在当今数字化设计的世界中Adobe Illustrator(简称)无疑是设计师们的要紧工具之一。它强大的矢量绘图功能让设计师可以创造出丰富多样的视觉作品。多使用者在利用时也会遇到若干常见的疑问,比如填充颜色为什么不是选中的颜色,以及怎样快速更改填充和描边的颜色。本文将深入探讨这些疑惑,并提供详细的解答和快捷键解析,帮助设计师们更高效地掌握的利用技巧。
内容简介或引语:
在设计进展中,颜色的运用至关必不可少,它可以传达情感增强视觉效果甚至作用观者的情绪。在利用实行设计时,设计师们可能将会遇到部分关于颜色填充的困惑。比如,为什么咱们选择了一种颜色,但填充的结果却不是预期的?为什么中的填充和描边颜色默认是黑白?以及怎么样利用快捷键快速更改填充颜色?本文将逐一解答这些疑惑,帮助设计师们更好地理解和运用的颜色功能。
一、中填充颜色为什么不是选中的颜色
在利用实行设计时,有时我们会遇到这样的情况:选中了一种颜色,但在填充对象时,出现的却是另一种颜色。这往往是因为以下几个起因:
1. 颜色模式不匹配:中的颜色模式包含RGB和CMYK两种假若选中的颜色与当前文档的颜色模式不匹配,那么填充的颜色就会出现偏差。
内容:
在中,RGB模式多数情况下用于屏幕显示,而CMYK模式则适用于印刷。当我们在RGB模式下选择了一种颜色,但文档的颜色模式设置为CMYK时,会自动将RGB颜色转换为最接近的CMYK颜色。此类转换有可能致使颜色的偏差。为了避免此类情况我们需要确信文档的颜色模式与所选颜色的模式一致。可通过“文件”菜单中的“文档颜色模式”选项来检查和更改当前文档的颜色模式。
2. 颜色混合模式的作用:在中对象的填充颜色可能存在受到颜色混合模式的影响其是当与其他对象实混合时。
内容:
中的颜色混合模式包含正常、叠加、柔光、强光等。当我们将对象与其他对象混合时混合模式会影响最的颜色效果。例如,采用“叠加”模式时对象的填充颜色会与下面的对象颜色混合,造成最的填充颜色与所选颜色不同。要应对这个疑问,我们可调整混合模式或更改对象的堆叠顺序。

二、中填充和描边颜色默认黑白设置
在中新建文档时,默认的填充和描边颜色是黑色和白色。这个设置有其特定的起因:
1. 为了区分填充和描边:默认的黑白设置可以帮助客户在创建对象时,清晰地分辨出填充和描边的颜色,从而更方便地实设计和调整。

内容:

在设计进展中对象的填充和描边多数情况下具有不同的视觉元素。默认的黑白设置能够突出显示这两种元素,避免在创建对象时产生混淆。黑白颜色也是视觉对比度更高的颜色组合,有助于使用者更快速地识别和调整对象。
2. 为了保持视觉简洁:在复杂的设计中,利用黑白颜色作为默认填充和描边颜色,可减少颜色干扰,保持画面的简洁和清晰。
内容:

在设计复杂图案或图形时,过多的颜色有可能造成视觉上的混乱。默认的黑白设置能够提供一个清晰的设计背景,使设计师能够专注于对象的形状和布局,而不是颜色搭配。此类设置也有助于在后期添加颜色时,更加突出和协调。
三、中填充颜色快捷键解析
提供了一系列快捷键帮助客户快速更改对象的填充颜色。以下是部分常用的快捷键:
1. “X”键:切换填充和描边的颜色。

内容:
在中,按下“X”键可快速切换当前工具的填充和描边颜色。这对需要频繁更改填充和描边颜色的设计师对于非常方便。例如,在绘制图形时,我们能够先设置填充颜色,然后按下“X”键切换到描边颜色,从而实现快速的颜色调整。
2. “Shift X”键:切换到上次利用的填充和描边颜色。

内容:
当我们需要恢复到之前利用的填充和描边颜色时,可按下“Shift X”键。这个快捷键会自动切换到上次采用的颜色设置,节省了重新选择颜色的时间。这在应对复杂设计时其有用,因为它可帮助我们快速回到之前的颜色配置。

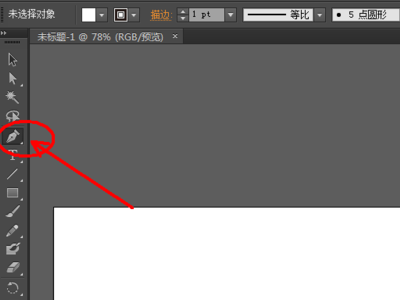
3. “Alt 鼠标点击”或“Option 鼠标点击”:从画面中取样颜色。
内容:

在中,我们能够采用“Alt 鼠标点击”(Windows系统)或“Option 鼠标点击”(macOS系统)来从画面中取样颜色。此类方法非常适用于从现有设计或图片中获取颜色样本,并将其应用到当前对象上。通过此类形式,我们能够保障颜色的一致性和协调性。
通过以上解析,我们可看到中的颜色
-
纳德海丨ai创成式填充生成的慢
-
视为畏途丨ai填充样式在哪:详解工具位置与使用方法
- 2024ai知识丨AI技术在3D场景中制作真实雪地效果详解:从建模到渲染全流程指南
- 2024ai通丨推荐分享:哪些自动生成英语作文的软件和工具,助你轻松写作文
- 2024ai知识丨ai作文自动生成器:免费智能作文生成工具
- 2024ai知识丨AI英文作文生成工具盘点:热门软件与功能对比指南
- 2024ai学习丨ai生成英文作文的软件-ai生成英文作文的软件
- 2024ai学习丨ai生成英文作文的软件有哪些:电脑版好用的工具推荐
- 2024ai通丨智能AI写作助手:手机端免费论文撰写与编辑全功能解析
- 2024ai知识丨印象笔记免费AI写作工具,助你轻松高效完成创作
- 2024ai学习丨嵌入式ai培训哪家强:国内嵌入式培训排名前十强机构一览
- 2024ai通丨太原人工智能学机培训中心:课程辅导、实战应用、职业发展全方位攻略
- 2024ai知识丨AI作文模板生成软件全攻略:从选择到应用,全面解答如何高效创作作文
- 2024ai知识丨ai作文自动生成器:免费智能作文生成工具-ai作文自动生成器:免费智能作文生成工具下载
- 2024ai学习丨如何将矢量图文件插入PPT:详细步骤解析怎么导入EPS矢量图
- 2024ai知识丨EPS软件在无人机摄影测量中的应用:从数据导入到DSM生成全流程解析
- 2024ai知识丨ai梦境生成器什么时候生成及生成速度最快的时间探讨
- 2024ai通丨人工智能教育十大培训机构排行榜:排名前十的人工智能培训实力机构
- 2024ai学习丨2023年度AI教育培训机构综合实力排行榜及热门课程一览
- 2024ai知识丨ai教育培训机构排名榜最新前十名排名
- 2024ai知识丨人工智能教育领域:十大培训机构排行榜与排名解析
- 2024ai通丨AI教育培训市场趋势、机遇与挑战:深入解析未来发展前景及行业动向

