# 脚本合并重叠锚点:简化矢量图形编辑流程
在Adobe Illustrator()中合并重叠的锚点是优化矢量图形的关键步骤之一。本文将详细介绍怎样在中采用脚本合并重叠锚点从而提升工作效率简化编辑流程。以下是文章的各个小标题及详细内容。
## 一、引言
在矢量图形设计中锚点是构成图形的基本元素。有时由于设计需要,锚点也会重叠。重叠的锚点会引起图形编辑变得复杂,甚至作用图形的显示效果。 合并重叠锚点是矢量图形编辑中的一项必不可少技能。
## 二、软件中的锚点合并方法
### 2.1 手动合并锚点
1. 打开软件,新建文件选择圆角矩形工具画一个图形,设置描边为红色。
2. 利用直接选择工具选择侧的两个锚点。
3. 点击属性栏的“剪切路径”按。
4. 将中间多余的线条删除掉。
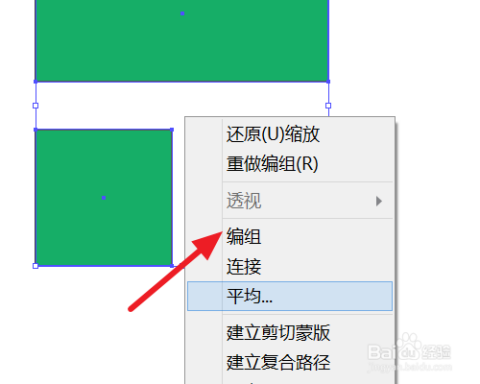
5. 利用直接选择工具按住键在重合的锚点附近拉出一个选框,使所有锚点被同时选中。
6. 利用“连接”(Ctrl J)命令将选中的锚点合并。
### 2.2 脚本合并锚点
与手动合并相比,脚本合并可以更加高效地解决大量重叠锚点。以下是利用脚本合并重叠锚点的步骤:
1. 打开软件,新建文件选择圆角矩形工具画一个图形,设置描边为红色。
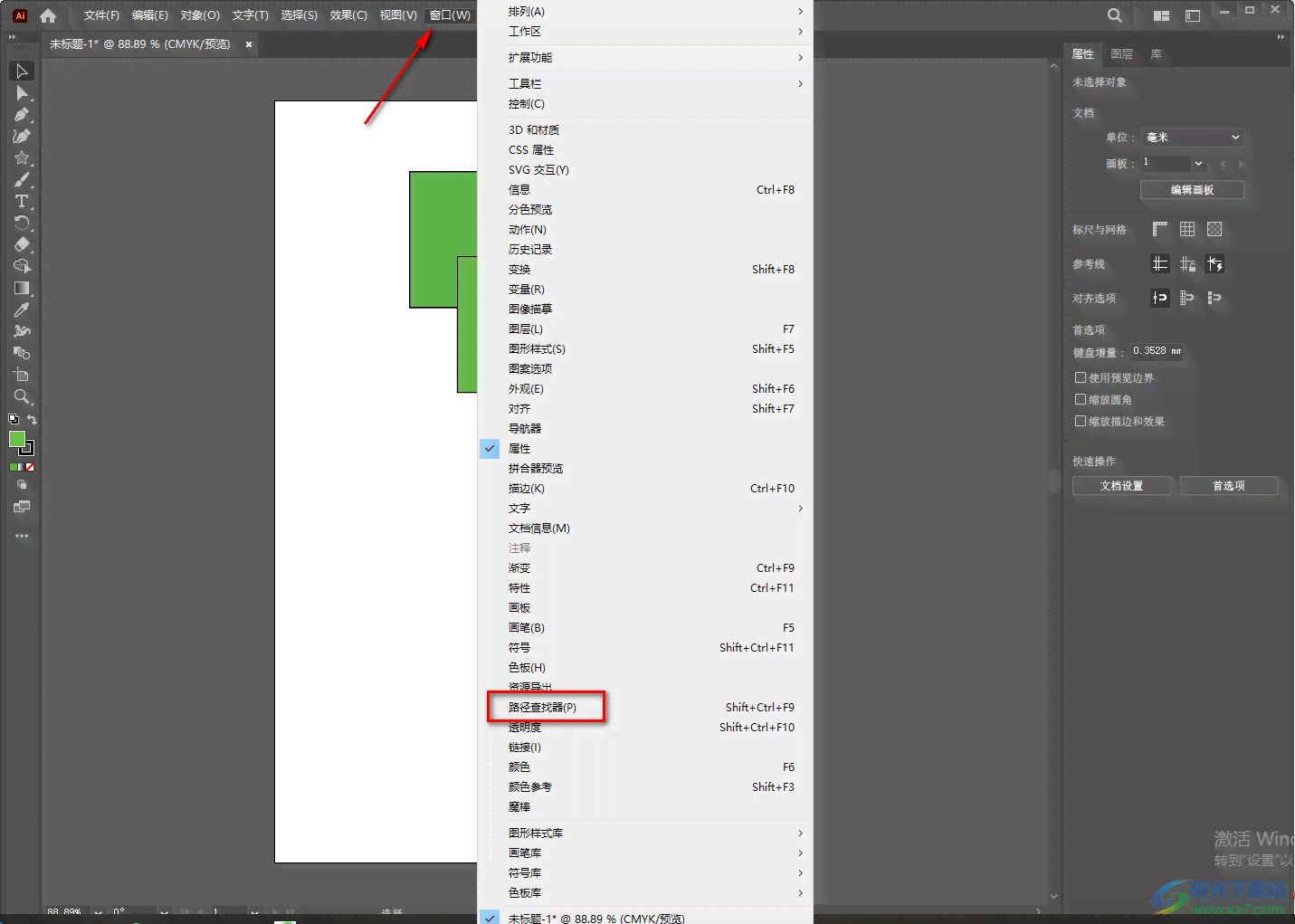
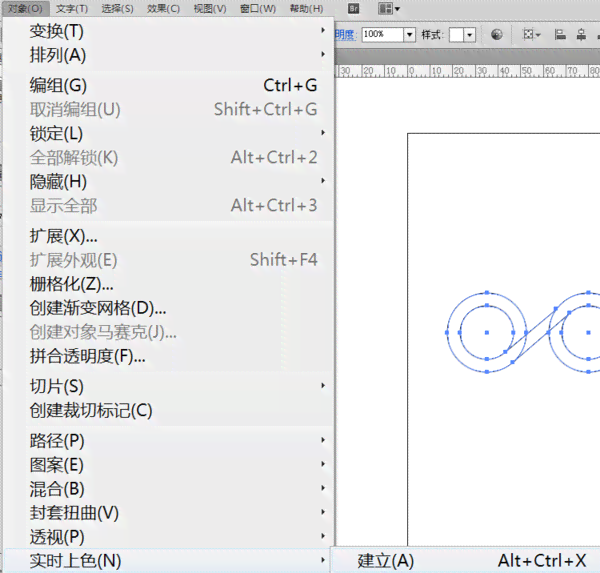
2. 在菜单栏中选择“窗口” > “脚本” > “运行脚本”。
3. 在打开的脚本窗口中,选择“合并重叠锚点”脚本。
4. 运行脚本,将自动分析并合并所有重叠的锚点。

## 三、脚本合并重叠锚点的原理
### 3.1 脚本编写
脚本是基于JavaScript语言的。编写合并重叠锚点的脚本需要掌握JavaScript的基本语法和的API。
以下是一个简单的合并重叠锚点脚本的示例:
```javascript
// 获取文档
var myDoc = .activeDocument;
// 获取所有图形
var myPaths = myDoc.pathItems;
// 遍历所有图形
for (var i = 0; i < myPaths.length; i ) {

var myPath = myPaths[i];
var myPathPoints = myPath.pathPoints;
// 遍历所有路径点
for (var j = 0; j < myPathPoints.length; j ) {
var myPoint = myPathPoints[j];
// 检查是不是重叠
for (var k = j 1; k < myPathPoints.length; k ) {
var myOtherPoint = myPathPoints[k];

if (myPoint.anchor == myOtherPoint.anchor) {
// 合并锚点
myPathPoints.remove(myOtherPoint);
}
}
}
}

```
### 3.2 脚本运行
运行脚本时,会依据脚本中的代码逻辑,自动查找并合并重叠的锚点。这样,客户无需手动操作,节省了大量时间和精力。
## 四、脚本合并重叠锚点的优势
1. 自动化解决:脚本可自动识别并合并重叠的锚点无需使用者逐一操作。
2. 高效性:对含有大量锚点的复杂图形,脚本合并可以大大加强工作效率。
3. 精确性:脚本合并可保障锚点合并的准确性,避免手动操作可能出现的错误。
4. 可定制性:客户可依照自身的需求编写或修改脚本,实现特定的锚点合并效果。

## 五、总结
合并重叠锚点是矢量图形编辑中的一项必不可少技能。采用脚本合并重叠锚点,不仅可增强工作效率,还能保障锚点合并的准确性。掌握脚本合并重叠锚点的技巧,对矢量图形设计师而言,无疑是一项宝贵的技能。
随着矢量图形编辑需求的不断增长,脚本合并重叠锚点的方法将在未来的设计中发挥越来越必不可少的作用。期待本文能对您在中合并重叠锚点的实践有所帮助。
- 2024ai知识丨ai艺术展览报告
- 2024ai通丨可以帮人写作业的ai
- 2024ai知识丨今日话题ai智能写作答案
- 2024ai学习丨一键ai绘画特效文案
- 2024ai知识丨ai写作论文生成器免费
- 2024ai知识丨利用ai写作如何变现技术
- 2024ai通丨ai文案科技数字
- 2024ai知识丨好用的ai写作在线软件
- 2024ai学习丨ai文案用哪个好一点
- 2024ai通丨AI如何被创作出来的
- 2024ai知识丨oppo语音助手ai写作
- 2024ai学习丨苹果ai软件写作永久免费版
- 2024ai通丨ai脚本在哪里做的软件
- 2024ai知识丨百度助手ai写作收费吗怎么关闭
- 2024ai知识丨ai仿写小红书文案
- 2024ai知识丨创作灵感ai文案
- 2024ai通丨ai数据中心需求分析报告
- 2024ai知识丨ai工业机器人报告怎么做
- 2024ai学习丨ai写作容易重复吗知乎
- 2024ai知识丨ai绘画课程脚本稿件

