在当今的设计领域Adobe Illustrator(简称)无疑是一款功能强大且深受设计师喜爱的矢量图形设计软件。辅助线作为中的一项基本功能可以帮助设计师更加精准、高效地完成设计工作。本文将详细介绍辅助线的添加位置、采用方法以及绘制技巧帮助读者更好地掌握这一实用工具提升设计效率。
一、辅助线的要紧性及本文目的
辅助线在设计中扮演着至关必不可少的角色它能帮助设计师在绘制图形时保持元素的对称性、对齐性以及比例协调。通过本文咱们将深入探讨辅助线的利用从添加位置、采用方法到绘制技巧全方位解读这一功能让设计师可以更加熟练地运用辅助线创造出更加专业、美观的设计作品。
下面咱们将逐一解答以下疑惑:怎样做辅助线,中的辅助线在哪里添加,辅助线怎么用,辅助线怎么画辅助线怎么弄出来。
二、辅助线的添加位置
### 中的辅助线在哪里添加
在中,辅助线的添加位置非常直观。打开软件,在菜单栏中找到“视图”(View)菜单。在“视图”菜单中,有一个“显示”(Show)选项,点击后会出现一个子菜单,其中包含了“辅助线”(Guides)选项。通过选或撤消选“辅助线”,能够控制辅助线的显示与隐藏。
还可在“视图”菜单中找到“新建参考线”(New Guide)选项,通过此选项能够创建水平或垂直的辅助线。在弹出的对话框中,能够设置辅助线的位置和颜色,以满足不同设计需求。
三、辅助线的采用方法
### 辅助线怎么用
辅助线的利用方法非常简单。确信辅助线已经显示在画布上。可利用以下几种办法采用辅助线:
1. 对齐元素:将设计元素拖动到辅助线附近时,元素会自动吸附到辅助线上,保障元素与辅助线对齐。

2. 测量距离:辅助线能够帮助测量设计元素之间的距离,保障设计合预期比例。
3. 创建布局:通过在画布上添加多个辅助线,可创建出一个规则的布局,有助于设计元素的排列和布局。
4. 限制移动:将辅助线作为限制线,能够防止设计元素超出预定的范围。
四、辅助线的绘制技巧
### 辅助线怎么画
在中绘制辅助线的方法有很多种,以下是部分常用的技巧:

1. 利用“新建参考线”功能:在“视图”菜单中找到“新建参考线”选项,能够快速创建水平或垂直的辅助线。
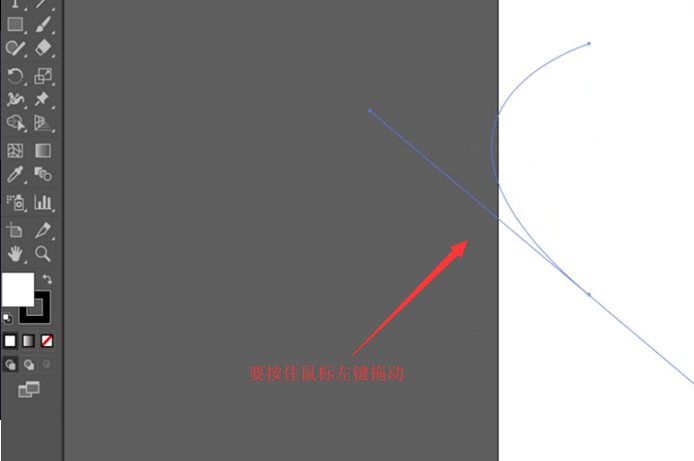
2. 利用“钢笔工具”(Pen Tool):采用“钢笔工具”能够绘制自定义形状的辅助线,满足不同设计需求。
3. 利用“智能参考线”(Smart Guides):选“视图”菜单中的“智能参考线”选项,可在绘制图形时自动显示辅助线,方便对齐和测量。
4. 调整辅助线颜色:在“视图”菜单中找到“辅助线”选项,点击后能够调整辅助线的颜色,使其与设计元素更加协调。

### 辅助线怎么弄出来
倘使需要删除或隐藏辅助线,可采用以下几种方法:
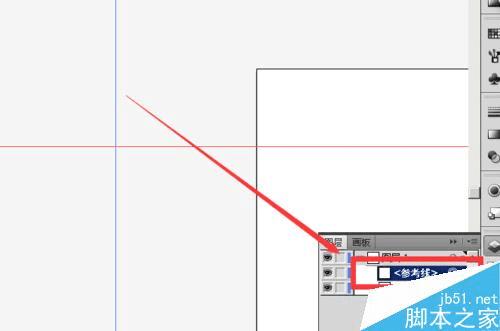
1. 直接拖动辅助线到画布外:将鼠标移至辅助线上,当鼠标变成双向箭头时,按住鼠标键将辅助线拖动到画布外,即可删除该辅助线。
2. 采用“视图”菜单:在“视图”菜单中找到“隐藏辅助线”(Hide Guides)选项,点击后能够隐藏所有辅助线。再次点击该选项,可重新显示辅助线。
3. 删除所有辅助线:在“视图”菜单中找到“清除辅助线”(Clear Guides)选项,点击后可删除画布上的所有辅助线。

通过以上方法,能够轻松地添加、采用和调整辅助线,为设计工作带来更多便利。
五、结语
掌握辅助线的利用方法对设计师而言至关必不可少。通过本文的详细解读,相信读者已经对辅助线的添加位置、利用方法以及绘制技巧有了更加深入的熟悉。在今后的设计工作中,灵活运用辅助线,将有助于增强设计效率,创造出更加专业、美观的设计作品。
- 2024ai学习丨ai文案生成器:免费网页版工具,对比版与哪个好用
- 2024ai学习丨全面收录:AI智能生成朋友圈文案神器及使用指南
- 2024ai学习丨免费AI智能朋友圈文案生成器软件,轻松打造个性化动态
- 2024ai学习丨AI智慧校园传片文案:教育项目发布会与智慧校园传片文案范文
- 2024ai知识丨AI智能创作工具:全方位内容生成与创作辅助平台,助力创意无限
- 2024ai知识丨人工智能领域杰出研究者:AI专家的新视野与突破
- 2024ai通丨AI创作中心:智能内容创意源码官网与智能创作平台
- 2024ai学习丨AI创作专家费用解析与可靠性评估:如何判断其性价比与真实效果
- 2024ai学习丨'AI创作专家:投资付费创作服务是否划算与安全解析'
- 2024ai通丨ai创作专家花钱吗:安全性及可靠性评估
- 2024ai学习丨全面指南:如何撰写一份深入透彻的AI制药行业投资分析与前景预测报告
- 2024ai知识丨ai写作浏览器插件怎么安装不了,软件安装问题解析与解决方法
- 2024ai通丨娴忚AI写作助手浏览器插件瀹夎安装教程
- 2024ai知识丨AI写作浏览器插件安装指南:涵、安装与常见问题解决全流程
- 2024ai通丨nnai写作助手怎么打开编辑模式及使用设置Sci写作功能
- 2024ai通丨娆続娆綼:全新改写文案AI工具大盘点
- 2024ai学习丨AI智能改写指令大 :一键解锁多样化文案创作与优化技巧
- 2024ai通丨改写文案的:免费软件推荐及哪个更好用一览
- 2024ai通丨免费在线改写文案工具,一键智能优化文章内容
- 2024ai学习丨改写文案工具推荐:全面比较各大文本重写软件,解决多种写作需求

