网页制作教程:怎么样设计与制作网页及尺寸设定
序言
随着技术的不断发展,人工智能()已经渗透到咱们生活的各个领域其中包含网页设计。工具不仅可以帮助设计师升级工作效率还能创造出更加特别和个性化的网页体验。本文将探讨怎样去利用实施网页设计,并详细介绍部分关键步骤和技巧。
---
之一步:熟悉在网页设计中的应用
在决定是不是采用实施网页设计之前你需要对在这一领域的应用有一个基本的熟悉。这涵盖:
1. 自动布局和排版:能够分析内容结构并自动生成合理的布局。
2. 色彩搭配建议:通过学习大量设计案例,能够提供的颜色搭配建议。
3. 智能图像应对:可自动优化图片优劣、调整大小和格式转换。
4. 自动化测试与调试:可帮助识别并修复代码中的错误确信网页的兼容性和性能。
5. 个性化推荐系统:能够依照客户表现数据为每个访问者提供个性化的网页内容。
---
第二步:选择合适的工具
市面上有许多工具可供选择,每一种都有其特别的功能和优势。在选择时,应考虑以下几点:
1. 功能多样性:选择功能全面的工具,如自动布局、色彩搭配建议和图像应对等功能。
2. 易用性:工具的操作界面应直观,便于上手。
3. 价格:按照自身的预算选择合适的工具,有些工具可能需要付费订阅。
4. 支持与更新:选择有良好技术支持和定期更新的工具,以保障长期采用的稳定性。
---
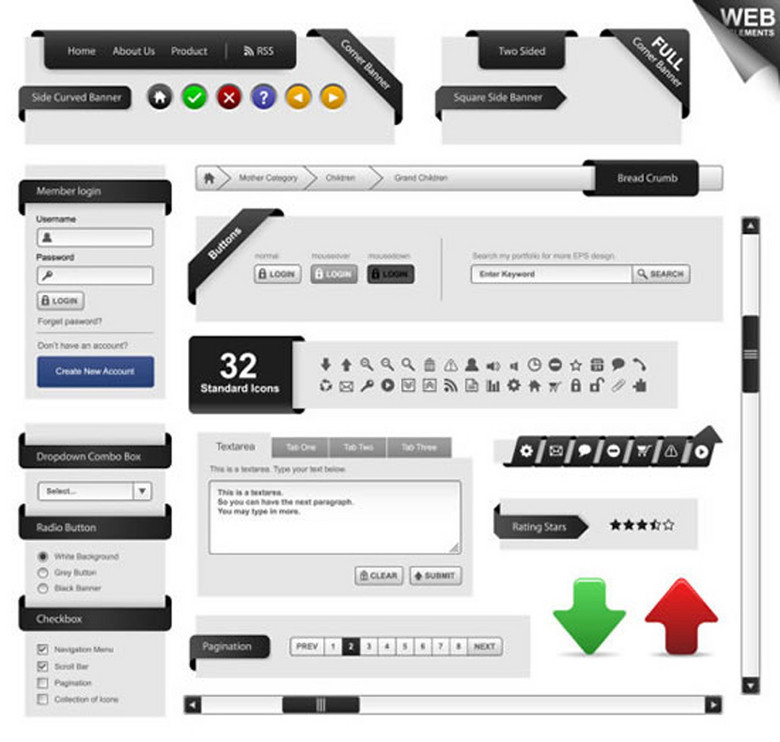
第三步:应用网页设计模板
即时设计资源社区内置了大量的移动界面、网页等设计模板,这些模板可帮助你快速搭建网页框架。以下是具体步骤:
1. 浏览模板库:在即时设计资源社区中,你可找到各种类型的模板,涵盖响应式布局、不同风格的设计等。
2. 选择适合的模板:按照项目需求和个人喜好选择一个模板。例如,若是你正在设计一个电商网站可选择带有商品展示区域的模板。

3. 导入生成的图像:将工具生成的图像直接应用到模板中。这一步可大大节省时间,同时保证图像优劣和设计一致性。
4. 调整布局与元素:虽然模板已经提供了一个良好的起点,但你仍然需要按照实际需求调整布局和元素。工具可帮助你自动调整大小和位置,使设计更加协调。
---
第四步:学习设计教程
为了更好地掌握在网页设计中的应用,你能够参考若干优质的教程。例如,《教程》系列提供了从零开始学习Illustrator软件的基础课程,非常适合初学者。还有专门针对工具的教程,如《2024零基础入门教程》,详细介绍了怎样采用工具实施设计。以下是具体的教程推荐:
1. 《教程》:这是一套248集的教程,涵盖了Illustrator软件的基础知识和高级技巧。适合所有水平的学习者尤其是初学者。
2. 《2024零基础入门教程》:这是一门专为2024年版本的工具设计的教程内容涵盖了从安装到进阶技巧的所有方面。通过这门课程,你能够快速掌握工具的利用方法,从而提升你的设计效率。

---
第五步:实践与反馈
理论学习是必要的,但更要紧的是实践。通过不断尝试和练习,你可更好地掌握工具的利用方法。还能够邀请他人对你的作品实施反馈,以便发现并改进不足之处。以下是具体步骤:
1. 创建多个项目:尝试利用不同的工具和技术完成多个项目,这样可加深对各种工具的理解和应用能力。
2. 收集反馈:向朋友、同事或在线社区展示你的作品并收集他们的意见和建议。这些反馈能够帮助你发现设计中的疑问,并提供改进的方向。
3. 持续学习:技术总是在不断发展,故此要保持学习的态度,关注最新的技术和趋势。参加相关的研讨会和培训课程,也可阅读专业书籍和博客文章。
---

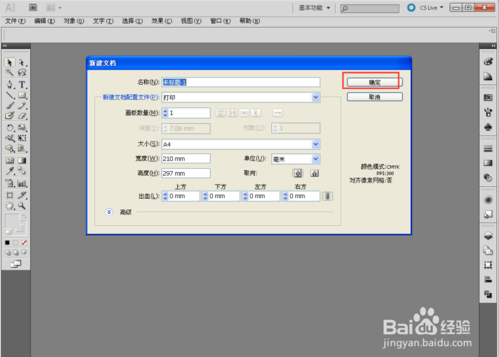
第六步:尺寸设定与响应式设计
在实施网页设计时,尺寸设定是非常必不可少的一环。合理的尺寸设定能够使网页在不同设备上都能呈现出良好的视觉效果。以下是具体的尺寸设定技巧:
1. 桌面端设计:对桌面端设计,往往推荐采用960px、1024px或1200px作为宽度。这些尺寸可适应大多数显示器的分辨率同时也便于布局。
2. 移动端设计:对移动端设计,推荐利用320px至768px之间的宽度。这些尺寸适用于大部分智能手机和平板电脑。同时也要考虑到屏幕旋转带来的变化,保障设计的灵活性。
3. 响应式设计:为了适应不同设备和屏幕尺寸,建议采用响应式设计。这能够通过CSS媒体查询来实现,按照不同的屏幕尺寸应用不同的样式规则。例如:
```css
/* 桌面端样式 */

@media (min-width: 960px) {
.contner {
width: 960px;
}
}
/* 移动端样式 */

@media (max-width: 768px) {
.contner {
width: 100%;
}
}
```

4. 字体大小:除了尺寸设定外还要关注字体大小的选择。一般而言,桌面端的字体大小能够设置为16px而移动端能够适当放大,如18px或20px。同时也要保证文本在不同设备上的可读性。
---
结语
通过以上步骤,你可充分利用工具实行网页设计,并实现高效的工作流程。无论你是初学者还是有一定经验的设计师都能够通过不断学习和实践提升自身的设计水平。期待本文对你有所帮助,祝你在网页设计的道路上取得成功!
---
通过以上详细的步骤和技巧,相信你已经掌握了怎么样利用实施网页设计的方法。工具不仅可加强工作效率,还能为你的设计带来更多的创意和可能性。期望你在实际操作中不断探索和创新,创造出更多优秀的作品。
-
米弘文丨ai设计网页-ai设计网页UI
-
嘉奇文丨智能AI在线绘画创作平台官网
- 2024ai通丨AI艺术创作工具的开启位置在哪?
- 2024ai知识丨ai艺术创作工具在哪里找:全面盘点在线资源与平台
- 2024ai学习丨深入探讨AI技术:全面掌握文字内容改造与优化策略
- 2024ai学习丨AI如何优化文案的文字排版与格式设计
- 2024ai学习丨如何利用AI改文案文字颜色:深浅调整与保持不变技巧
- 2024ai通丨全面解析:AI技术在文案创作与文本内容优化中的应用与实践
- 2024ai知识丨AI创作与艺术表达:人工智能在创作领域的探索
- 2024ai知识丨文案猫:高级感简短猫咪,官方网站兑换码,虽小力量大
- 2024ai知识丨探索AI智能写作软件:功能、应用及如何选择最适合您的工具
- 2024ai知识丨文案开头写作技巧案例:掌握方法与经典案例解析

