在数字化时代文字的排版和设计变得越来越必不可少。良好的文字排版不仅能提升阅读体验还能增强信息的传递效果。人工智能技术的不断发展使得文字的设置变得更加灵活和便捷。本文将详细介绍怎么样采用技术对文字实斜体、间隔、背景色、大小及底色的调整帮助读者掌握这些实用技巧提升文字排版的美观度和专业性。
一、设置文字斜体
在文档或网页设计中斜体文字常用于强调某些内容或引用他人的话语。以下是关于设置文字斜体的详细解答。
斜体文字的设置方法
斜体文字的设置方法有多种以下是部分常见的操作步骤:
1. 选中文字:在文档或网页编辑器中选中需要设置为斜体的文字。
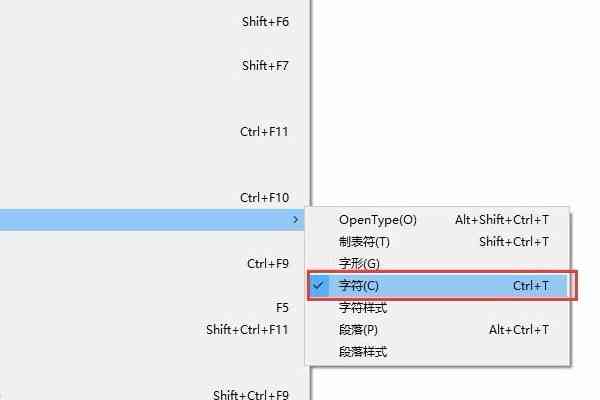
2. 采用快捷键:在大多数文本编辑器中按下`Ctrl I`(Windows)或`Command I`(Mac)可以快速将选中的文字设置为斜体。
3. 利用菜单栏:你也可通过点击菜单栏中的“格式”或“样式”选项然后选择“斜体”来设置。
在斜体设置中的应用
技术可以通过分析文本内容和上下文自动判断哪些文字需要设置为斜体。例如,在解决学术文献时可识别出引用部分,并自动将其设置为斜体。这类智能化的解决方法大大提升了工作效率。
二、设置文字间隔
文字间隔的调整对排版的美观性和可读性至关要紧。以下是关于设置文字间隔的详细解答。
文字间隔的设置方法
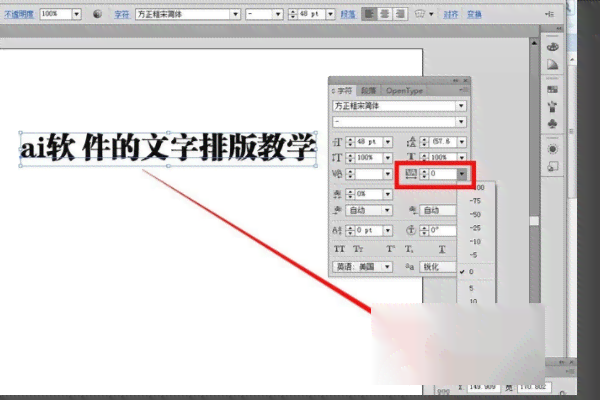
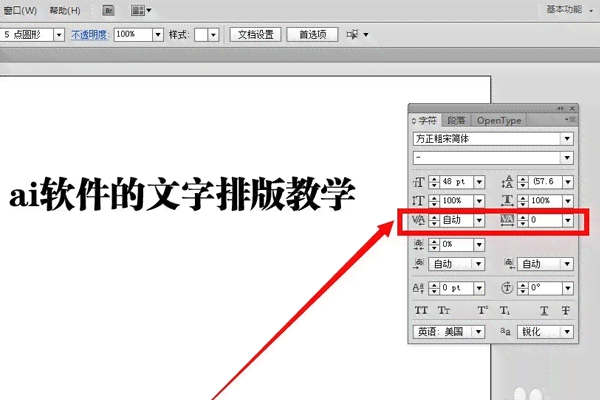
调整文字间隔一般涵字间距、行间距和落间距的调整。以下是若干常见的设置方法:
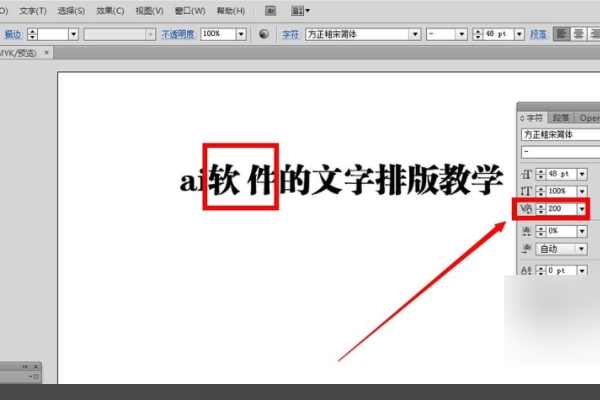
1. 字间距:在文本编辑器中,你可通过选择“格式”菜单中的“字体”,然后调整“字间距”选项来设置字间距。

2. 行间距:通过选择“格式”菜单中的“落”,然后调整“行间距”选项来设置行间距。

3. 落间距:在“落”设置中,你也可以调整落之间的距离。
在间隔设置中的应用
可通过分析文本的结构和内容,智能地调整文字间隔。例如,在解决诗歌或文章摘要时,能够自动增加行间距,使文本看起来更加清晰和美观。还可按照不同的阅读设备自动调整间隔,以适应不同的屏幕尺寸和分辨率。

三、设置文字背景颜色
背景颜色的设置能够增强文字的可读性和视觉效果。以下是关于设置文字背景颜色的详细解答。
文字背景颜色的设置方法
设置文字背景颜色常常有以下几种方法:
1. 采用颜色代码:在HTML或CSS中,你能够采用颜色代码来设置文字背景颜色。

2. 采用颜色选择器:在文本编辑器中,往往会有一个颜色选择器,你可从中选择合适的背景颜色。
3. 利用预设样式:某些编辑器提供了预设的背景颜色样式,你能够直接选择应用。
在背景颜色设置中的应用
可通过分析文本的内容和上下文,智能地选择合适的背景颜色。例如,在解决学术报告时,可自动为图表中的文字选择高对比度的背景颜色,以加强可读性。还能够依据客户的偏好和阅读环境,自动调整背景颜色。

四、设置文字大小
文字大小的调整对于信息的传递和阅读体验至关必不可少。以下是关于设置文字大小的详细解答。
文字大小的设置方法
设置文字大小一般有以下几种方法:
1. 采用字号:在文本编辑器中,你能够通过选择“格式”菜单中的“字体”,然后调整“字号”选项来设置文字大小。

2. 采用像素值:在HTML或CSS中,你可利用像素值来设置文字大小。
3. 采用相对单位:利用em或rem等相对单位来设置文字大小,能够更好地适应不同的屏幕尺寸。
在大小设置中的应用
可通过分析使用者的阅读惯和屏幕尺寸,智能地调整文字大小。例如,对于视力不佳的客户,可自动增大文字大小,以加强阅读适度。还可依照文本的内容和要紧性,自动调整文字大小,以突出关键信息。

五、设置文字底色
文字底色的设置可增强文字的视觉冲击力和可读性。以下是关于设置文字底色的详细解答。
文字底色的设置方法
设置文字底色一般有以下几种方法:
1. 采用颜色代码:在HTML或CSS中,你能够利用颜色代码来设置文字底色。

2. 利用颜色选择器:在文本编辑器中,一般会有一个颜色选择器,你能够从中选择合适的底色。
3. 采用预设样式:某些编辑器提供了预设的底色样式,你能够直接选择应用。
在底色设置中的应用
能够通过分析文本的内容和上下文,智能
-
昌谈若丨ai文字自动生成画面
- 2024ai学习丨番茄写作助手官方与安装教程:全面解决、安装及使用疑问
- 2024ai通丨番茄小说平台写作体验究竟如何:全方位解析番茄写作平台的优劣
- 2024ai通丨番茄写作软件推荐与横屏模式切换及不发布作品设置方法
- 2024ai知识丨全面解析:松鼠AI教育培训的质量、优势与用户评价对比分析
- 2024ai知识丨免费AI文案生成工具:探索哪些软件能高效生成写作内容与文案
- 2024ai学习丨AI自动生成logo:免费一键3D模型设计,版权问题详解
- 2024ai知识丨AI绘画助手:一键生成艺术作品的全能智能绘画软件解决方案
- 2024ai学习丨苹果专属AI绘画生成软件,一键生成艺术作品
- 2024ai知识丨ai中文版怎么变成英文的了:如何将AI中文版改为英文版及界面中英文切换方法
- 2024ai学习丨AI转换中文全攻略:如何高效实现多种语言到中文的智能转换
- 2024ai通丨成都绘画培训机构一览:专业课程、师资力量、学员评价全解析
- 2024ai通丨成都绘画教育机构:综合排名与推荐哪家好及成都市优质培训机构一览
- 2024ai通丨哪个智能公文写作神器好用到手?推荐一款免费生成文章的软件工具
- 2024ai通丨2024最新盘点:十大公文写作AI程序推荐,全方位满足专业写作需求
- 2024ai学习丨公文写作ai程序推荐哪个软件好:比较各软件优劣,选最适合的助手写公文
- 2024ai通丨今日推荐:哪个免费公文写作神器更好用——精选软件工具助力高效公文写作
- 2024ai知识丨全面评测:2023年度公文写作推荐与功能解析
- 2024ai学习丨公文写作用哪个软件好及比较适合的软件选择与使用推荐
- 2024ai知识丨智能写作时代:探讨AI在创作领域的应用与影响
- 2024ai知识丨AI实时生成高清写实水彩画作:探索人工智能在艺术创作中的应用

