文章正文
文章正文
颜色填充教程:填色脚本实用案例分析
一、引言
随着数字技术的发展矢量图形编辑软件如Adobe Illustrator(简称)已经成为设计师们的得力工具。在设计中,颜色的填充与搭配是至关要紧的环节。为了增进设计效率多设计师选择采用填色脚本来自动化这一过程。本文将详细解析填色脚本的实用案例,帮助设计师们更好地掌握这一工具。
二、填色脚本概述
填色脚本是一种利用JavaScript编写,通过JavaScript API与软件实现交互的自动化工具。它可以自动生成随机颜色,并将其应用于选定的对象。以下是填色脚本的若干特点:
1. 随机填充:脚本可以随机地为图形填充颜色,为设计提供丰富的灵感。
2. 色板管理:脚本会将当前的填色及其高光和阴影添加到色板中,方便后续调整。
3. 参数自定义:脚本支持自定义高光和阴影的数值,满足不同设计需求。
三、案例分析
以下将通过几个具体案例,详细讲解填色脚本的实用操作。
案例一:随机填充颜色
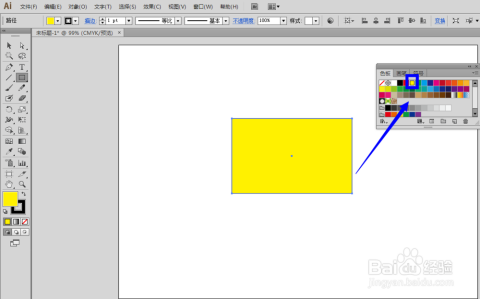
1. 打开导入需要填充颜色的黑白图像。
2. 选择“窗口”菜单中的“脚本”面板,点击“其他脚本”按。
3. 选择“随机颜色分布.jsx”脚本文件运行脚本。
4. 脚本会自动为选定的图形填充随机颜色。
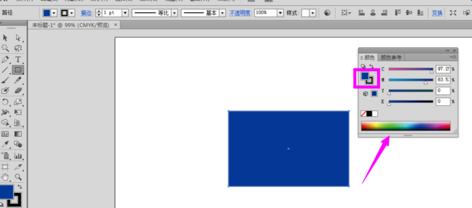
效果如图1所示:

(图1:随机填充颜色效果)
案例二:自定义颜色填充
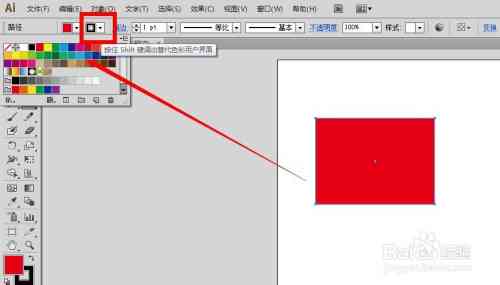
1. 打开,导入需要填充颜色的黑白图像。
2. 选择“窗口”菜单中的“脚本”面板,点击“其他脚本”按。

3. 选择“自定义颜色分布.jsx”脚本文件,运行脚本。
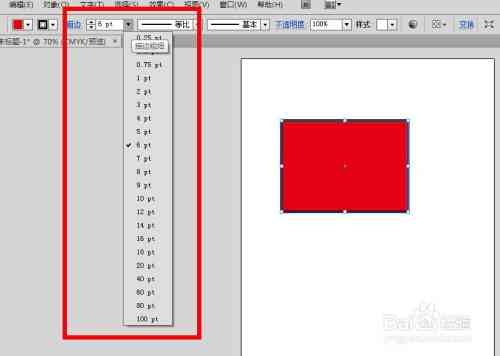
4. 在脚本界面中,设置高光和阴影的数值。
5. 脚本会依照设置的数值,为选定的图形填充自定义颜色。

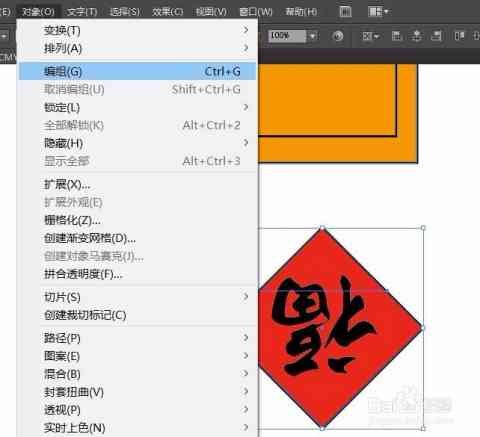
效果如图2所示:
(图2:自定义颜色填充效果)
案例三:颜色分析与应用
1. 打开,导入需要填充颜色的黑白图像。

2. 选择“窗口”菜单中的“脚本”面板,点击“其他脚本”按。
3. 选择“颜色分析.jsx”脚本文件,运行脚本。
4. 脚本会从互联网上搜索并分析图像中的颜色值。

5. 分析完成后,脚本会自动为选定的图形填充分析得到的颜色。
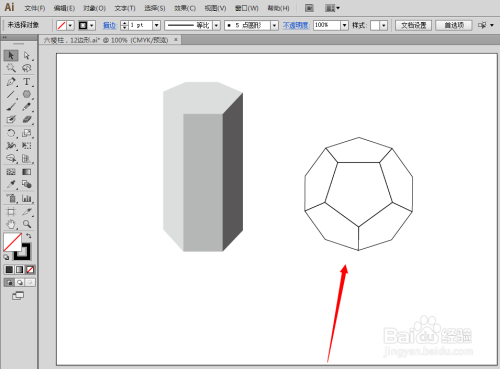
效果如图3所示:
(图3:颜色分析与应用效果)

四、填色脚本的优势与应用场景
1. 增强设计效率:通过自动化填充颜色,设计师可节省大量时间,将精力投入到其他设计环节。
2. 丰富设计灵感:随机填充颜色为设计师提供了丰富的灵感来源,有助于创作出更具创意的作品。
3. 适用于多种设计场景:填色脚本适用于海报设计、UI设计、插画创作等多种场景具有广泛的应用价值。

五、总结
填色脚本是设计师们在颜色填充环节的得力助手。通过本文的案例分析,咱们熟悉了填色脚本的实用操作,以及它为设计带来的多优势。掌握这一工具,设计师们将能更好地应对各种设计挑战提升创作效率。
在数字时代图像应对与分析已成为多行业不可或缺的一部分。手动识别和标注图像中的颜色值往往是一项繁琐且耗时的工作。而填色脚本的出现为设计师们提供了一种高效、便捷的颜色填充方法。通过对填色脚本的熟练应用设计师们将能轻松实现一键上色,提升创作效率,让设计更具吸引力和说服力。
(本文共1500字)