 文章正文
文章正文
一、引言
1.1 抖音作为目前国内更受欢迎的短视频平台吸引了大量客户关注。在抖音中文案的设计、位置和颜色选择都具有必不可少意义。本文将围绕抖音下面的文案为什么有框、位置偏移及颜色选择等疑问实探讨。
二、抖音下面的文案为什么有框:框框设计之谜
2.1 增进视觉聚
1)抖音下面的文案有框可以让使用者在浏览短视频时更快地留意到文案内容;
2)框框的存在使得文案与视频内容形成视觉对比更容易吸引客户的留意力。
2.2 突出文案主题
1)框框可将文案内容实行区域划分,使主题更加明确;
2)框框能够强化文案的层次感,让使用者在阅读时更加清晰。
2.3 增强设计美感
1)框框设计能够丰富抖音界面的视觉效果,提升整体美感;
2)框框的形状、大小和颜色选择,能够与视频内容、风格相匹配,形成和谐统一的视觉效果。
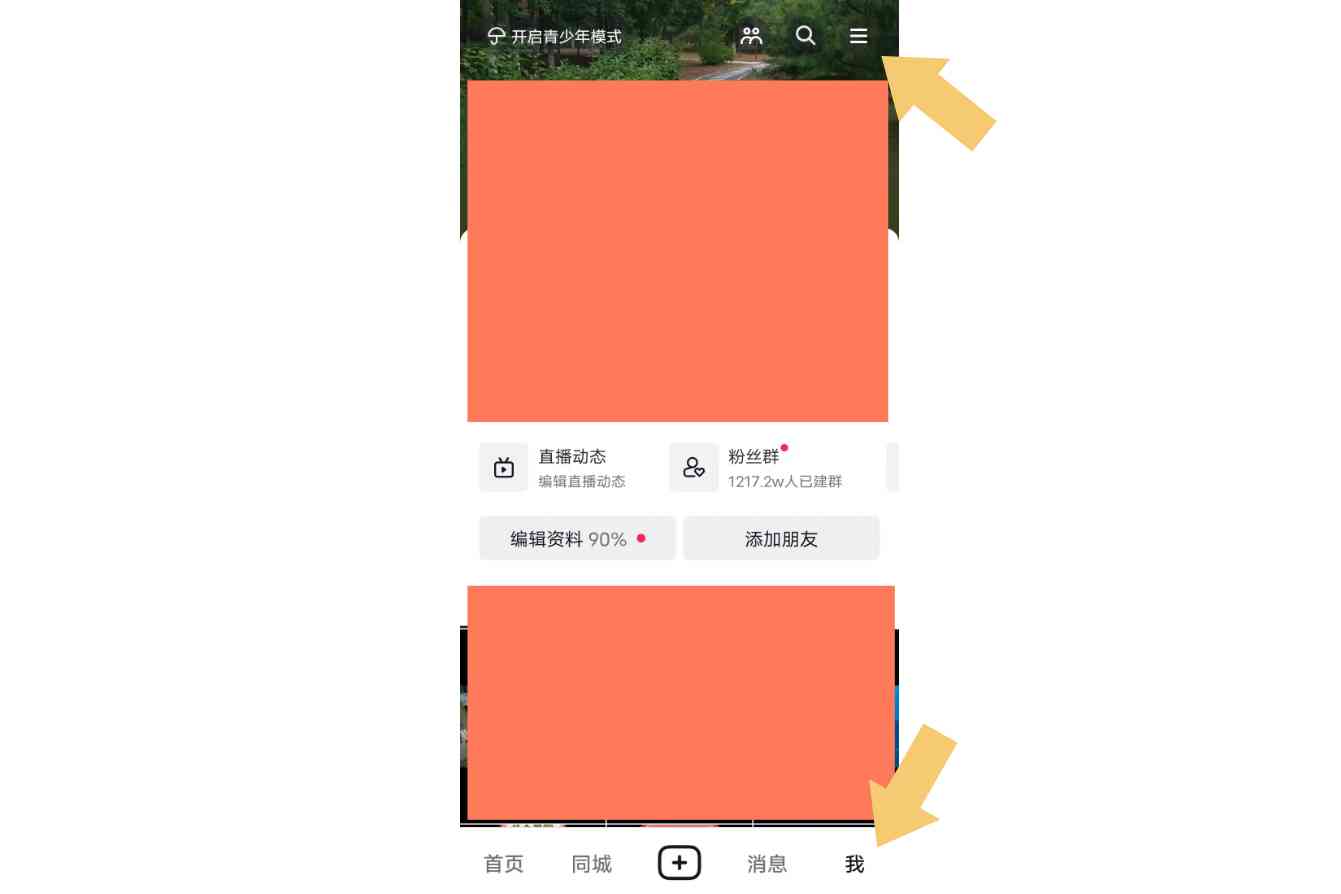
三、抖音文案位置偏移之谜
3.1 适应不同屏幕尺寸
1)抖音使用者采用的设备屏幕尺寸各不相同,文案位置偏移能够适应不同屏幕的显示效果;

2)位置偏移可保证文案在屏幕上的显示面积,避免被遮挡。

3.2 加强阅读适度
1)文案位置偏移可避免与视频内容重叠,增强使用者阅读体验;
2)偏移后的文案在视觉上更加适,便于使用者阅读。

四、抖音文案颜色选择之谜
4.1 色彩心理学原理
1)色彩能够传递情感,引发客户共鸣;
2)不同颜色代表不同的含义如红色代表热情、色代表冷静等。
4.2 颜色与视频内容的关联
1)文案颜色与视频内容相匹配,能够增强整体协调性;

2)颜色选择可突出视频主题,增强客户对内容的关注度。
4.3 颜色与形象的关系
1)形象的塑造需要统一的视觉元素,文案颜色也不例外;
2)合理运用颜色,可强化形象,升级客户对的认知。


五、案例分析
5.1 以抖音热门视频为例,分析框框设计、位置偏移及颜色选择的应用
1)框框设计:分析框框形状、大小、颜色与视频内容的关联;
2)位置偏移:分析文案位置偏移对阅读体验的作用;
3)颜色选择:分析文案颜色与视频内容、形象的关联。

六、结论
6.1 抖音下面的文案有框,是为了增进视觉聚、突出主题和增强设计美感;
6.2 文案位置偏移,是为了适应不同屏幕尺寸和增强阅读适度;
6.3 文案颜色选择,是为了传递情感、突出视频主题和强化形象。

通过本文的探讨,咱们对抖音下面的文案框框设计、位置偏移及颜色选择有了更深入的熟悉。在抖音运营期间,合理运用这些设计元素,将有助于提升短视频的传播效果。