 文章正文
文章正文
透视网格工具怎么采用:详细用法解析与操作步骤
在当今的数字插画创作领域技术为艺术家们提供了越来越多的便利和可能性。透视网格工具就是其中的一项神奇功能它能为咱们的作品增添深度和真实感让画面更加立体和引人入胜。本文将详细介绍透视网格工具的采用方法,帮助大家更好地掌握这一功能,提升创作水平。
一、透视网格工具的原理与作用
透视网格工具是基于透视原理的一种辅助绘画工具。透视是指物体在不同距离、角度和位置时,在视觉上产生的变化。透视网格工具正是利用这一原理通过在画板上创建虚拟的透视网格,帮助艺术家在绘画期间更好地把握物体的透视关系。
透视网格工具主要有以下作用:
1. 增加画面的深度感使作品更具立体感。
2. 方便艺术家绘制出正确的透视关系避免画面出现透视错误。
3. 升级绘画效率,节省调整画面透视关系的时间。
二、透视网格工具的操作步骤
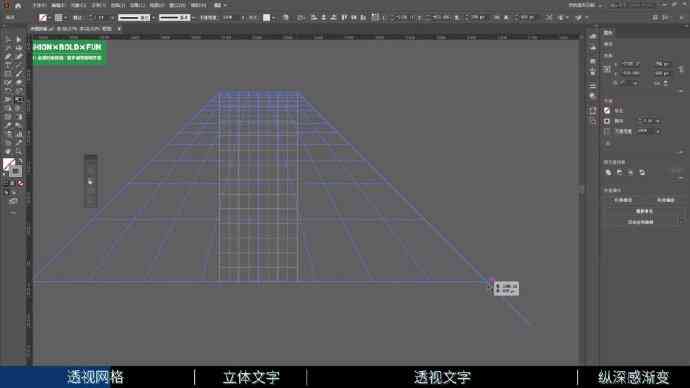
1. 打开软件,按下快捷键Ctrl Shift I,打开透视网格工具。
2. 在工具栏中选择“透视网格”工具。
3. 采用地平面构件在画板上移动网格,将其放在所需位置。
4. 在透视网格的基础上,绘制出物体的轮廓。

5. 按照透视网格,调整物体的透视关系,使其合视觉规律。
6. 完成绘制后,可以通过调整透视线和网格线的位置和形状,来进一步完善作品。
三、透视网格工具的详细用法解析
1. 透视网格的创建与调整
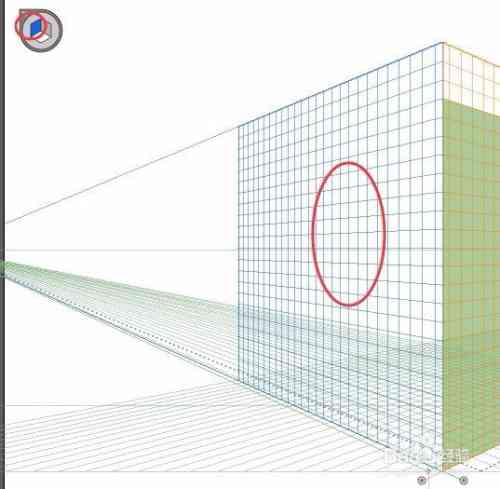
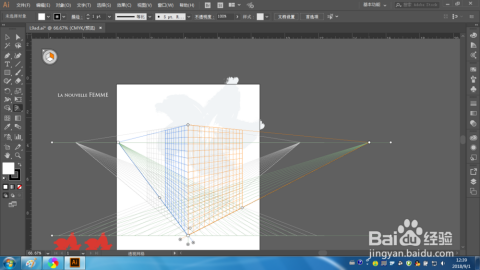
在利用透视网格工具时,首先需要创建一个透视网格。按下快捷键Ctrl Shift I在弹出的对话框中,可以选择“两点透视”、“三点透视”和“自由透视”三种模式。默认情况下,软件采用两点透视模式。
在创建透视网格后,可通过以下方法调整网格:
(1)移动网格:将鼠标放在网格上,按住鼠标键拖动,即可移动网格。
(2)缩放网格:将鼠标放在网格的四个角上,当鼠标变成双向箭头时,按住鼠标键拖动即可缩放网格。

(3)旋转网格:将鼠标放在网格的四个角上,当鼠标变成旋转图标时,按住鼠标键拖动,即可旋转网格。
2. 绘制物体轮廓
在透视网格的基础上,绘制物体轮廓是透视网格工具的核心功能。以下是部分绘制技巧:
(1)从透视网格的交点开始绘制确信物体与透视网格的对应关系。
(2)绘制期间,留意观察透视网格,保证物体的透视关系正确。
(3)采用钢笔工具、铅笔工具等绘制物体轮廓,关注线条的流畅性和准确性。
3. 调整透视关系
完成物体轮廓的绘制后,需要调整透视关系,使画面更加真实。以下是若干调整方法:

(1)调整透视线:将鼠标放在透射线上,按住鼠标键拖动,即可调整透射线。通过调整透射线,可以改变物体的透视角度。
(2)调整网格线:将鼠标放在网格线上按住鼠标键拖动,即可调整网格线。通过调整网格线,能够改变物体的远近关系。
(3)调整物体大小:将鼠标放在物体上,按住鼠标键拖动,即可调整物体大小。通过调整物体大小,能够改变物体的远近关系。
四、透视网格工具的实战应用
以下是部分透视网格工具在实际绘画中的应用案例:
1. 绘制建筑:利用透视网格工具绘制建筑,能够轻松把握建筑的透视关系,使画面更加真实。
2. 绘制人物:在绘制人物时采用透视网格工具能够帮助艺术家更好地把握人物的身体比例和动态。

3. 绘制风景:在绘制风景时,透视网格工具可帮助艺术家绘制出远近关系明确的画面,增强作品的立体感。
4. 绘制动画:在动画制作中,透视网格工具能够辅助艺术家绘制出具有透视关系的场景,增强动画的视觉效果。
五、总结
透视网格工具是软件中一款非常实用的辅助绘画工具。通过掌握透视网格工具的采用方法艺术家能够更加轻松地绘制出具有深度和真实感的作品。在实际应用中,大家需要不断练熟练掌握透视网格工具的各种操作,才能充分发挥其优势,为创作带来更多的可能性。