 文章正文
文章正文
# 打造智能文案生成小程序:从零开始搭建实用软件工具
在数字化浪潮的推动下人工智能技术正在改变咱们的工作形式其是在文案创作领域。文案小程序作为一种新兴的智能工具以其高效率、低成本的优势受到越来越多企业和个人的青睐。本文将详细介绍怎么样从零开始搭建一个文案小程序帮助读者掌握这一实用的软件工具。
## 一、搭建前的准备工作
### 1.1 确定小程序的功能定位
在搭建文案小程序之前首先需要明确小程序的功能定位。它将面向哪类客户?主要解决什么疑问?例如可以针对电商行业,提供商品描述、推广文案的生成服务;也可面向自媒体人,提供文章标题、内容的创作支持。
### 1.2 收集与整理语料库
一个高品质的文案小程序离不开丰富的语料库支持。我们能够从以下三个方面来构建语料库:
- 现有文案资料:收集网络上各类优秀的文案作品,涵不同行业、风格和场景。
- 使用者输入数据:通过客户在采用进展中的输入不断丰富和完善语料库。
- 专业团队编写:组建专业团队,按照使用者需求编写高品质的文案,扩充语料库。
## 二、搭建文案小程序的核心步骤
### 2.1 选择合适的技术栈
依据功能需求,选择合适的技术栈是搭建文案小程序的关键。常见的技术栈包含前端框架(如React、Vue等)、后端框架(如Flask、Django等)以及实小编框架(如TensorFlow、PyTorch等)。

### 2.2 设计小程序架构
一个完善的文案小程序架构应包含以下几个部分:
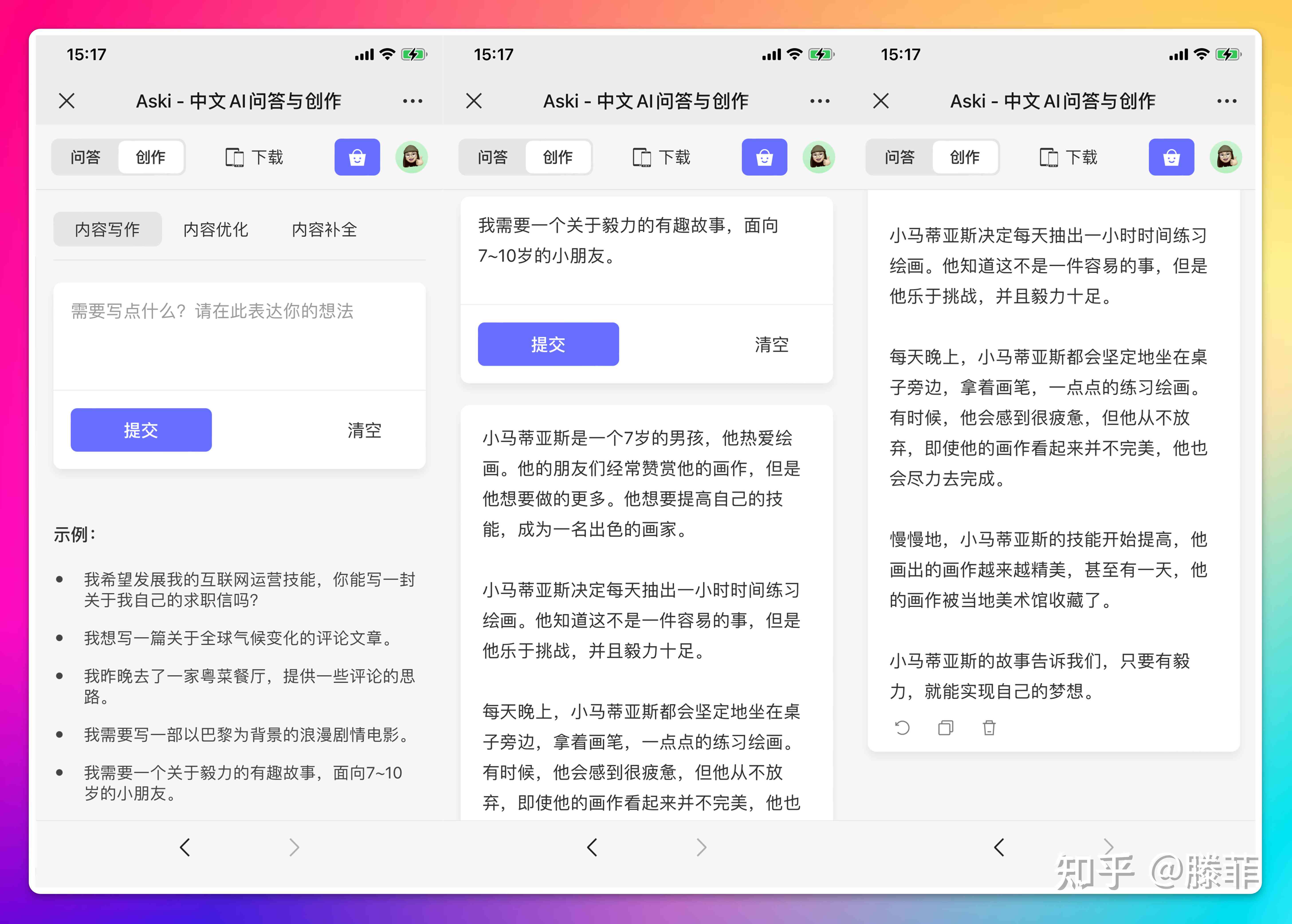
- 前端界面:设计简洁、易用的客户界面,便于使用者输入需求和接收生成结果。

- 后端服务器:负责接收前端请求、解决数据以及与实小编实交互。
- 实小编:依照使用者输入生成相应的文案。

### 2.3 开发与实现
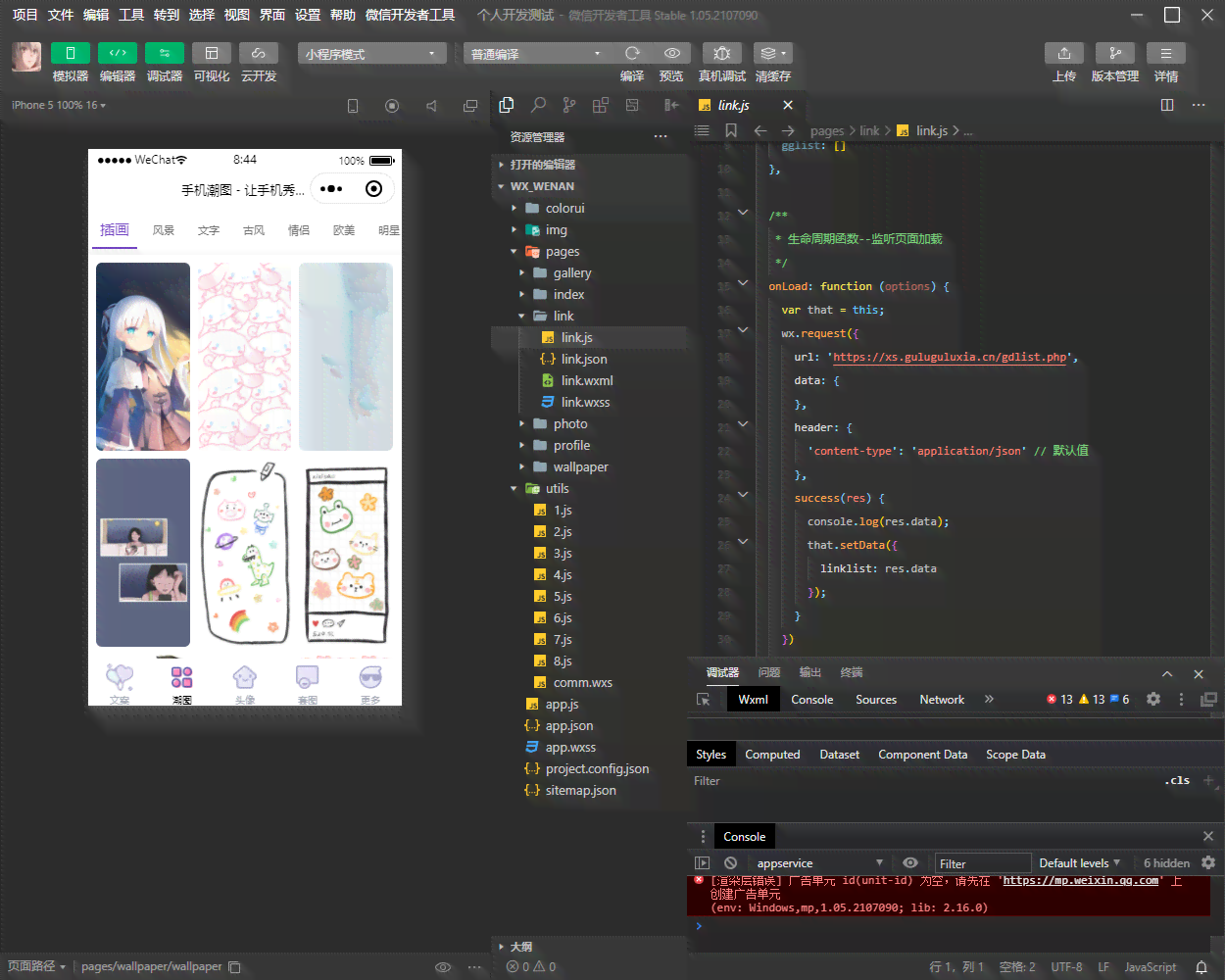
#### 2.3.1 前端界面开发
利用前端框架搭建使用者界面,设计表单、按等交互元素,实现使用者与小程序的交互功能。
#### 2.3.2 后端服务器开发
编写后端服务器代码,应对前端发送的请求,调用实小编生成文案,并将结果返回给前端。

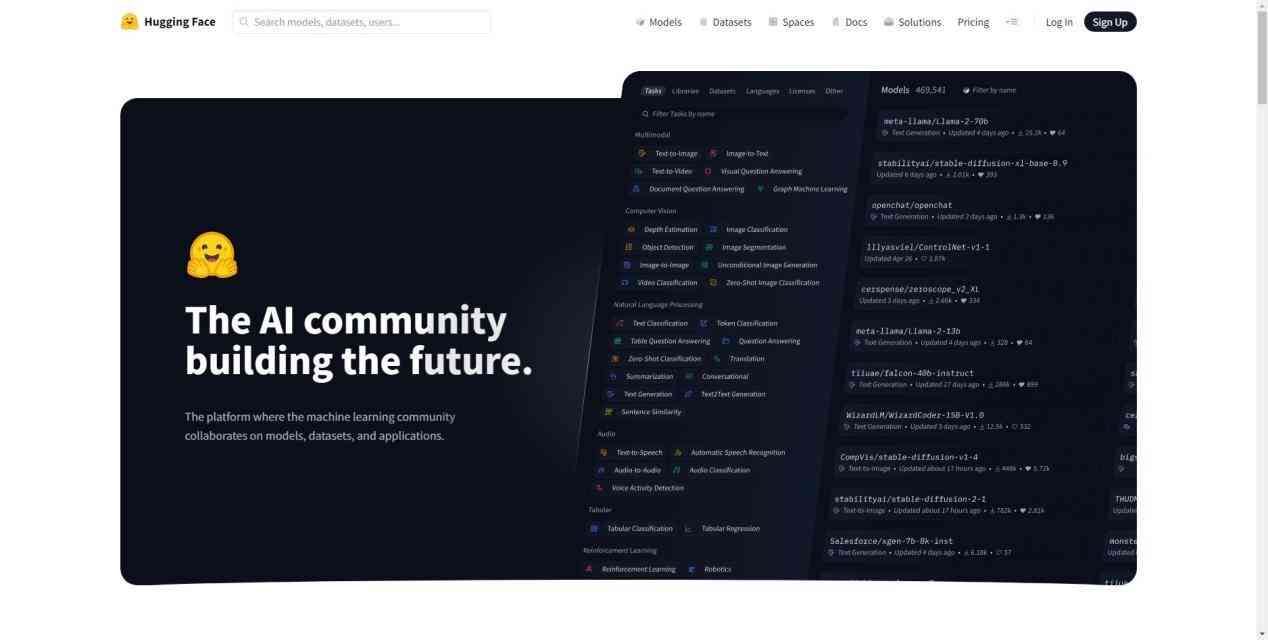
#### 2.3.3 实小编开发
基于语料库,采用深度学技术训练文案生成模型。在训练进展中,留意调整模型参数,优化生成效果。
## 三、优化与测试
### 3.1 功能测试
在开发完成后,对小程序实行功能测试,保证各个模块正常工作,文案生成结果合预期。

### 3.2 性能优化
针对小程序的性能实行优化,升级文案生成速度,减低。同时留意优化内存和CPU的利用确信小程序在多客户并发情况下稳定运行。
### 3.3 使用者反馈收集
上线后,积极收集客户反馈,熟悉小程序的优点和不足不断优化改进,提升使用者体验。

## 四、总结与展望
通过本文的介绍,相信读者已经对怎样搭建一个文案小程序有了初步的理解。随着人工智能技术的不断发展,文案小程序在未来将拥有更广阔的应用前景。让我们共同期待这一技术为文案创作领域带来更多变革!
在未来,文案小程序还能够在以下几个方面实展:

- 多语言支持:为不同和地区的使用者提供多语言文案生成服务。
- 行业定制:针对不同行业的特点和需求,提供定制化的文案生成应对方案。

- 智能化推荐:按照客户的历数据和偏好,智能推荐合适的文案生成方案。