透视网格线怎么画:制作与利用方法详解
在当今的设计领域中技术的融入为创意工作带来了革命性的变革。(人工智能)技术的不断发展使得设计师们可以更加高效、便捷地完成创作。本文将详细介绍透视网格线的制作与采用方法帮助大家更好地掌握这项技术提升设计水平。
一、透视网格线概述
透视网格线是一种在平面设计作品中模拟三维空间感的工具。通过在画面中添加网格线,可使得作品更具立体感,增强视觉效果。透视网格线的制作与利用可让设计师在创作期间更加方便地调整画面布局,升级工作效率。
二、透视网格线制作方法
1. 打开软件
咱们需要打开(Adobe Illustrator)软件。是矢量图形设计软件,广泛应用于平面设计、UI设计等领域。
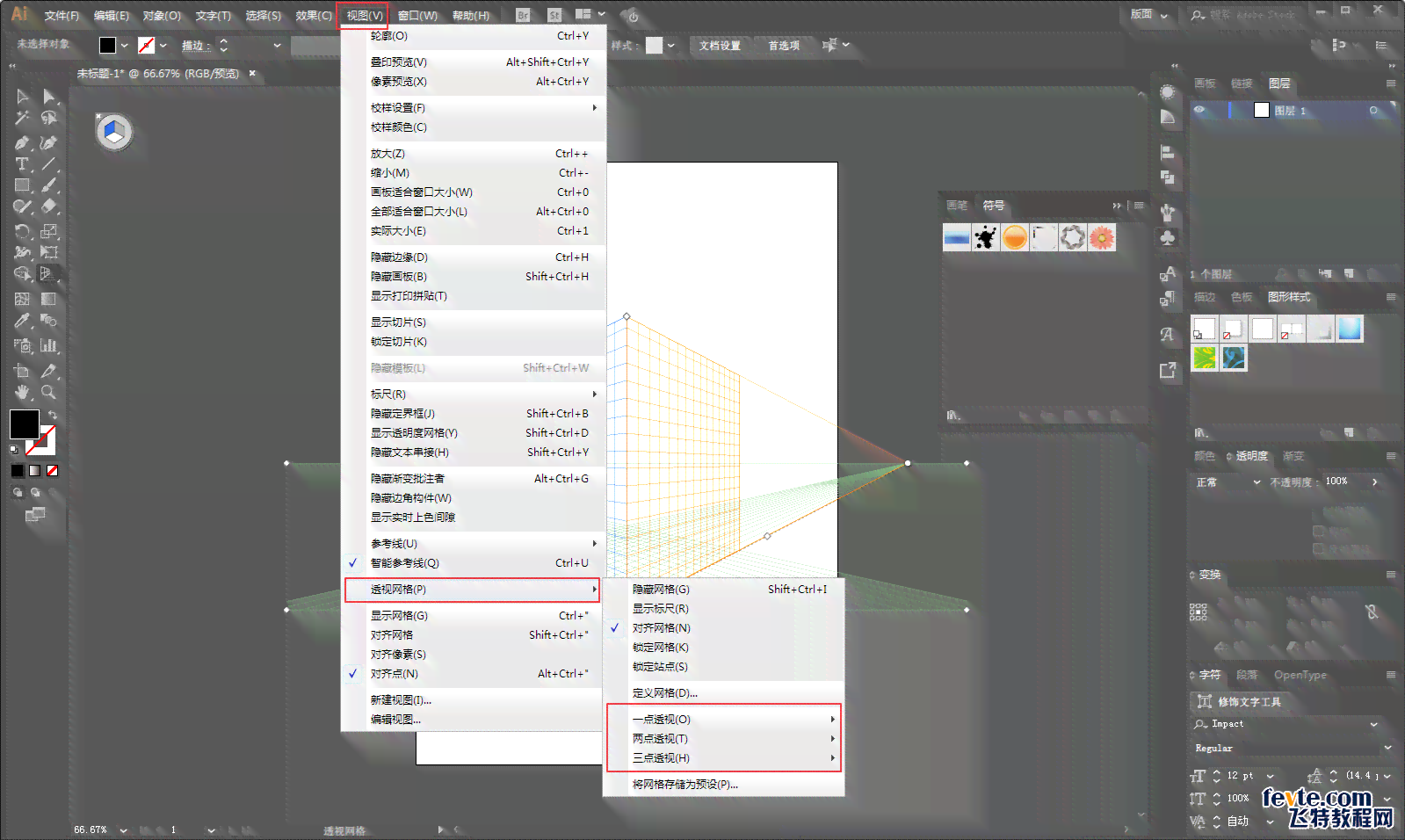
2. 选择透视网格工具
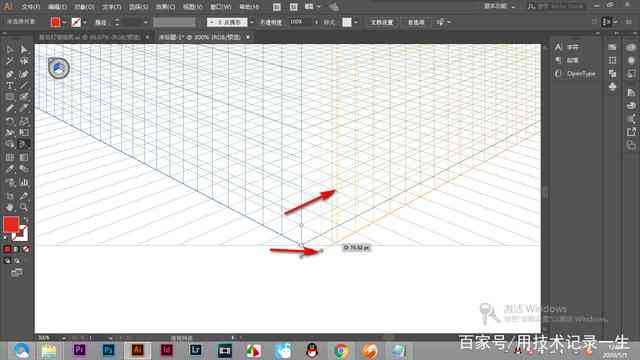
在工具栏中,找到并点击“透视网格”工具。此时,画板中间就会出现一个空间网格。透视网格工具可以帮助咱们创建具有透视效果的图形。
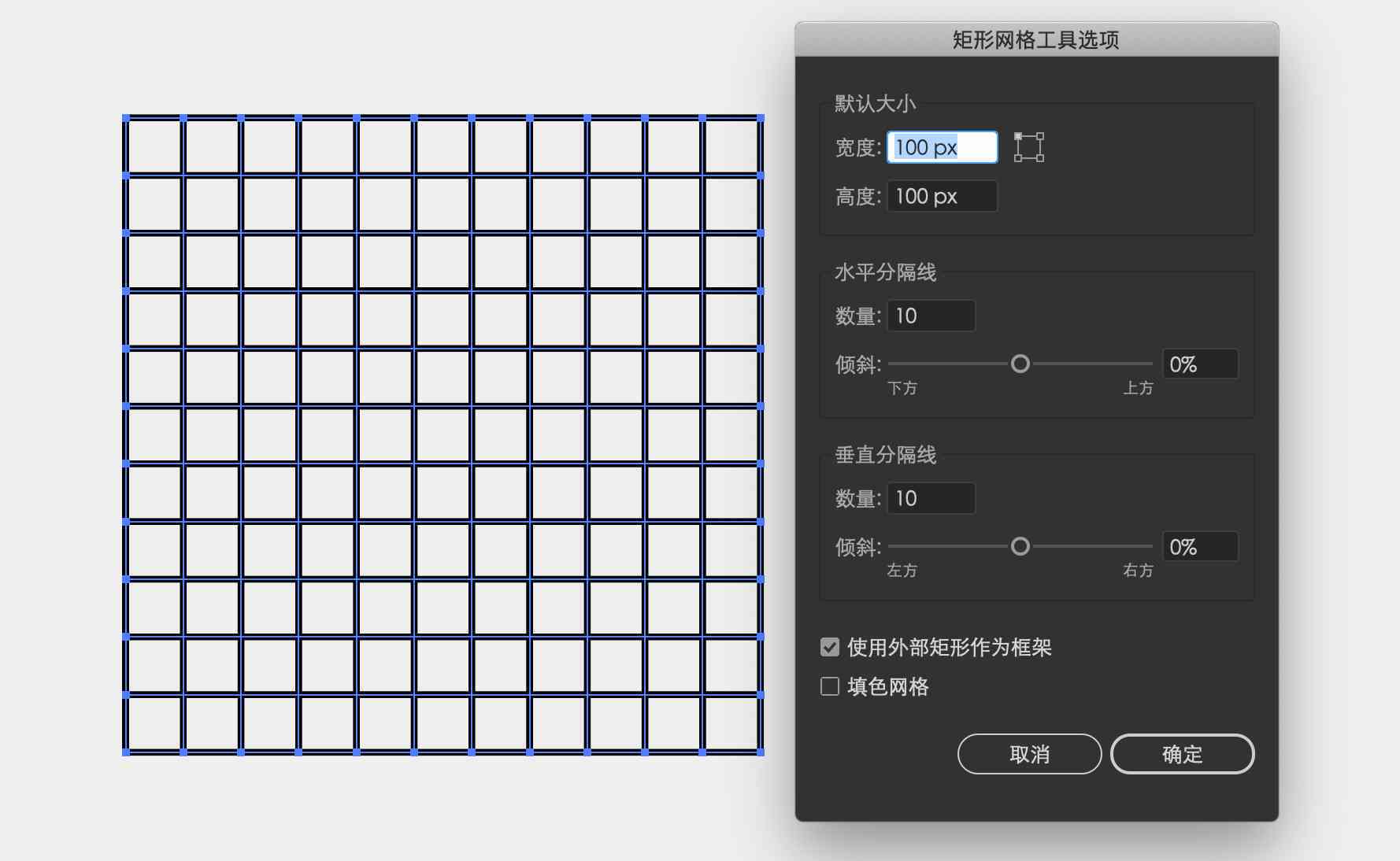
3. 设置透视网格参数
在透视网格工具的选项栏中,咱们能够设置网格的参数,如网格大小、网格密度等。依据实际需求,调整这些参数,使得透视网格合我们的设计需求。


4. 选择矩形工具
在工具栏中,找到并点击“矩形”工具。矩形工具能够用来绘制透视网格线。
5. 设置颜色
在右侧属性面板的“外观”栏中,点击颜色小方块,设置一个颜色。这里可选择黑色、灰色等颜色,以便与背景色形成对比突出透视效果。

6. 绘制透视网格线
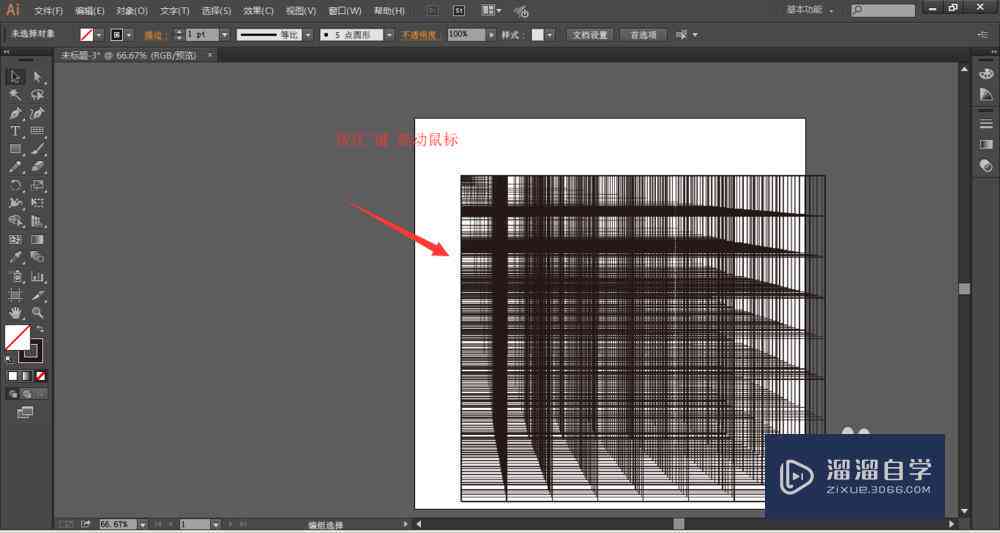
利用矩形工具在透视网格上绘制一个矩形。矩形的长宽比例可依据实际需求调整。绘制完成后,我们可看到矩形在透视网格中呈现出三维效果。
7. 调整透视网格线
若是需要调整透视网格线的位置、大小等可利用“直接选择”工具,选中透视网格线,然后在属性面板中实行相应调整。

三、透视网格线利用方法
1. 应用透视网格线
将绘制好的透视网格线应用于设计作品中,可增强作品的立体感。我们能够将透视网格线作为背景层,然后在上面添加其他设计元素。
2. 调整透视网格线参数
在设计进展中要是需要对透视网格线实行调整,能够随时回到透视网格工具,重新设置网格参数。

3. 删除透视网格线
完成设计作品后,假若不再需要透视网格线,能够选中透视网格线,按下“Delete”键实删除。
四、总结
透视网格线的制作与利用,为设计师们提供了一种高效、便捷的设计工具。通过掌握透视网格线的制作与利用方法,我们可更好地把握画面布局,创作出更具立体感的设计作品。随着技术的不断发展,我们有理由相信,未来设计领域将迎来更加美好的变革。

(本文约1500字)
- 2024ai知识丨'智创未来:AI驱动的头条智能内容创作平台'
- 2024ai学习丨头条AI智能创作怎么用:详解今日头条人工智能与智能头条使用方法
- 2024ai知识丨如何彻底关闭头条AI智能创作功能:详解关闭步骤及替代手动创作的指南
- 2024ai知识丨娆続娆綼AI文案改写利器推荐
- 2024ai通丨如何用AI创作声音识别歌曲及自动生成歌词
- 2024ai学习丨AI赋能个性化球鞋设计:定制专属关键词球鞋新趋势
- 2024ai知识丨机车AI变装攻略:从挑选到应用,全方位解析与实用文案撰写指南
- 2024ai通丨探讨AI写作的局限性:缺陷与不足分析
- 2024ai知识丨ai写作有哪些缺点和不足之处:探究其局限性及改进空间
- 2024ai通丨娆続AI:新一代智能写作助手
- 2024ai通丨小红书热门创意文案攻略:涵各类话题,解决用户搜索痛点全解析
- 2024ai学习丨包含诗意素材与短句:小红书诗意文案创作指南
- 2024ai学习丨如何撰写论文目标(Aim)部分:关键要素与实用技巧
- 2024ai通丨全面指南:从选题到发表,深入探讨论文写作的全方位策略与技巧
- 2024ai知识丨论文写作神器:免费中文版,含ChatGPT原力,功能全览
- 2024ai知识丨掌握学术论文撰写技巧:高效论文写作攻略与实践指南
- 2024ai通丨全方位攻略:论文写作从入门到精通,助你轻松通关各类写作难题
- 2024ai通丨AI写论文工具:一键生成摘要、目录、引言及全文内容,智能排版与校对
- 2024ai学习丨深入解析:AI脚本插件中的条形码识别技术
- 2024ai学习丨AI2019条形码插件:一键生成与识别,全面解决条形码制作与管理难题

