 文章正文
文章正文
在数字化浪潮的推动下人工智能技术已经渗透到了咱们生活的方方面面。对设计师和创意工作者而言脚本插件无疑是一种强大的辅助工具它可以极大地升级工作效率简化复杂的设计流程。本文将为您详细介绍脚本插件的安装与采用方法帮助您快速掌握这一工具,同时提供部分常见疑惑的解决方案,让您在利用进展中更加得心应手。
### 脚本插件安装与利用教程:怎么样快速打开及应对常见疑惑指南
#### 一、引言
在创意设计领域,脚本插件的应用已经成为一种趋势。它不仅能够帮助设计师自动化完成重复性的工作,还能提供更加智能的设计建议,从而提升设计品质和效率。对多初学者而言,怎样去安装和采用脚本插件可能是一个挑战。本文旨在为您提供一份详尽的安装与利用教程,让您能够轻松上手,并解决在采用进展中可能遇到的难题。
### 脚本插件怎么打开
#### 安装前的准备工作
在开始安装脚本插件之前,您需要保证您的计算机已经安装了支持的软件如Adobe Illustrator。还需要相应的脚本插件文件。
#### 安装过程
1. 脚本插件文件。
2. 解压缩的文件,多数情况下会有一个.js或.jsx的脚本文件。
3. 打开Illustrator选择“窗口”菜单中的“扩展”选项。
4. 在扩展面板中,选择“管理扩展”。
5. 在管理扩展界面中,选择“安装扩展”。
6. 浏览到脚本文件所在的位置,选择并打开。
7. 安装完成后,重启Illustrator。
#### 打开脚本插件
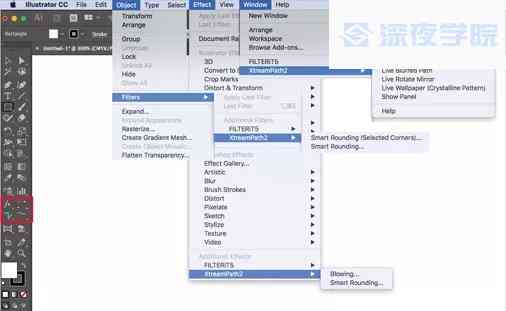
1. 在Illustrator中选择“窗口”菜单。
2. 在“窗口”菜单中找到已安装的脚本插件。
3. 点击该插件,即可打开并利用。

### 脚本插件怎么打开网页
#### 采用脚本插件打开网页
有些脚本插件支持直接在Illustrator中打开网页,以下是操作步骤:

1. 打开Illustrator并加载您想要采用的脚本插件。
2. 在插件的界面中,寻找打开网页的选项,多数情况下会有一个按或菜单项。
3. 点击该选项,插件会自动打开默认的网页浏览器,并导航到指定的网址。

#### 留意事项
- 保障您的网络连接正常,以便顺利访问网页。
- 若是插件无法打开网页请检查Illustrator的设置确信允插件行网络操作。
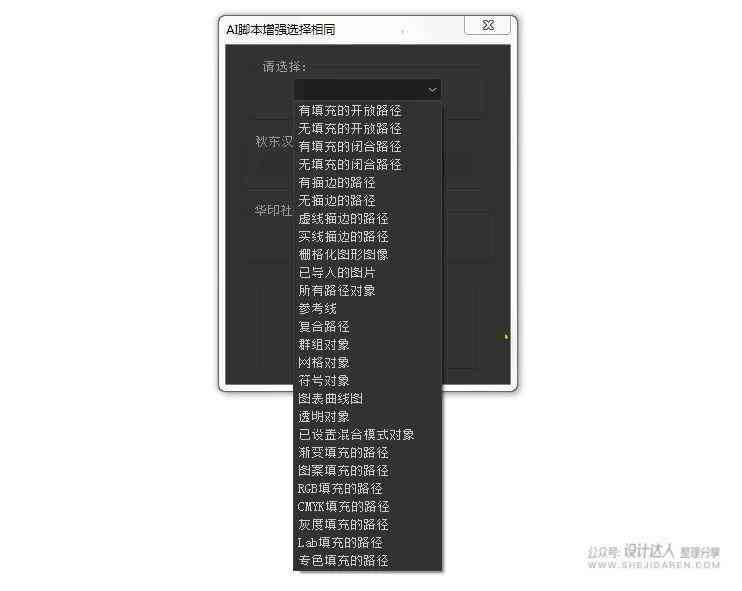
### 脚本插件怎么用
#### 基本利用方法
脚本插件的利用方法因插件的功能而异,但以下是部分基本步骤:
1. 打开Illustrator,并加载您想要采用的脚本插件。

2. 依照插件的功能,选择相应的操作或工具。
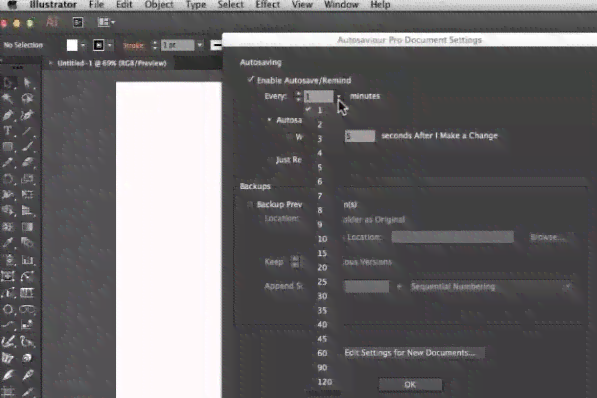
3. 依据需要设置参数或选项。
4. 点击“运行”或“实行”按,插件将自动实指定的操作。
#### 实用技巧
- 在利用之前,仔细阅读插件的说明文档,熟悉其功能和限制。

- 若是插件支持自定义设置,可依照自身的需求实调整。
- 在实行复杂操作前,先备份原始文件,以免出现意外。
### 脚本怎么安装
#### 与解压缩
1. 访问官方网站或可靠的源,脚本插件。
2. 完成后,采用解压缩工具解压文件。

#### 安装过程
1. 打开Illustrator。
2. 选择“窗口”菜单中的“扩展”选项,然后选择“管理扩展”。
3. 在管理扩展界面中,选择“安装扩展”。
4. 浏览到解压后的脚本文件,选择并打开。

5. 安装完成后,重启Illustrator。
#### 常见疑问及解决方法
- 要是安装进展中出现错误,请检查Illustrator的版本是不是与插件兼容。
- 若是插件无法正常工作,请检查是不是已经正确安装并打开了插件。
- 倘使遇到技术难题,能够参考插件的官方文档或在线社区寻求帮助。

通过本文的介绍,相信您已经对脚本插件的安装与采用有了更加深入的熟悉。掌握这些技能,将帮助您在创意设计领域更加高效地工作,创造出更加出色的作品。