 文章正文
文章正文
在当今数字媒体时代视觉效果的要紧性日益凸显。技术的飞速发展为创意设计领域带来了无限可能。渐变消失背景文案作为一种视觉效果不仅可以增强视觉冲击力还能提升客户的阅读体验。本文将详细介绍怎么样利用技术制作渐变消失背景文案并探讨实现这一效果的具体方法。
引言
随着互联网和移动设备的普及人们对视觉设计的请求越来越高。在网页设计、海报设计、界面设计等领域,渐变消失背景文案的应用越来越广泛。此类设计手法不仅能够吸引眼球,还能让文案更加突出,从而提升信息传达的效率。那么怎样利用技术制作渐变消失背景文案呢?本文将为您解答这一疑问。
一、渐变消失背景文案的制作方法
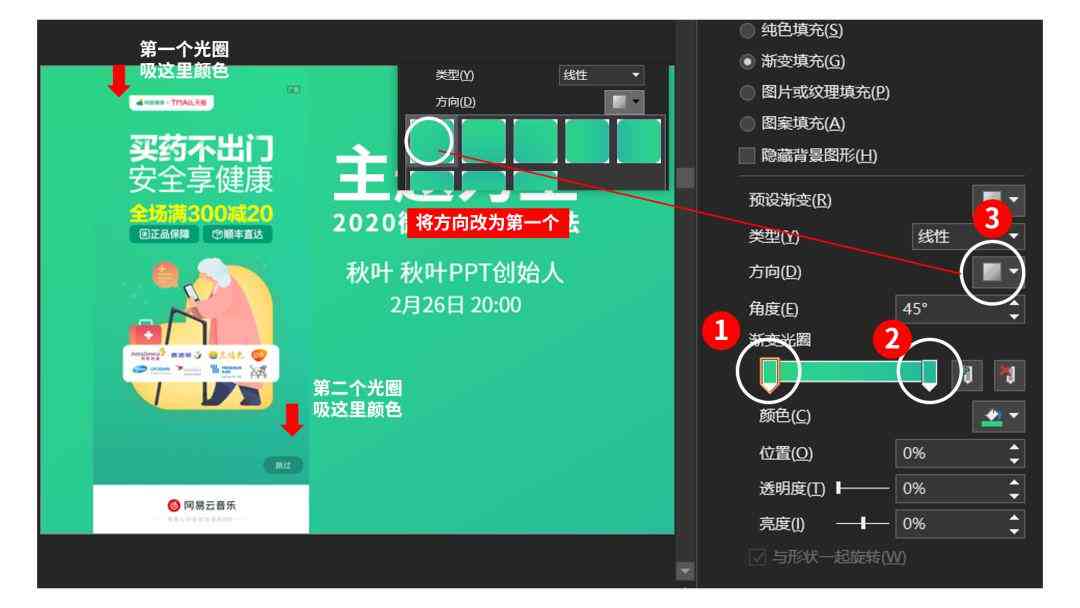
1. 利用设计软件制作渐变消失背景
采用设计软件(如Adobe Illustrator、Sketch等)制作渐变消失背景文案是一种常见的方法。以下是具体操作步骤:
(1)打开设计软件,创建一个新文件;
(2)选择合适的渐变工具,设置渐变色;
(3)创建一个矩形,填充渐变色;
(4)将矩形放置在合适的位置作为背景;
(5)输入文案,调整字体、大小和颜色;
(6)将文案放置在渐变背景上,调整透明度,使文案与背景融合。
2. 利用代码生成渐变消失背景
另一种方法是利用代码生成渐变消失背景。以下是具体操作步骤:
(1)熟悉CSS3中的渐变属性;
(2)编写HTML和CSS代码,创建一个容器元素;

(3)在CSS中设置背景渐变属性;
(4)在容器中添加文案并设置透明度。
二、渐变消失背景文案的实现方法
1. 利用JavaScript实现渐变消失效果
采用JavaScript能够实现渐变消失的动态效果。以下是具体实现方法:
(1)编写HTML和CSS代码,创建一个包含背景和文案的容器;
(2)编写JavaScript代码,通过修改元素的透明度实现渐变消失效果;
(3)在页面加载时,通过定时器逐步调整透明度,使背景逐渐消失;
(4)在背景完全消失后,显示文案。

2. 利用CSS动画实现渐变消失效果
CSS动画是另一种实现渐变消失效果的方法。以下是具体实现方法:
(1)编写HTML和CSS代码,创建一个包含背景和文案的容器;
(2)在CSS中设置背景渐变属性;
(3)利用CSS动画,定义背景渐变消失的过程;
(4)在动画结后,显示文案。
三、渐变消失背景文案的优化与调整
1. 调整渐变颜色和透明度
为了使渐变消失背景文案更加美观,能够调整渐变颜色和透明度。具体操作如下:
(1)在设计软件中,调整渐变颜色;

(2)在CSS中,设置透明度属性,调整渐变消失的透明度。
2. 优化文案排版和字体设计
文案排版和字体设计对整个视觉效果的作用至关要紧。以下是优化方法:
(1)选择合适的字体,使文案更加美观;
(2)调整字体大小,保证文案清晰可读;
(3)设置行间距和落间距,使文案布局更加合理。
总结
渐变消失背景文案作为一种视觉效果,具有很强的视觉冲击力和吸引力。通过本文的介绍,咱们熟悉了怎样去利用技术制作渐变消失背景文案,以及实现这一效果的具体方法。在实际应用中咱们可依照需求调整渐变颜色、透明度、文案排版和字体设计,使渐变消失背景文案更加美观、实用。
以下是选择性优化后的小标题及内容:

1. 渐变消失背景文案的制作技巧
在制作渐变消失背景文案时,掌握部分技巧可帮助我们更快地完成设计任务。例如,利用设计软件的预设渐变效果,可节省时间;在编写代码时,采用CSS预应对器(如Sass、Less等)能够加强代码的可维护性。
2. 渐变消失背景文案的创意应用
渐变消失背景文案不仅能够应用于网页设计、海报设计等领域还能够在界面、动画效果、游戏设计等方面发挥创意。通过结合其他设计元素,如图片、动画、音频等,能够创造出更具创意的视觉效果。
3. 渐变消失背景文案的兼容性应对
在实现渐变消失背景文案时需要留意兼容性难题。为了确信在不同浏览器和设备上都能正常显示,我们需要熟悉各种浏览器的兼容性,并做好相应的应对。例如,在CSS中采用浏览器前缀,以保证渐变效果在不同浏览器上都能正常显示。