# 形状生成器怎么裁剪:利用方法、工具快捷键与形状生成技巧
在数字化设计时代形状生成器已经成为设计师和创作者不可或缺的工具之一。它不仅可以增强工作效率还能激发创意潜能。本文将详细介绍形状生成器的裁剪方法、工具快捷键以及形状生成技巧帮助您轻松掌握这一实用工具。
## 一、形状生成器采用方法
### 1. 新建画板
打开软件新建一个画板。在画板中您可自由绘制任何形状图形,作为后续裁剪和形状生成的素材。
### 2. 绘制裁剪路径
采用钢笔工具(Pen Tool)在想要裁剪的位置绘制一条直线。这条直线将作为裁剪路径,用于分割图形。
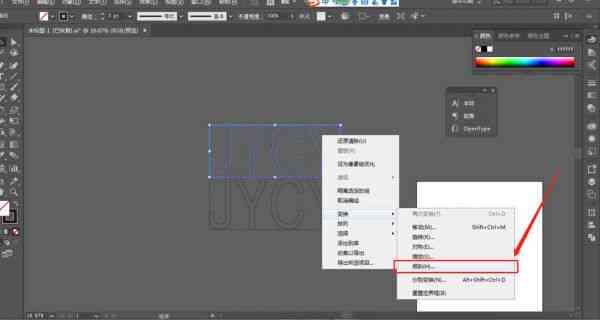
### 3. 选择形状生成工具
在工具栏中找到形状生成工具(Shape Builder Tool),点击选中。此时,光标会变成一个黑色箭头。

### 4. 裁剪图形
将光标放在绘制的裁剪路径上鼠标按住不放。然后选择需要裁剪的图形,此时图形会高亮显示。接着在属性栏中找到“裁剪”按,点击进入裁剪模式。
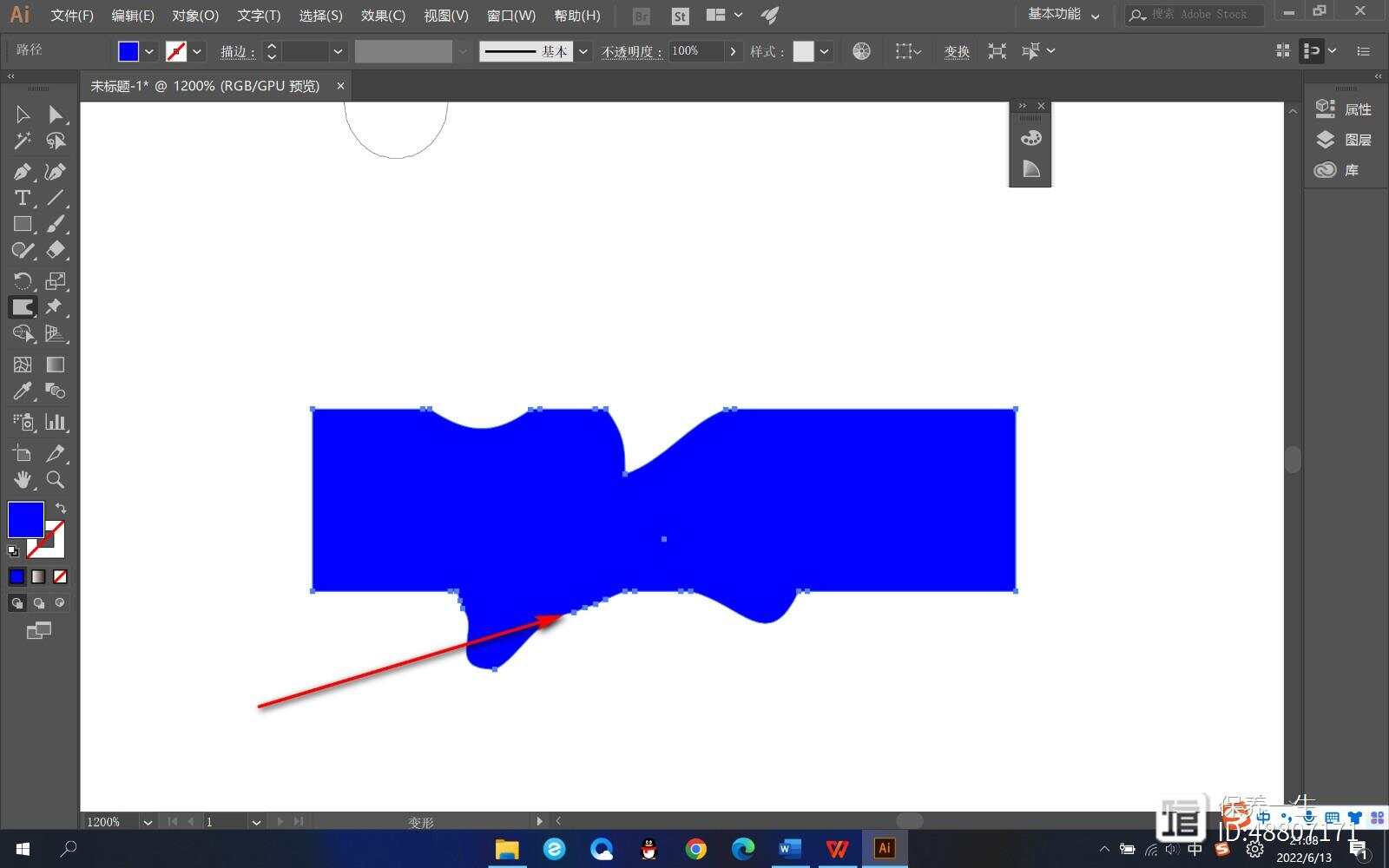
### 5. 生成新形状
在裁剪模式下,利用鼠标拖动裁剪路径,将图形分割成两部分。释放鼠标,形状生成器会自动生成新的形状。
## 二、工具快捷键与形状生成技巧
### 1. 快捷键
- 钢笔工具(Pen Tool):P
- 直接选择工具(Direct Selection Tool):A
- 形状生成工具(Shape Builder Tool):Shift M
- 裁剪模式:Ctrl K

### 2. 形状生成技巧
#### (1)精确裁剪
在利用形状生成器实行裁剪时,可通过调整裁剪路径的节点位置,实现更精确的裁剪效果。利用直接选择工具选中裁剪路径的节点,然后拖动节点到合适的位置,最后再次采用形状生成器实裁剪。
#### (2)多边形生成
在形状生成器中,您可以选择生成多边形。打开形状生成器工具,选择多边形类型。 设置多边形的基本参数,如边数、大小、颜色等。 点击“生成”按形状生成器将自动生成多边形。
#### (3)组合形状
在中,您可以将多个形状组合在一起,形成更复杂的图形。选中需要组合的形状,然后点击属性栏中的“合并”按。这样,所选形状将合并为一个整体。
#### (4)创建鱼眼效果
在中您能够利用形状生成器创建鱼眼效果。绘制一个圆形和一个正方形,使它们相交。 利用形状生成器选中圆形和正方形,在属性栏中点击“减去前面路径查找器”图标。这样,鱼眼效果就完成了。

## 三、总结
形状生成器为设计师和创作者提供了一个高效、便捷的裁剪和形状生成工具。通过掌握本文介绍的利用方法、工具快捷键和形状生成技巧您将能够轻松应对各种设计场景,发挥创意潜能,提升设计效率。在实际操作中,不断尝试和探索,您将发现更多有趣的设计效果。
-
守分安命丨ai形状生成工具裁剪怎么用
- 2024ai通丨AI画画AI直播AI写作:全方位探索人工智能在艺术创作与传播中的应用
- 2024ai学习丨AI生成文稿模板全攻略:从创建到定制,全面掌握文稿模板制作技巧
- 2024ai知识丨AI绘画教程:怎么生成制作个性化形象表情包
- 2024ai学习丨ai生成形象表情包—免费版高清
- 2024ai通丨智能AI形象表情包制作工具:一键生成多样化表情,满足多种社交场景需求
- 2024ai学习丨人工智能驾驶培训费用解析:一般培训班学费多少钱,价格高不高?
- 2024ai知识丨ai驾驶培训价格高吗:费用详情及价格解析
- 2024ai通丨智能AI绘画工具:一键自动生成艺术作品,探索无限创作可能
- 2024ai学习丨ai绘画生成网站手机-ai绘画生成网站手机版
- 2024ai通丨百度文库ai写作是原创吗知乎:原创性分析及在百度文库写作赚钱指南
- 2024ai知识丨AI智能生成:全面覆用户搜索需求的多样化标题创作指南
- 2024ai知识丨金华ai软件培训机构哪家好:综合比较金华软件培训学校与IT培训哪家更优?
- 2024ai知识丨智能AI文章扩写助手:怎么免费生成高质量写作内容,轻松扩展文本软件应用
- 2024ai通丨AI一键生成多样化气男性头像:全方位满足个性定制需求
- 2024ai知识丨ai自动生成哥头像,涵动漫、二次元风格
- 2024ai知识丨免费制作哪些头像生成器软件:AI头像一键生成器
- 2024ai学习丨AI一键生成个性化动漫头像:自定义特征、风格多样,满足各种需求
- 2024ai通丨ai技术自动生成二次元头像:教程与软件,一键自动生成动漫头像
- 2024ai通丨头像生成选择指南:全方位制作教程与实用技巧解析
- 2024ai通丨元宵节AI写真特效全新升级:灯笼、烟花、传统服饰一站式生成体验

