文章正文
文章正文
在当今数字化时代颜色代码在编程与设计领域扮演着至关关键的角色。颜色代码不仅可以为应用程序、网站和客户界面带来视觉吸引力还能传递情感和信息。随着人工智能技术的不断发展在颜色代码的应用中展现出强大的潜力。本文将为您提供一份全方位指南,教您怎样去利用颜色代码实编程与设计,并探讨怎样去高效地应用颜色代码,从而提升开发与设计的效率。
一、在颜色代码应用中的价值
颜色代码在编程与设计中的应用广泛,而技术的融入则为其带来了全新的视角。通过的辅助,咱们能够更快速、更准确地选择和运用颜色代码实现更为出色的视觉效果。
## 怎么用颜色代码打开
### 怎么样识别并应用颜色代码
在编程与设计期间,能够通过以下形式识别并应用颜色代码:
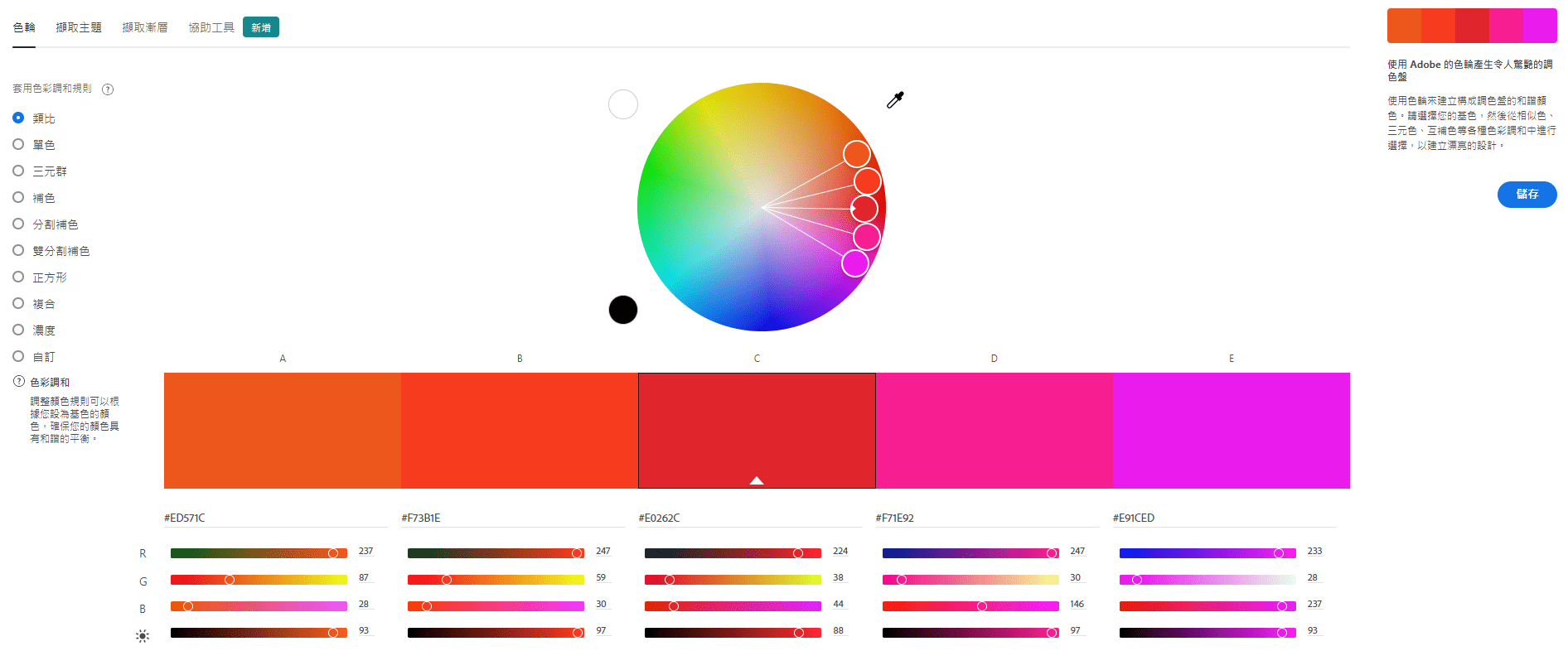
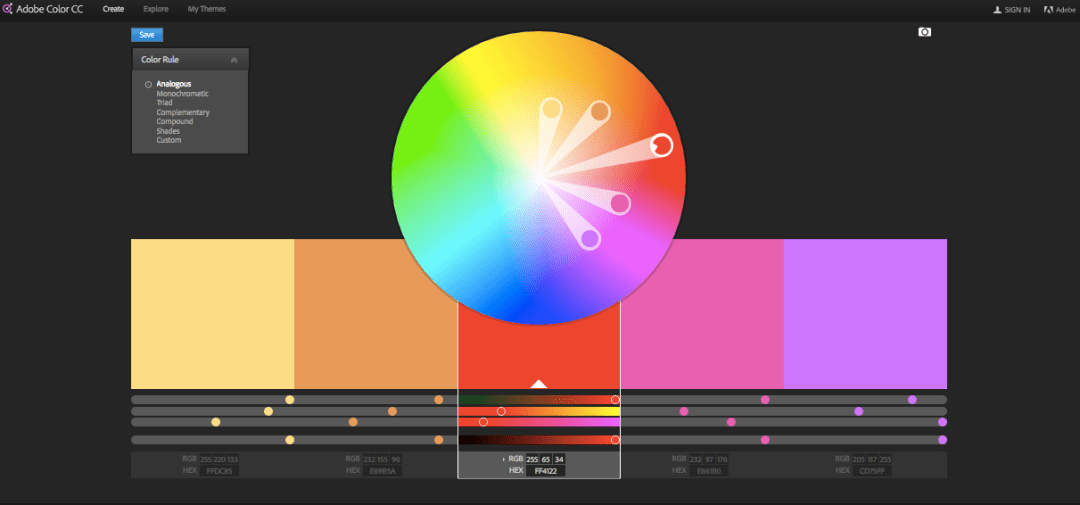
1. 颜色代码识别:可通过图像识别技术,从图片中提取颜色代码。例如,在Photoshop中,能够分析图像中的颜色分布,自动生成对应的颜色代码。
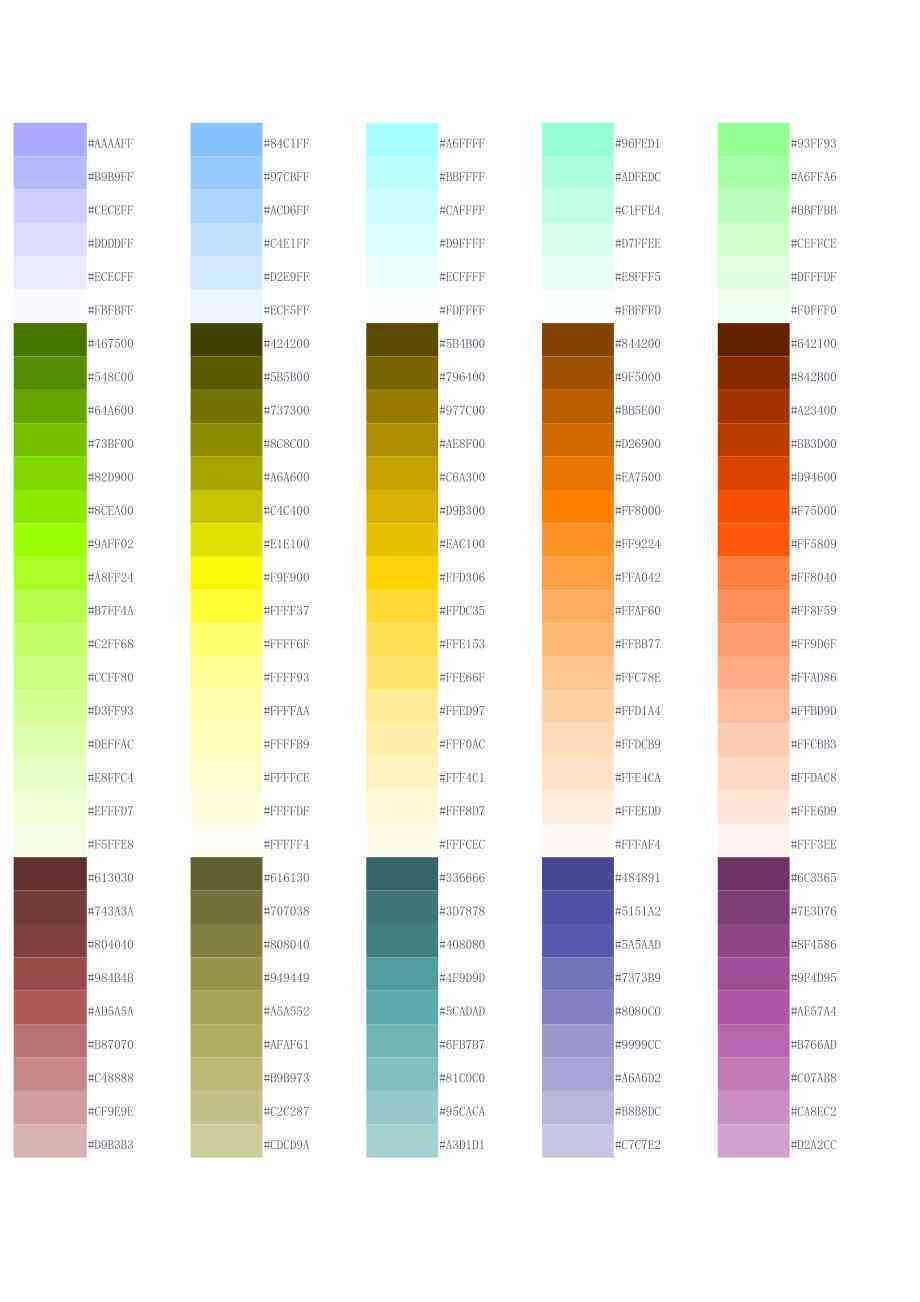
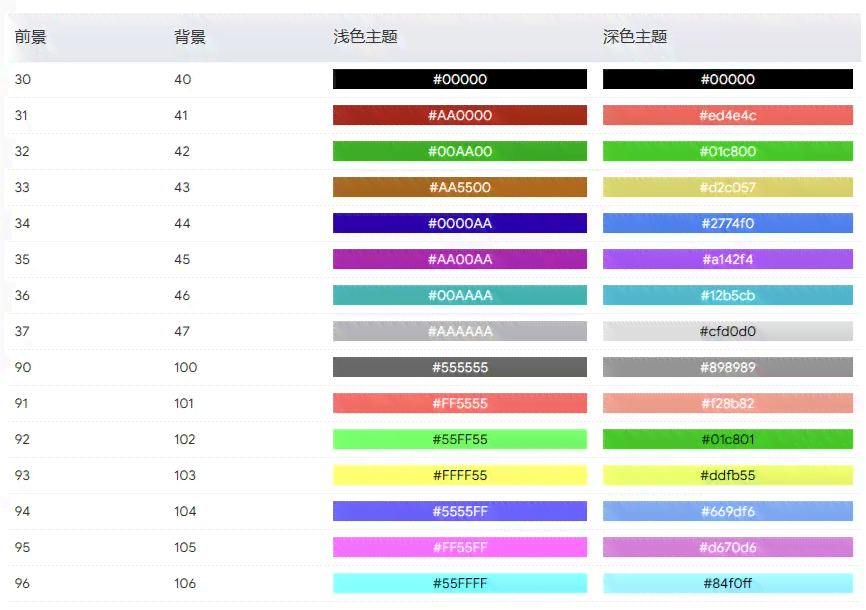
2. 颜色代码转换:可自动将颜色代码转换为不同的格式,如RGB、HEX等。这为开发者提供了便捷,无需手动实转换。
### 实践案例:在颜色代码识别中的应用
以某电商平台为例,能够通过图像识别技术,快速提取商品图片中的颜色代码。这样一来设计师可轻松地获取商品的主要颜色,用于页面设计,使页面与商品风格保持一致。
## 怎么用颜色代码打出来
### 怎样去生成颜色代码
1. 基于客户输入生成颜色代码:可依照客户输入的关键词如“天空”、“夕阳红”等,自动生成对应的颜色代码。

2. 按照颜色趋势生成颜色代码:可分析当前流行的颜色趋势,为客户提供合潮流的颜色代码。
### 实践案例:在颜色代码生成中的应用
某设计工具中可依照客户输入的“馨”、“活泼”等关键词,自动生成一系列颜色代码供使用者选择。这大大增进了设计师的配色效率。

## 颜色代码怎么输
### 怎样优化颜色代码输入过程
1. 智能提示:在输入颜色代码时,能够提供智能提示,如自动补全代码、高亮显示错误等。
2. 颜色代码校验:能够自动校验颜色代码的正确性保证代码合规范。

### 实践案例:在颜色代码输入中的应用
某编程软件中,能够在使用者输入颜色代码时提供智能提示,如自动补全代码、高亮显示错误等。这减少了开发者的输入负担增进了开发效率。
## 怎么设置颜色值
### 怎样去实现颜色值设置
1. 基于使用者需求自动调整颜色值:能够依照使用者的需求,自动调整颜色代码中的颜色值。

2. 颜色值优化建议:能够为使用者提供颜色值优化的建议如提升对比度、减少饱和度等。
### 实践案例:在颜色值设置中的应用
某设计软件中,能够按照客户选择的颜色代码,自动提供颜色值优化的建议。这帮助设计师在配色期间实现更好的视觉效果。

以下为具体内容:
## 怎么用颜色代码打开
### 识别与转换颜色代码
在颜色代码应用中的之一步是识别和转换颜色代码。通过图像识别技术,可分析图像中的颜色分布,自动生成对应的颜色代码。例如,在Photoshop中,插件能够分析图像中的颜色,将其转换为RGB、HEX或其他颜色格式。这类自动化的转换过程大大增强了设计师的工作效率,使他们能够更快地获取所需的颜色代码。

还能够通过自然语言解决(NLP)技术,理解客户输入的颜色描述,如“深色”或“浅粉色”并自动将其转换为相应的颜色代码。此类智能识别与转换功能为设计师和开发者提供了极大的便利。
### 实践案例:图像识别与颜色代码提取
在某电商平台的设计进展中设计师需要从商品图片中提取颜色代码,以保持页面设计与商品风格的一致性。通过图像识别技术,系统能够自动分析商品图片中的主要颜色,并生成对应的颜色代码。设计师只需选择相应的颜色代码,即可快速应用到页面设计中,节省了大量的时间和精力。

## 怎么用颜色代码打出来
### 生成与匹配颜色代码
在颜色代码应用中的另一个必不可少功能是生成和匹配颜色代码。基于客户输入的关键词或颜色趋势,可自动生成一系列颜色代码供客户选择。这类智能生成功能不仅增强了设计师的工作效率,还激发了创意灵感。
例如,设计师能够输入“馨”、“活泼”等关键词,系统将依照这些关键词生成一系列与之匹配的颜色代码。还能够分析当前流行的颜色趋势为使用者提供合潮流的颜色代码。