 文章正文
文章正文
# 插件脚本功能详解与撰写指南:深入剖析实用技巧与实践应用
在当今数字化设计领域插件脚本的应用日益广泛为设计师们提供了强大的功能和便捷的操作体验。本文将详细介绍插件脚本的功能、撰写方法以及实用技巧并剖析若干热门的Illustrator插件脚本帮助读者更好地掌握和应用这些工具。
## 一、插件脚本简介
### 1.1 什么是插件脚本
插件脚本是一种专门为Adobe Illustrator设计的脚本通过编写特定的代码扩展Illustrator的功能实现自动化、批量应对等高效操作。这些脚本可帮助设计师节省时间加强工作效率。
### 1.2 插件脚本的优势
- 自动化操作:实现重复性任务的自动化,减少手动操作,增进工作效率。
- 扩展功能:为Illustrator添加新的功能,实现更多创意设计。
- 定制化开发:依据个人需求定制脚本,满足特定的设计需求。
## 二、插件脚本的撰写指南
### 2.1 基础知识备
撰写插件脚本前,需要掌握以下基础知识:
- 编程语言:熟悉JavaScript、Python等编程语言,其中JavaScript是Illustrator插件脚本的主要语言。
- Illustrator对象模型:理解Illustrator的对象模型包含文档、图层、形状、文本等。
### 2.2 编写步骤
1. 创建脚本文件:利用文本编辑器创建一个新的脚本文件,扩展名为.js。
2. 编写代码:依据需求编写JavaScript代码实现特定的功能。
3. 调试与测试:运行脚本,检查是不是存在错误,实行调试和测试。
4. 保存与安装:将脚本保存到指定的文件,并在Illustrator中安装。
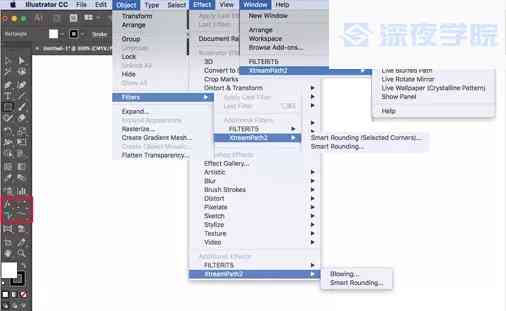
### 2.3 实用技巧
- 模块化编程:将脚本划分为多个模块,便于维护和复用。
- 注释与文档:编写清晰的注释和文档,方便他人理解和维护。
- 错误解决:添加错误应对机制,保障脚本在出现疑问时可以优雅地退出。

## 三、插件脚本的实践应用
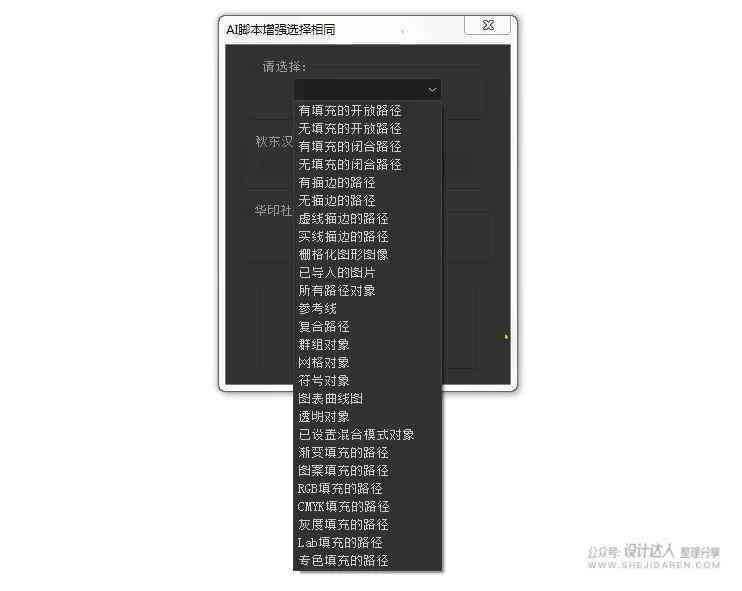
### 3.1 Illustrator插件脚本大合集
以下是部分热门的Illustrator插件脚本,供读者参考:
- 自动生成网格:自动创建等距的网格布局,便于设计排版。
- 批量导出:一键导出所有图层或对象,支持多种格式。
- 路径优化:简化复杂路径,减少锚点数量,加强渲染效率。

### 3.2 2021脚本插件与安装
1. :在百度网盘等平台搜索“2021脚本插件”,相关文件。
2. 安装:将的脚本文件复制到Illustrator的脚本文件中,重启软件即可。
## 四、深入剖析实用技巧与实践应用
### 4.1 自动化解决实例
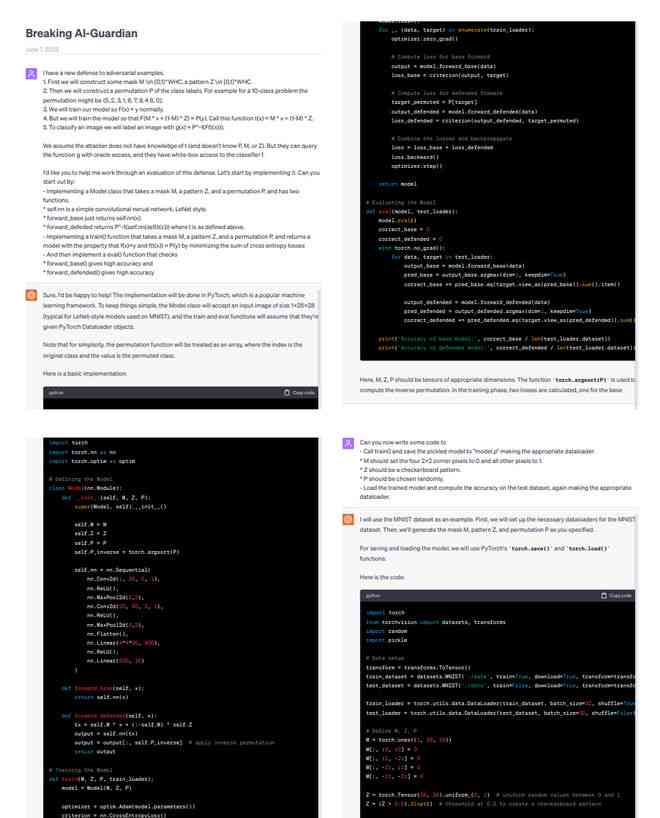
以下是一个自动化解决实例,演示怎样利用插件脚本批量生成标签:
```javascript

function createTags() {
var doc = .activeDocument;
var artboard = doc.artboards[0];
var tagText = 标签;

for (var i = 0; i < 10; i ) {
var rect = artboard.pathItems.addRectangle(0, 0, 100, 50);
rect.fill = new SolidColor();
rect.fill.color = new CMYKColor(0, 0, 0, 100);

var text = artboard.textItems.addText(tagText, 10, 10);
text.contents = 标签 (i 1);
text.position = new Point(rect.pathPoints[0].anchor, rect.pathPoints[0].anchor);
}

}
```
### 4.2 脚本调试与优化
在编写脚本时,可能将会遇到各种难题。以下是若干调试和优化技巧:
- 断点调试:采用调试工具设置断点,逐步跟踪代码行过程。

- 性能分析:采用性能分析工具检查脚本行时间,优化性能瓶颈。
### 4.3 跨平台应用
插件脚本不仅适用于Windows和macOS平台,还可在Linux系统中运行。为了实现跨平台兼容,需要关注以下几点:
- 路径解决:利用相对路径或标准路径应对办法,避免因系统差异引发的路径疑问。
- 编码规范:遵循JavaScript编码规范,保证代码在各个平台上都能正常运行。

## 五、总结
插件脚本为设计师们提供了丰富的功能和便捷的操作体验。通过掌握撰写指南和实用技巧,咱们可更好地利用这些工具,加强工作效率,实现更多创意设计。同时深入剖析实践应用,不断探索和尝试,将使咱们在设计领域更上一层楼。