 文章正文
文章正文
在数字化时代,浏览器作为咱们日常工作和生活中不可或缺的工具,其功能性和个性化显得为要紧。Edge浏览器,凭借其高效的性能和微软的强大支持,已经成为多客户的优先选择。而Edge浏览器的插件,更是可以大大提升我们的采用体验。本文将为您介绍Edge浏览器中精选的好用插件,揭示插件的文件位置盘点常用插件,并为您提供一份中级开发教程,助您在Edge浏览器插件开发的道路上更进一步。
### Edge浏览器插件开发:精选好用插件、文件位置、常用插件及中级教程
#### Edge浏览器好用的插件
Edge浏览器拥有丰富的插件生态系统以下是部分精选的好用插件它们可以帮助您提升工作效率,优化网络体验。
1. AdBlock:一款强大的广告拦截插件,可以过滤掉网页上的广告,让您的浏览体验更加清爽。
2. OneNote Web Clipper:微软出品的网页剪辑工具,能够一键保存网页内容到OneNote,方便您随时查阅。
3. Evernote Web Clipper:与OneNote类似,Evernote的网页剪辑插件能够将网页内容保存到Evernote账户中。
4. LastPass:一款密码管理插件,能够帮助您生成强密码并自动填充,保障账户安全。
这些插件只是冰山一角,Edge浏览器的插件库中有更多优秀的插件等待您去探索。
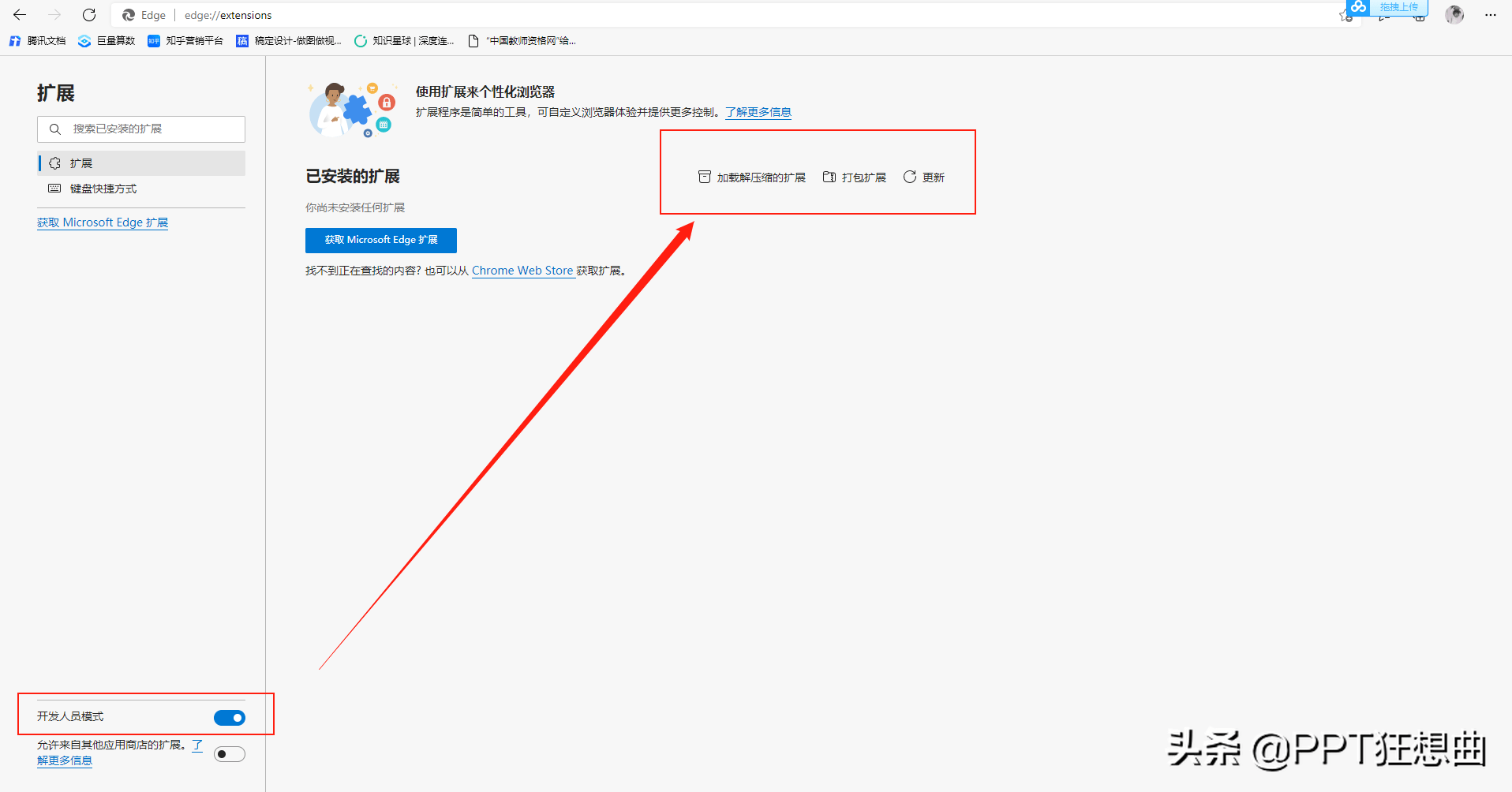
#### Edge浏览器插件在哪个文件
熟悉插件的文件位置对开发者而言至关必不可少。在Windows系统中,Edge浏览器插件的默认文件位置一般为:
```
C:\\Users\\[使用者名]\\Data\\Local\\Microsoft\\Edge\\User Data\\Default\\Extensions
```
这个文件中包含了所有已安装的插件的文件和数据。您能够通过这个路径找到并管理您的插件。
#### Edge浏览器常用插件
Edge浏览器的常用插件不仅能够提升浏览体验还能帮助您完成若干特定的任务。
1. Tampermonkey:一款客户脚本管理器,允您运行自定义的JavaScript脚本改变网页的表现。
2. uBlock Origin:一个高效的广告和跟踪器拦截插件,能够显著提升网页加载速度。
3. Microsoft Translator:微软的在线翻译工具可快速翻译网页内容,支持多种语言。
4. Turn Off the Lights:一键开启或关闭网页上的视频播放器的灯让您专注于视频内容。
这些插件在日常采用中非常实用,能够大大增强您的浏览效率。
#### Edge浏览器插件开发文档
对于想要开发Edge浏览器插件的开发者对于理解官方的开发文档是之一步。微软提供了详尽的Edge插件开发文档,您能够在以下网址找到:


```
https://developer.microsoft.com/en-us/microsoft-edge/extensions/
```
这份文档包含了插件开发的基础知识、API参考、示例代码和开发指南。通过这份文档,开发者能够学怎样创建、调试和打包Edge浏览器插件。
#### Edge浏览器插件开发中级教程
对于已经掌握基础知识的开发者,以下是若干中级教程,帮助您进一步深化插件开发技能。
1. 采用背景脚本:背景脚本是在插件运行时一直在后台运行的脚本,它可解决若干不需要使用者交互的任务如定期检查更新、同步数据等。

```javascript
// background.js
chrome.runtime.onInstalled.addListener(function() {
console.log('Extension installed');
});
```

2. 采用内容脚本:内容脚本能够修改网页的内容,例如,添加自定义的样式或功能。
```javascript
// content.js
document.body.style.backgroundColor = red;
```
3. 利用弹出窗口:插件能够创建弹出窗口来显示自定义的UI界面与使用者交互。


```javascript
// popup.js
document.body.innerHTML = '
Hello, World!
';```
4. 采用消息传递:插件内部可通过消息传递API在不同的脚本和扩展组件之间实通信。
```javascript
// background.js

chrome.runtime.sendMessage({greeting: hello}, function(response) {
console.log(response.farewell);
});
// popup.js
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.greeting === hello)
sendResponse({farewell: goodbye});

return true;
});
```
通过这些中级教程,开发者可掌握更多高级功能,创建出更加丰富和强大的Edge浏览器插件。随着技术的不断进步,Edge浏览器插件的开发也将迎来更多的可能性和机遇。