 文章正文
文章正文
在数字艺术和设计领域Adobe Illustrator(简称)无疑是一款功能强大的工具。它提供了丰富的绘图和编辑功能使得设计师可以创造出各种精美复杂的图形。对若干特定的调整如轮廓粗细的调整,可能需要若干额外的技巧和脚本。编写一个轮廓粗细调整脚本可帮助设计师更高效、更精确地控制图形轮廓的粗细从而提升设计品质。本文将深入探讨怎样编写这样一个脚本,以及怎样使其在视觉上更加美观。
### 简介
在设计的细节解决中,轮廓粗细的调整往往能起到画龙点睛的效果。尽管本身提供了调整轮廓粗细的功能,但在解决大量或复杂图形时,手动调整有可能显得繁琐且不够精确。这时,一个自动化脚本就能大大提升工作效率。本文将详细介绍怎样去编写一个轮廓粗细调整脚本,从基本概念到实际编写,再到怎样优化脚本来满足不同的设计需求。
---
### 轮廓粗细脚本怎么写
编写一个轮廓粗细调整脚本首先需要理解的脚本编写基础,涵JavaScript、leScript或Visual Basic等。以下是利用JavaScript编写轮廓粗细调整脚本的基本步骤:
1. 引入的JavaScript库:
```javascript
#target photoshop
```
2. 获取选中对象:
```javascript
var doc = .activeDocument;
var selection = doc.selection;
```
3. 调整轮廓粗细:
```javascript
selection.forEach(function(item) {
item.stroked = true;
item.strokeWidth = 5; // 设置为所需的粗细值
});
```
4. 保存并关闭文档:

```javascript

doc.save();
doc.close(SaveOptions.DONOTSAVECHANGES);
```
编写脚本时,要留意代码的规范性和可读性,以便于后期的维护和升级。
---

### 轮廓粗细脚本怎么写好看
要让脚本不仅功能强大,还要看起来美观,关键在于代码的结构和注释。以下是若干编写美观脚本的技巧:
1. 清晰的代码结构:
将代码分为几个功能模块,每个模块负责不同的功能,这样可使代码更加清晰易读。
2. 适当的注释:
在代码中加入详细的注释,解释每个代码块的功能和目的这样即使是非编程背景的设计师也能理解脚本的工作原理。
3. 变量命名:

利用具有描述性的变量名,这样代码的意图一目了然。
4. 代码缩进:
正确的缩进可使代码层次分明,易于阅读。
通过以上方法,可使脚本不仅功能强大,而且在视觉上更加美观。
---
### 中轮廓化描边怎么设置粗细
在中轮廓化描边常常是指将对象的描边转换为填充路径。以下是设置轮廓化描边粗细的步骤:

1. 选择对象:
在中选中需要调整轮廓粗细的对象。
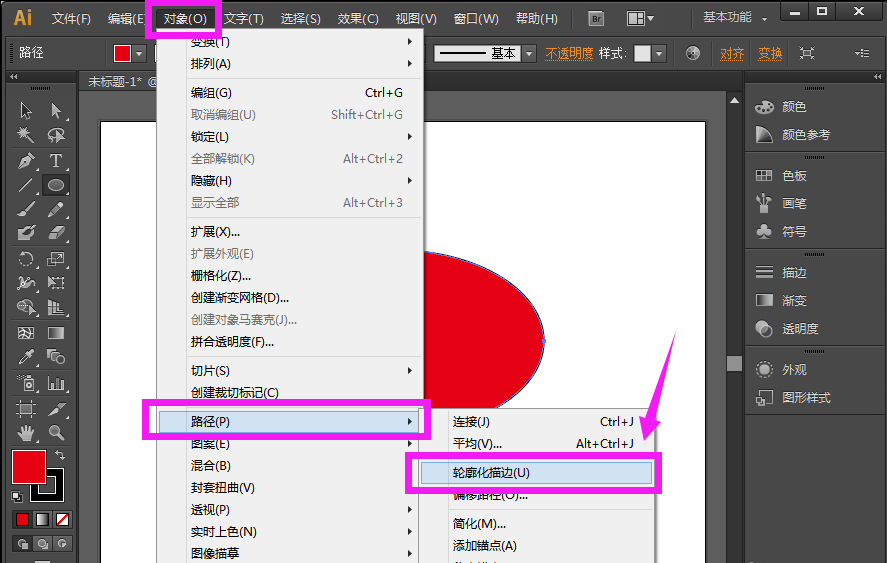
2. 轮廓化描边:
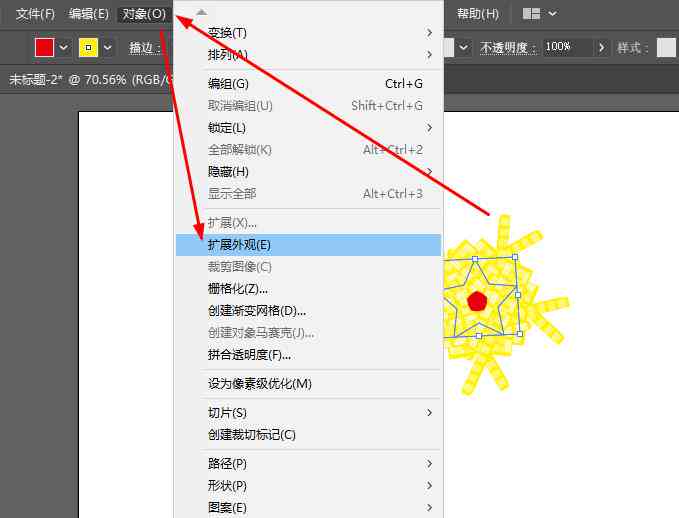
在菜单栏中选择“对象” > “路径” > “轮廓化描边”。
3. 调整粗细:
在“对象” > “路径” > “偏移路径”中设置所需的粗细值。

4. 优化路径:
若是需要采用“对象” > “路径” > “简化”来优化路径。
通过这些步骤,可以精确地设置中轮廓化描边的粗细,满足不同的设计需求。
---
### 怎么改轮廓粗细
在中改变轮廓粗细的方法有多种,以下是几种常见的方法:
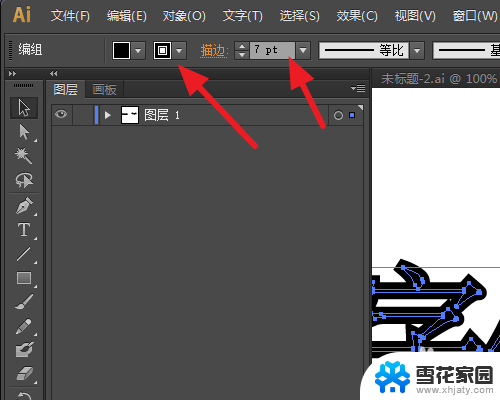
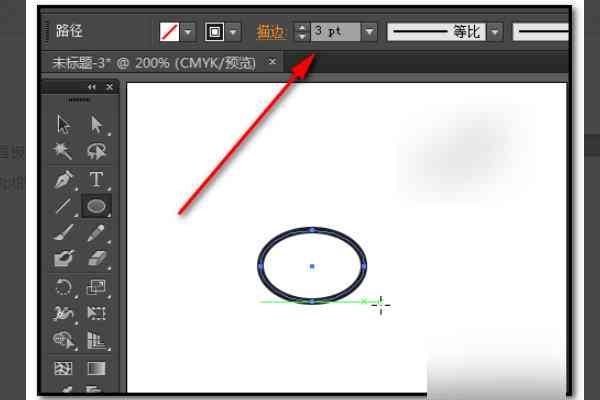
1. 直接调整描边粗细:

选中对象后,在工具栏的“描边”选项中直接输入所需的粗细值。
2. 采用“描边”面板:
打开“描边”面板,在其中找到“粗细”选项,并调整数值。
3. 通过脚本自动调整:
采用前面提到的JavaScript脚本来自动调整多个对象的轮廓粗细。
4. 采用“效果”菜单:

在“效果”菜单中,选择“风格化” > “描边”然后调整粗细。
通过这些方法,可轻松地改变中的轮廓粗细,提升设计的细节表现。
---
编写轮廓粗细调整脚本不仅能够加强设计效率还能通过代码的美观性和功能的精确性,提升设计品质。通过本文的详细介绍,相信读者已经掌握了怎样去编写和采用这样的脚本。在实际应用中,能够依据具体的设计需求灵活调整脚本,创造出更多精美的设计作品。