 文章正文
文章正文
运用技术实现字体渐变消失特效的创意文案设计教程
一、引言
随着科技的发展技术在平面设计领域的应用越来越广泛为创意文案设计提供了更多可能性。字体渐变消失特效作为一种新颖的视觉表现手法,可以增强文案的吸引力,提升设计效果。本文将详细介绍怎么样运用技术实现字体渐变消失特效的创意文案设计帮助设计师们掌握这一技巧。
二、技术简介
技术,即人工智能技术,是计算机科学的一个分支,主要研究怎么样让计算机模拟人类的智能表现。在平面设计领域,技术能够用于图像识别、图像生成、字体设计等方面。利用技术,设计师能够更加高效地完成设计任务创造出富有创意的作品。
三、字体渐变消失特效的设计原理
字体渐变消失特效是通过调整字体颜色、透明度以及字体边缘的模糊程度,使字体在视觉上呈现出逐渐消失的效果。此类特效能够增强文案的层次感、立体感,使文案更具吸引力。
四、运用技术实现字体渐变消失特效的步骤
1. 准备素材
咱们需要准备一张背景图片和一文案。背景图片能够是任何风格,但请求清晰、美观。文案内容要简洁明了,易于阅读。
2. 导入素材
将背景图片和文案导入到软件中。在软件中,选择“文件”菜单下的“打开”命令导入背景图片。 采用“文字”工具输入文案。
3. 创建字体渐变消失效果
(1)选择文案,为其添加描边效果。在“对象”菜单下,选择“填充和描边”,设置描边的颜色、粗细和类型。
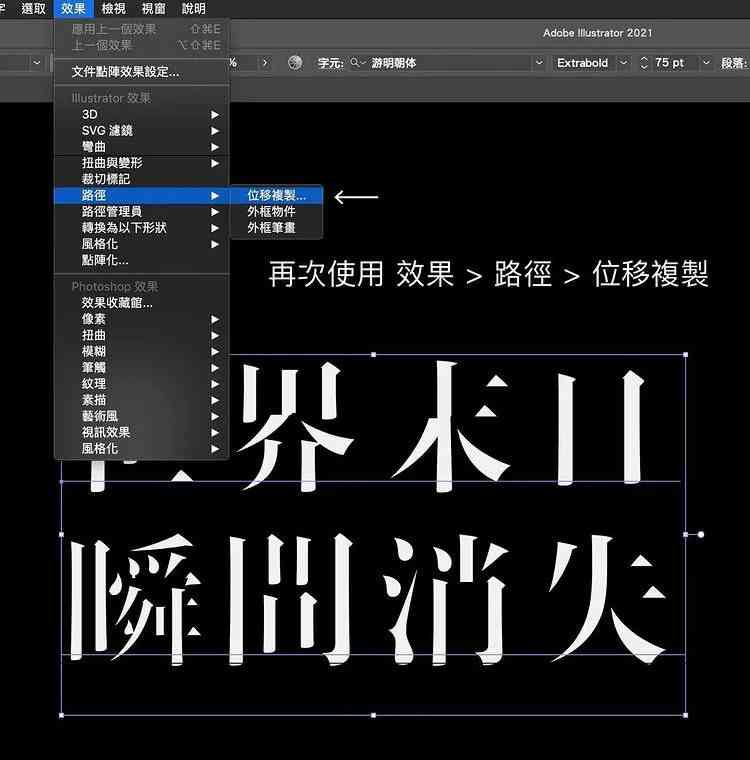
(2)复制一份文案,将复制后的文案移动到原文案下方并调整其大小和位置,使其与原文案重叠。

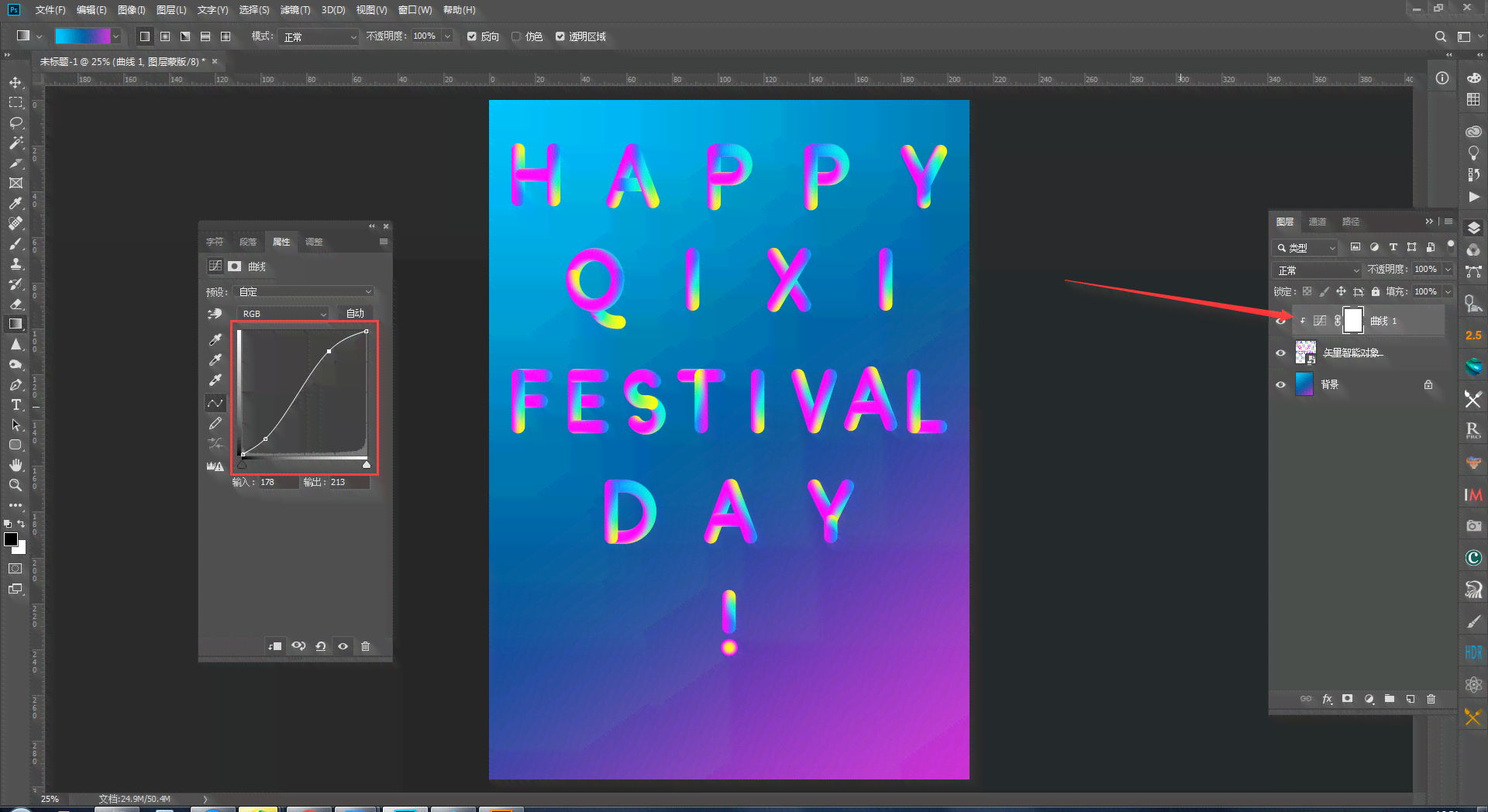
(3)选中复制后的文案,为其添加渐变效果。在“对象”菜单下选择“渐变填充”,设置渐变颜色和方向。
(4)调整复制文案的透明度。在“对象”菜单下选择“透明度”,设置合适的透明度值。

(5)选中原文案,为其添加模糊效果。在“效果”菜单下选择“模糊”,设置模糊半径。
4. 调整效果
在完成上述步骤后,咱们能够看到字体渐变消失效果已经初步呈现。我们需要对效果实调整,使其更加美观。

(1)调整字体颜色。依照背景图片的颜色,调整文案的颜色,使其与背景协调。
(2)调整字体大小和位置。按照设计需求调整字体的大小和位置,使其在画面中更加平。

(3)添加修饰元素。为了使设计更加丰富我们可在画面中添加部分修饰元素,如线条、形状等。
五、总结
本文详细介绍了怎样运用技术实现字体渐变消失特效的创意文案设计。通过掌握这一技巧,设计师能够创作出更具创意和吸引力的文案设计作品。在实际操作进展中,设计师需要不断尝试和调整,以找到最适合自身的设计风格。

以下为文章自动排版:
运用技术实现字体渐变消失特效的创意文案设计教程
一、引言
随着科技的发展,技术在平面设计领域的应用越来越广泛,为创意文案设计提供了更多可能性。字体渐变消失特效作为一种新颖的视觉表现手法,能够增强文案的吸引力提升设计效果。本文将详细介绍怎样去运用技术实现字体渐变消失特效的创意文案设计,帮助设计师们掌握这一技巧。

二、技术简介
技术,即人工智能技术,是计算机科学的一个分支,主要研究怎么样让计算机模拟人类的智能行为。在平面设计领域,技术能够用于图像识别、图像生成、字体设计等方面。利用技术设计师可更加高效地完成设计任务,创造出富有创意的作品。
三、字体渐变消失特效的设计原理
字体渐变消失特效是通过调整字体颜色、透明度以及字体边缘的模糊程度,使字体在视觉上呈现出逐渐消失的效果。此类特效能够增强文案的层次感、立体感使文案更具吸引力。

四、运用技术实现字体渐变消失特效的步骤
1. 准备素材
我们需要准备一张背景图片和一文案。背景图片能够是任何风格,但须要清晰、美观。文案内容要简洁明了,易于阅读。
2. 导入素材
将背景图片和文案导入到软件中。在软件中,选择“文件”菜单下的“打开”命令,导入背景图片。 采用“文字”工具输入文案。

3. 创建字体渐变消失效果
(1)选择文案,为其添加描边效果。在“对象”菜单下,选择“填充和描边”,设置描边的颜色、粗细和类型。