 文章正文
文章正文
# 生成霓虹灯字体发光特效:从设计到实现全方位教程与技巧
在现代设计中霓虹灯字体发光特效因其独有的视觉效果而备受青睐。本文将详细介绍怎样利用(Adobe Illustrator)和PS(Adobe Photoshop)生成酷炫的霓虹灯字体发光特效从设计理念到具体操作步骤全方位解析这一设计技巧。
## 一、设计前的准备工作
### 1.1 选择合适的工具和字体
在设计霓虹灯字体前首先需要打开软件。选择椭圆工具设置描边为5pt绘制一个圆形。选择合适的字体这里以Darwin字体为例,也可依据个人喜好选择其他字体。
### 1.2 设计字体和图片的合成效果
将设计好的字体与图片实行合成,将图片放置在字体下方,并调整图片的透明度,使文字与图片相互融合。依照实际情况调整文字和图片的位置和大小使整体效果更加协调。
## 二、制作霓虹灯字体发光特效
### 2.1 制作基础字体
1. 新建文件,在中打出“折扣周”的文字,选择合适的字体和大小。
2. 采用椭圆工具绘制一个线框,复制两个。
3. 参考原本的文字,用笔画一笔笔拼出文字,形成霓虹灯的基础字体。

### 2.2 制作发光效果
1. 斜切对象:选择字体,设置斜切角度为-10°,再设置一个90°的角度,使字体产生立体感。
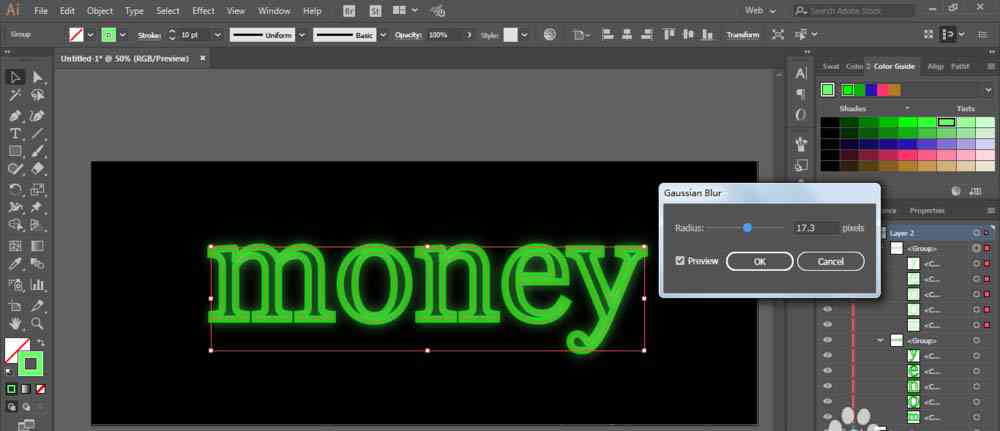
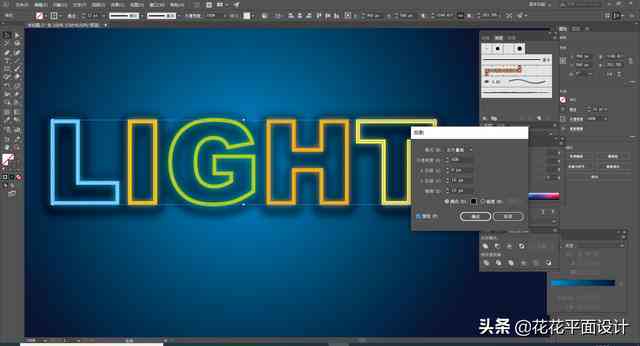
2. 添加发光特效:在中,选择外观面板,单击右上角三角选项,选择“添加新填充”和“添加新描边”。设置描边颜色为白色,填充颜色为渐变色,从黄色到橙色,模拟霓虹灯的发光效果。
3. 调整字体样式:在中,调整字体的大小和位置,使其与背景图片更加协调。
## 三、利用Photoshop实后期应对
### 3.1 导入文件
将制作好的文件导入到Photoshop中,调整图层顺序保障字体图层位于最上方。

### 3.2 添加光效和背景
1. 添加光效:在Photoshop中,利用“滤镜”>“渲染”>“光晕效果”为字体添加光晕效果,增强霓虹灯的发光感。
2. 调整背景:依据字体颜色和风格,调整背景的颜色和纹理使整体效果更加和谐。
### 3.3 优化字体细节
1. 调整字体颜色:在Photoshop中,采用“图像”>“调整”>“色相/饱和度”调整字体颜色,使其更加艳。
2. 锐化字体:利用“滤镜”>“锐化”>“USM锐化”增强字体的边缘清晰度。

## 四、技巧与关注事项
### 4.1 选择合适的字体
在选择字体时,应考虑其与霓虹灯效果的匹配度。一般对于粗体、无衬线字体更适合制作霓虹灯效果。
### 4.2 调整透明度和图层样式
在合成期间,适当调整字体和图片的透明度,使二者相互融合,增强视觉效果。同时灵活运用图层样式,如投影、描边、渐变等丰富字体效果。
### 4.3 保持整体协调
在设计期间,要时刻关注整体效果的协调性。调整字体大小、位置和颜色,使其与背景图片和主题相匹配。
## 五、总结
通过本文的介绍,咱们理解了怎样去采用和PS制作霓虹灯字体发光特效。从设计前的准备工作到具体的制作步骤,再到后期应对和技巧,全方位解析了这一设计过程。掌握这些技巧,你将可以轻松制作出酷炫的霓虹灯字体效果,为你的设计作品增添特别的视觉魅力。
