通过。
### 4.2 插件推广
插件发布后,推广是增进使用者量的关键。以下几种方法可帮助您推广插件:
1. 利用社交媒体、论坛等平台传。

2. 在插件市场优化插件描述和关键词,提升搜索排名。
3. 与其他开发者合作,互相推广。
4. 参加相关活动,展示插件优势。
## 五、结语
本文从浏览器插件开发的基础知识、编写与调试方法以及发布与推广策略等方面,为您详细介绍了浏览器插件的开发流程。期待本文能帮助您顺利入门浏览器插件开发,掌握从编写到发布的全过程,为广大使用者提供更多优质插件丰富网络生活。
-
融又青丨浏览器插件ai写作
-
狐鸣鱼出丨Aide制作浏览器:从实例到全解析
- 2024ai知识丨AI时代:文案工作者的未来与人工智能的协同角色探讨
- 2024ai学习丨《AI绘画姐妹:打造独特吸引力,创意文案撰写攻略》
- 2024ai通丨ai绘画姐妹文案怎么写好看:提升吸引力与创意表达的秘诀
- 2024ai知识丨全面指南:AI绘画与姐妹文案创作技巧及优化策略
- 2024ai知识丨云端在线写作工具:高效便捷的网页版写作软件解决方案
- 2024ai学习丨免费好用的网页版AI写作网站:推荐榜单与智能写作工具免费汇总
- 2024ai知识丨一站式免费网页AI写作工具:高效智能创作,满足各类写作需求
- 2024ai知识丨智能在线AI写作助手:免费高效网页版工具,轻松提升创作效率
- 2024ai知识丨人工智能AI调研报告:2000字范文撰写与总结指南
- 2024ai学习丨AI在文本编辑中的应用:如何智能修改、优化与生成文字内容
- 2024ai学习丨掌握AI写作助手:精选10大吸引眼球的文案标题技巧与实践
- 2024ai通丨全面盘点:安平台热门AI写作软件一览,满足各类写作需求
- 2024ai知识丨安ai写作的软件叫什么:推荐热门安写作软件名称
- 2024ai知识丨安平台AI写作助手软件免费与安装
- 2024ai学习丨全面盘点:安平台写作应用推荐与功能解析
- 2024ai通丨安写作软件:版对比与,哪个更好用及热门软件一览
- 2024ai知识丨'智能语音写作助手:手机端的AI创作伴侣'
- 2024ai通丨AI智能写作软件:在线、安装指南及全方位使用教程
- 2024ai知识丨ai智能写作网站在线:免费软件安装与使用
- 2024ai知识丨'免费在线AI智能写作工具:一键,高效创作助力'

