设计网站推荐:页面与界面设计方案
在当今数字化时代界面设计在使用者体验中扮演着举足轻重的角色。一个优秀的页面和界面设计不仅可以提升客户的利用体验还能为企业树立良好的形象。本文将为您推荐若干集成了设计功能的网站,让您的设计水平更上一层楼,同时为您提供页面与界面设计方案的灵感。
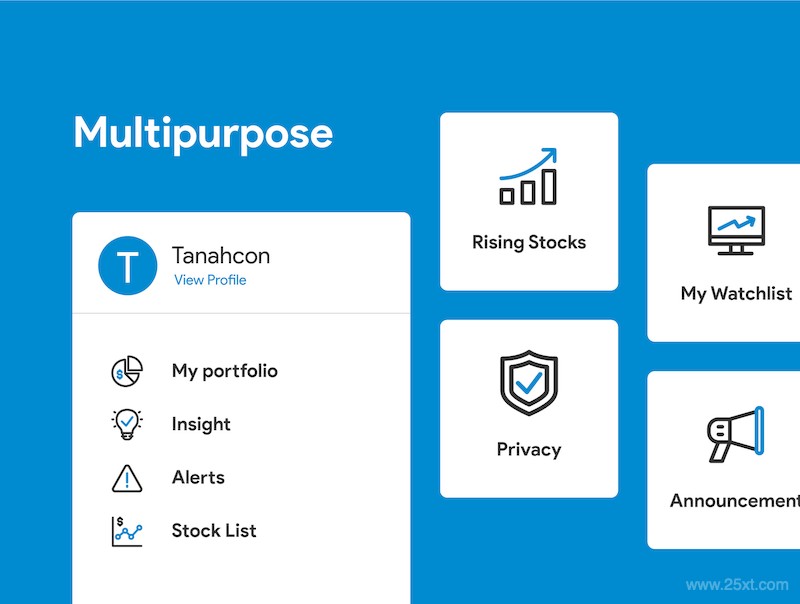
一、Adobe图标设计软件:个性鲜明,与众不同
1. 软件简介
Adobe作为全球知名的图形设计软件开发商,其旗下的图标设计软件无疑是一款令人难忘的设计工具。这款软件拥有丰富的图标库、矢量图形工具以及贴心的操作界面让设计师可以轻松打造出个性鲜明、与众不同的图标设计。
2. 设计亮点
(1)丰富的图标库:Adobe图标设计软件内置了大量的图标库,涵盖了各种类型和风格的图标,设计师可依据需求自由选择和采用。
(2)矢量图形工具:软件提供了强大的矢量图形工具,让设计师能够轻松绘制出各种复杂图形,满足个性化设计需求。
(3)贴心的操作界面:Adobe图标设计软件的操作界面简洁明了,功能布局合理,使设计师能够快速上手提升设计效率。
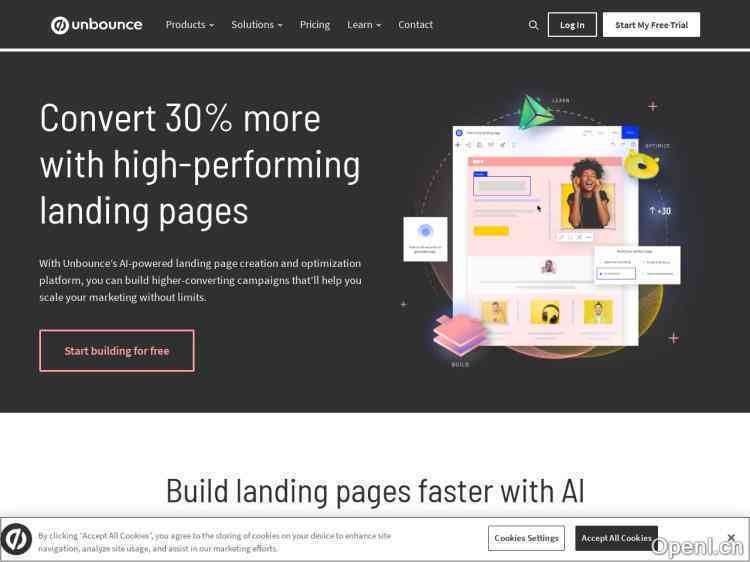
二、颜色调色板生成器:快速匹配颜色搭配
1. 软件简介
颜色调色板生成器是一款基于人工智能技术的在线工具它能按照输入的颜色和关键词,生成相关颜色的调色板。这款工具的出现,为设计师提供了一个快速匹配颜色搭配的应对方案。
2. 设计亮点
(1)简单易用:颜色调色板生成器的操作非常简单,只需输入颜色和关键词,系统便能自动生成相关颜色的调色板。
(2)丰富的颜色搭配:生成器提供了多种颜色搭配方案,满足设计师在不同场景下的设计需求。
(3)实时预览:在生成调色板的期间,设计师能够实时预览颜色搭配效果,便于调整和优化。


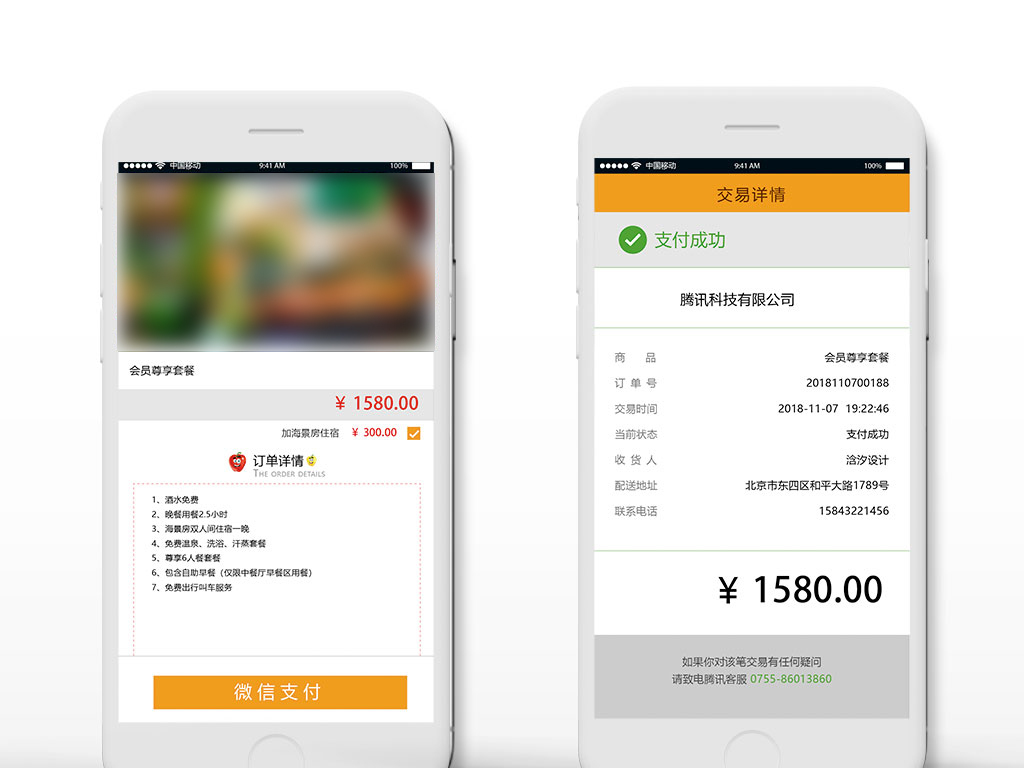
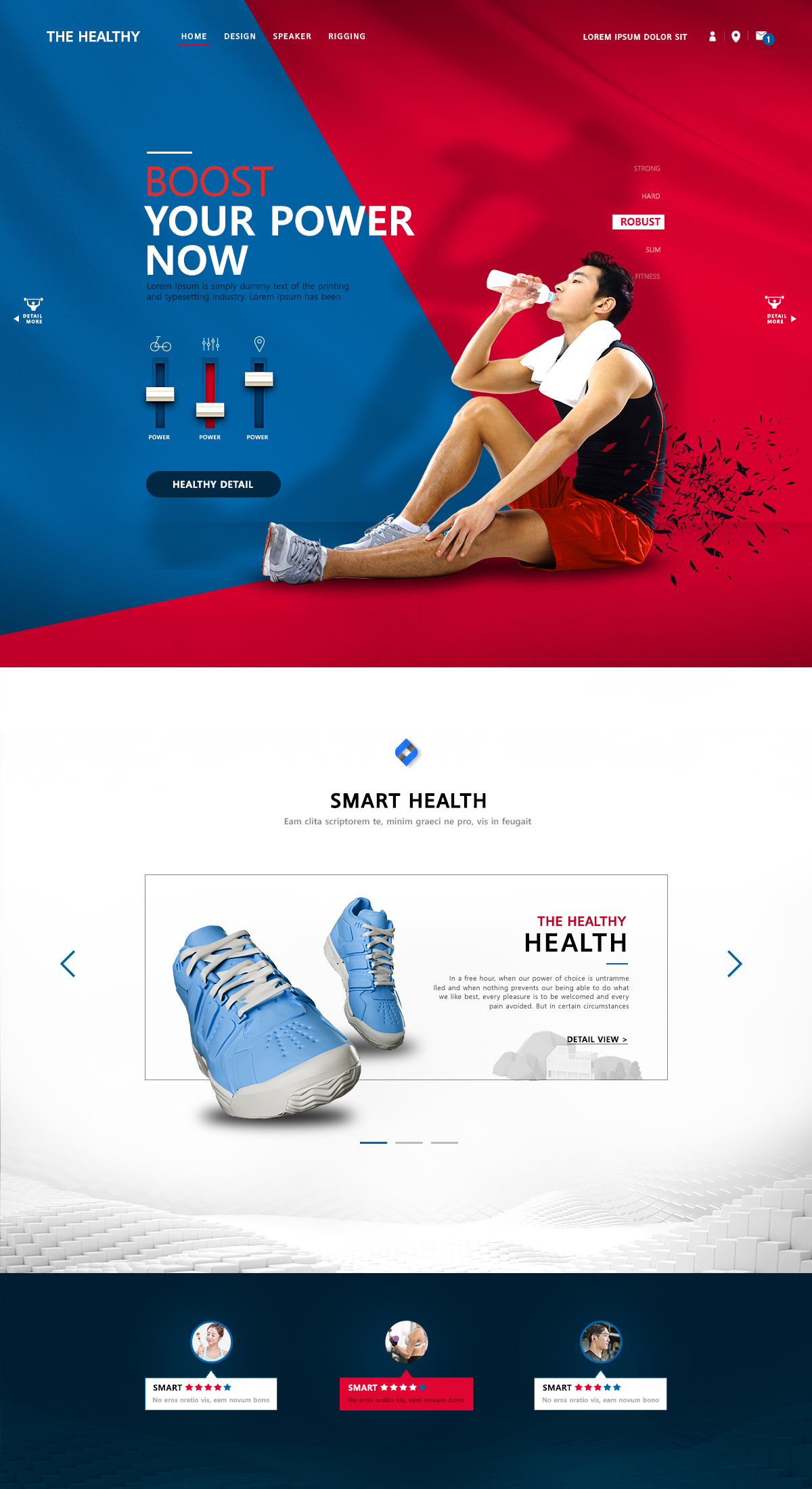
三、页面设计方案
1. 页面布局
在页面设计中,布局是至关关键的一环。以下是部分建议:
(1)清晰的结构:保障页面布局清晰明了便于客户快速找到所需内容。
(2)视觉层次:通过合理的颜色、大小、位置等元素,构建页面的视觉层次,升级客户体验。
(3)响应式设计:针对不同设备和屏幕尺寸,实行响应式设计,保障页面在各种环境下都能呈现出良好的效果。

2. 颜色搭配
颜色搭配是页面设计中的必不可少元素。以下是若干建议:
(1)主色调:选择一种主色调使页面整体风格统一。
(2)辅助色调:在主色调的基础上添加辅助色调,丰富页面视觉效果。
(3)对比色调:合理运用对比色调,突出页面重点内容。

四、界面设计方案
1. 界面布局
界面是客户进入网站的之一个环节,以下是若干建议:
(1)简洁明了:界面应尽量简洁,避免过多冗余信息。
(2)突出输入框:将输入框置于页面中心位置,便于使用者快速找到。
(3)提供辅助功能:如忘记密码、注册账号等升级客户体验。

2. 颜色搭配
界面的颜色搭配应与整体网站风格保持一致,以下是若干建议:
(1)主色调:选择与网站整体风格相符的主色调。
(2)辅助色调:在主色调的基础上添加辅助色调,增加视觉层次。
(3)对比色调:合理运用对比色调,突出按钮等关键元素。

五、结语
通过本文的推荐,相信您已经对部分集成了设计功能的网站有了更深入的理解。在实际设计期间,巧妙运用这些工具,将为您的页面和界面设计方案带来意想不到的惊喜。让咱们一起努力,提升设计水平,为使用者带来更好的体验!
- 2024ai学习丨上海智能AI写作助手
- 2024ai学习丨AI人工智能文案推荐:顶尖人工智能写文案工具
- 2024ai知识丨全面解析:如何创作有效的数字型文案以解决您的搜索需求
- 2024ai学习丨2021年数字营销创新:全新文案策略与实战解析
- 2024ai知识丨可以AI写作论文的网站有哪些知名平台值得推荐
- 2024ai知识丨探索中国知网的智能检索功能
- 2024ai学习丨高盛深度洞察:全球市场趋势与战略布局研究报告
- 2024ai知识丨深度解析高盛全面AI研究报告:最新趋势、应用案例及未来展望
- 2024ai知识丨ai自动写作工具有哪些功能类型及软件推荐
- 2024ai通丨蹇智慧融合:璁科技打造AI写作软件新篇章

