脚本链接采用指南:详解怎样添加与操作
随着数字化和智能化的浪潮不断推进(Adobe Illustrator)已经成为许多设计师不可或缺的工具之一。从影视制作到广告创意再到游戏设计在各个领域的应用越来越广泛。与此同时生成脚本也成为内容创作领域的一大利器。本文将详细介绍怎样去在中添加和操作脚本,帮助你更高效地实行设计工作。
一、准备工作
在开始之前请确信你已经了脚本插件。假若你还木有安装,可参考以下步骤实行:
1. 访问官方网站:前往Adobe官网或相关脚本插件提供商的网站。
2. 选择合适的版本:依据你的版本选择对应的脚本插件实施。
3. 并安装:遵循网站提供的指引并安装插件。多数情况下情况下只需解压文件并将其放置在的脚本文件夹中即可。
二、安装脚本插件
完成准备工作后,你可开始安装脚本插件。以下是具体步骤:
1. 打开软件:启动Adobe Illustrator。
2. 新建画布:创建一个新的文档或打开现有的项目。
3. 进入脚本文件夹:找到的脚本文件夹。往往情况下,该文件夹位于安装目录下的“Presets.localized/Scripts”文件夹内。
4. 放置脚本文件:将好的脚本文件复制到上述文件夹中。
5. 重启:为了使新脚本生效,你需要重新启动软件。
三、运行脚本
完成安装后,你可在中运行这些脚本。以下是具体步骤:

1. 打开软件:启动Adobe Illustrator。
2. 新建画布:创建一个新的文档或打开现有的项目。
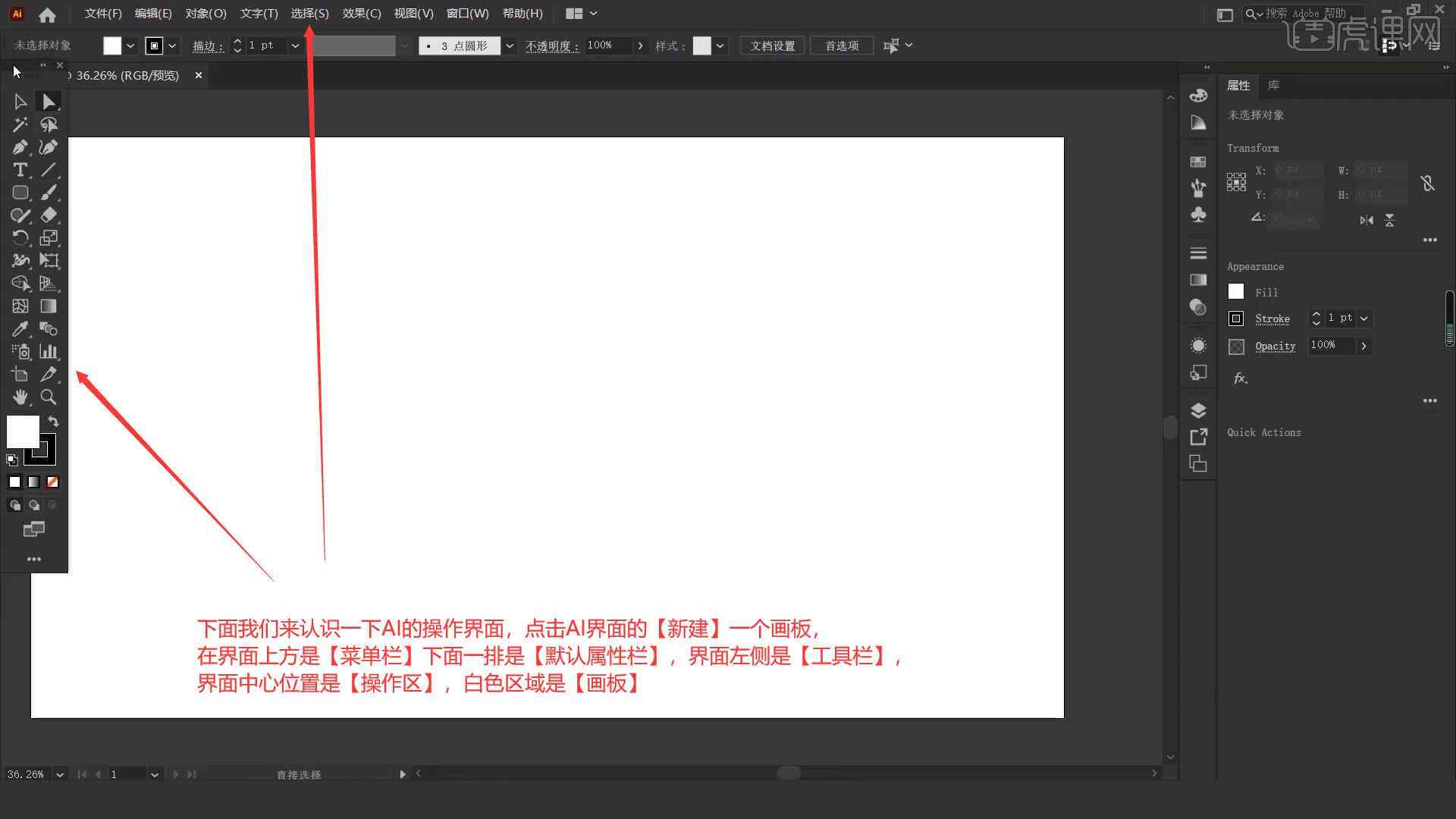
3. 点开顶部菜单栏“文件”:在顶部菜单栏中找到“文件”选项。
4. 选择“脚本”:在“文件”菜单中找到“脚本”选项,并展开它。
5. 选择脚本:在脚本子菜单中,你会看到所有已安装的脚本列表。选择你需要运行的脚本即可。
四、采用脚本实行图片链接设置
除了在中添加和操作脚本外,你还可利用生成脚本的功能来实现图片链接的设置。以下是一个简单的教程,帮助你在网页开发进展中嵌入图片链接:
1. 准备图片资源:首先准备好你要采用的图片资源并上传到服务器上。
2. 创建HTML文件:创建一个新的HTML文件,用于编写网页代码。

3. 编写HTML代码:
- 在HTML文件中,采用``标签包裹图片标签``,以实现点击图片跳转到指定网页的效果。
- 示例代码如下:
```html

```

4. 保存并预览:保存HTML文件,并在浏览器中预览效果,检查是不是能正常点击图片跳转到指定网页。
五、脚本的实际应用场景
脚本不仅限于图片链接的设置还可应用于各种复杂的设计任务中。以下是若干常见的应用场景:
1. 批量应对图片:通过脚本自动化解决大量图片,如批量调整大小、裁剪或添加水印等。
2. 自动生成图形:利用脚本自动生成特定形状或图案,提升设计效率。
3. 数据可视化:结合数据源生成图表或信息图,帮助更好地展示数据。
4. 模板生成:依照设定规则自动生成多种设计方案,增进设计灵活性。
六、总结
脚本插件为设计师提供了强大的工具,使得设计过程更加高效和灵活。通过本文的介绍相信你已经掌握了怎样去在中添加和操作脚本,以及怎么样利用生成脚本功能实现图片链接的设置。期待这些技巧可以帮助你在实际工作中提升设计效率,创造出更多优秀的作品。
- 2024ai学习丨夸克AI写作助手:全面解析高效写作技巧与智能辅助工具
- 2024ai学习丨AI写作免费一键生成软件哪个好
- 2024ai通丨AI写作软件的月收益揭秘
- 2024ai通丨看起来您输入的浼氳
- 2024ai通丨2024年热门英文歌曲大盘点:最适合写作业的背景音乐推荐
- 2024ai学习丨向日葵花文案:高级感短句,怎么写及励志表达
- 2024ai通丨写作猫在线助手:一键解决写作难题,全面提升创作能力
- 2024ai通丨全面指南:免费安装AI创作工具手机版,附带详细步骤与推荐应用
- 2024ai学习丨如何全面设置手机AI写作助手:涵盖功能启用、个性化配置与常见问题解答
- 2024ai学习丨掌握技巧:如何使AI创作的内容规避检测系统

