 文章正文
文章正文
# 掌握脚本利用方法:快速入门与实践指南
随着人工智能技术的不断发展脚本已成为多设计师、开发者和创意工作者的得力助手。本文将为您详细介绍脚本的采用方法,涵脚本编写、插件应用等内容帮助您快速入门并掌握实践技巧。
## 一、脚本简介
脚本(Adobe Illustrator Script)是一种用于自动化Illustrator操作的脚本语言。通过编写脚本使用者可实现批量应对、自动化任务等功能提升工作效率。下面咱们来理解怎样编写和利用脚本。
## 二、脚本编写基础
### 1. 脚本语言选择
脚本支持多种编程语言,如JavaScript、leScript、Visual Basic等。其中,JavaScript是最常用的脚本语言,因为它是Web开发的基础且易于上手。
### 2. 脚本编写环境
在Illustrator中,您可以采用内置的“脚本编辑器”来编写脚本。也可以采用外部编辑器,如Sublime Text、Visual Studio Code等。
### 3. 脚本编写示例
以下是一个简单的JavaScript脚本示例,用于批量重命名Illustrator中的所有图层:
```javascript
// 获取当前文档的所有图层
var layers = .activeDocument.artboards[0].layers;
// 遍历并重命名图层
for (var i = 0; i < layers.length; i ) {
layers[i].name = Layer (i 1);
}
```
## 三、脚本利用实践
### 1. 脚本在哪里
在Illustrator中,您可通过以下步骤找到并运行脚本:
- 打开Illustrator,点击菜单栏的“窗口”选项;
- 选择“脚本”选项,打开脚本面板;
- 在脚本面板中,双击侧的“运行脚本”按;
- 在打开的对话框中选择并运行所需的脚本文件。
### 2. 脚本插件利用
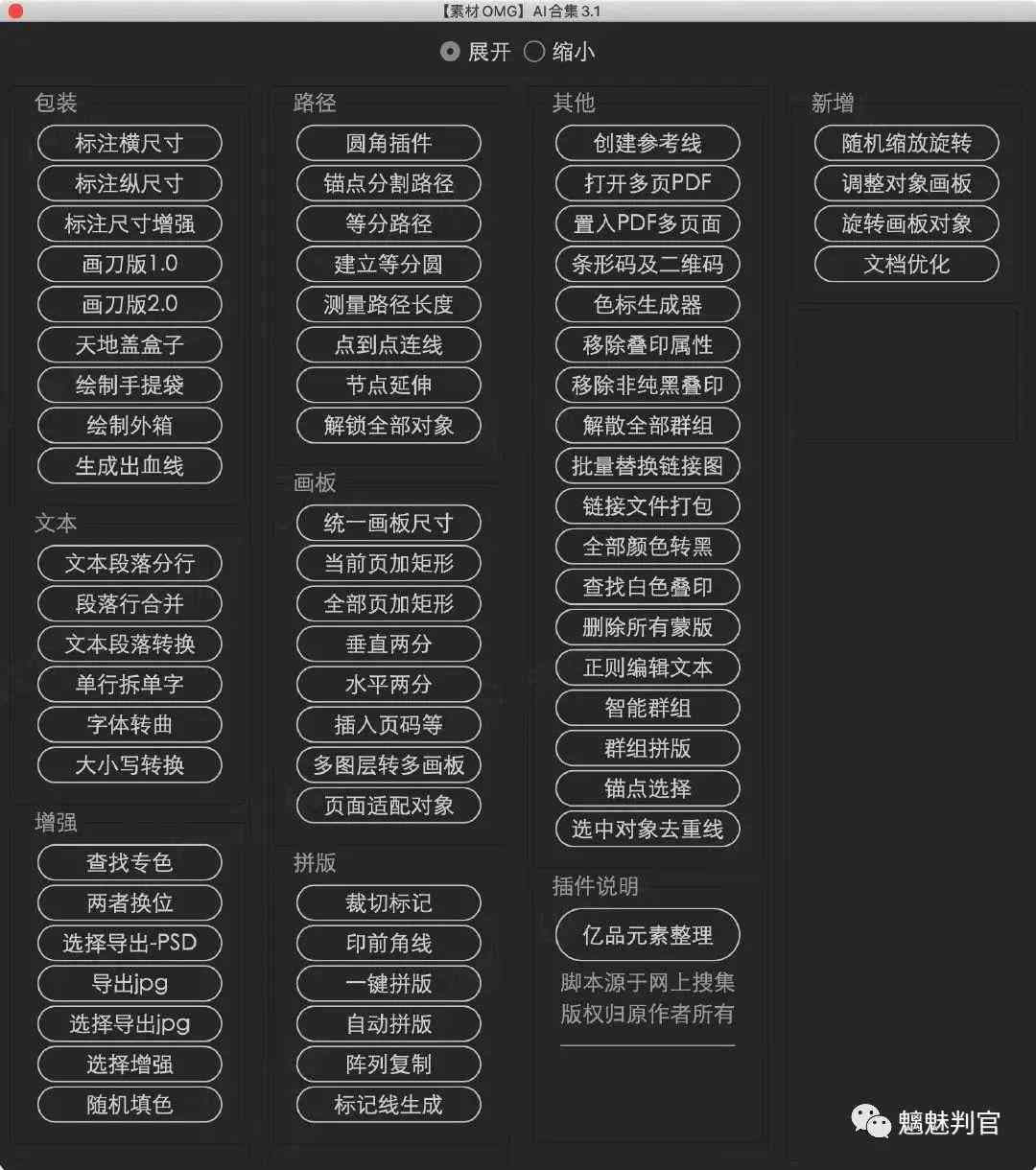
脚本插件可以帮助咱们实现更多功能下面以“脚本插件合集8.5版”为例,介绍怎样采用插件。
#### 插件安装
- “脚本插件合集8.5版”;

- 将的插件文件解压到Illustrator的脚本文件中;
- 重启Illustrator。
#### 插件利用
- 打开Illustrator,点击菜单栏的“窗口”选项;
- 选择“脚本”选项,打开脚本面板;
- 在脚本面板中,您会看到新增的插件脚本;

- 双击插件脚本,即可运行相应功能。
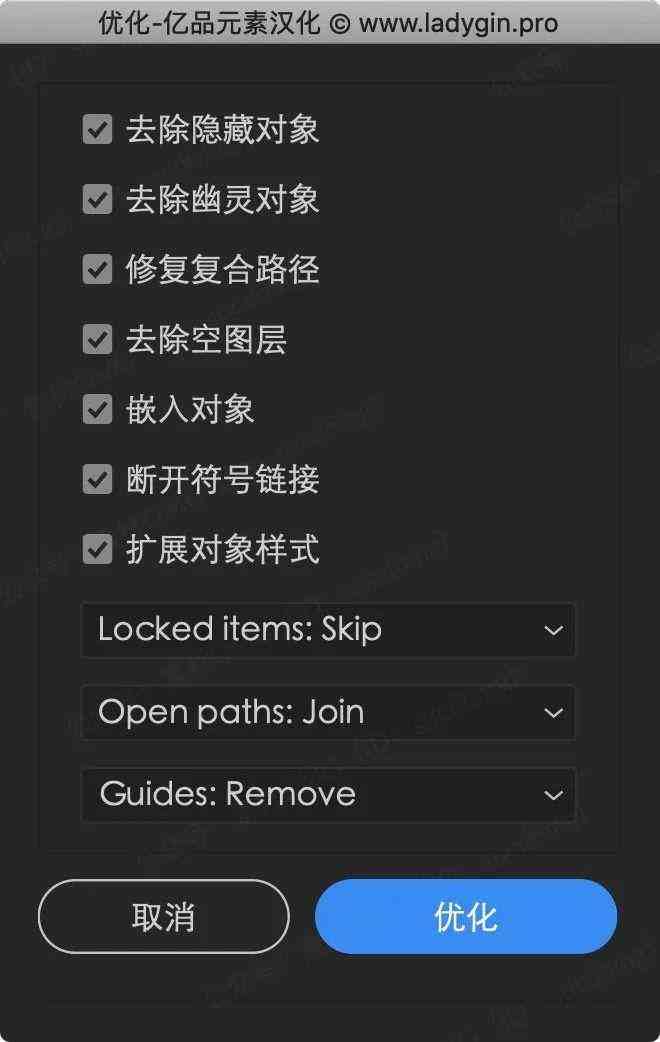
### 3. 脚本插件功能简介
以下是若干常见的脚本插件功能:
- 自动生成网格:快速创建各种类型的网格布局;
- 批量应对:对多个文件实行批量操作,如批量重命名、批量导出等;
- 图形变换:自动调整图形大小、位置、角度等;

- 文本应对:自动解决文本内容,如替换、查找、格式化等。
## 四、脚本实践案例
以下是部分脚本的实践案例,供您参考:
### 1. 批量导出图片
采用脚本,能够轻松实现批量导出图片的功能。以下是一个简单的JavaScript脚本示例:
```javascript
// 获取当前文档的所有图层
var layers = .activeDocument.artboards[0].layers;

// 设置导出路径
var exportPath = /Users/yourname/Desktop/Exported Images/;
// 遍历并导出每个图层
for (var i = 0; i < layers.length; i ) {
var layer = layers[i];
var exportFileName = exportPath layer.name .png;
// 导出图层
exportLayerAsPNG(layer, exportFileName);

}
// 导出图层为PNG格式的函数
function exportLayerAsPNG(layer, exportFileName) {
// 创建导出选项
var exportOptions = new ExportOptionsPNG();
exportOptions.artboardRange = all;
exportOptions.useArtboards = true;

exportOptions.includeLayerEffects = true;
exportOptions.includeLinkedImages = true;
// 导出图层
layer.exportAs(exportFileName, exportOptions, true);
}
```

### 2. 自动生成网格
以下是一个自动生成网格的JavaScript脚本示例:
```javascript
// 设置网格参数
var gridSize = 10; // 网格大小
var gridSpacing = 20; // 网格间距
var gridColor = new CMYKColor(0, 0, 0, 30); // 网格颜色
// 创建网格
var artboard = .activeDocument.artboards[0];
var gridGroup = artboard.layers.addNewSubLayer(Grid);
for (var i = 0; i < artboard.height / gridSpacing; i ) {

// 创建水平线
var horizontalLine = artboard.pathItems.add(new