 文章正文
文章正文
# 掌握油猴脚本编写:从基础语法到高级技巧详解
油猴脚本(Tampermonkey)是一种强大的浏览器扩展允使用者在网页上运行自定义脚本,以实现个性化定制和自动化操作。本文将详细介绍油猴脚本的基础语法、原理、介绍、脚本列表以及编写技巧,帮助您从入门到精通。
## 一、油猴脚本介绍
### 1.1 什么是油猴脚本
油猴脚本是一种运行在浏览器上的脚本可修改网页内容、自动填写表单、抓取网页数据等。通过编写油猴脚本,使用者可自定义网络浏览体验,实现个性化需求。
### 1.2 油猴脚本的优势
- 跨平台:油猴脚本支持多种浏览器如Chrome、Firefox、Safari等。
- 高度自定义:客户可以依照本人的需求编写脚本,实现个性化功能。
- 丰富的脚本库:油猴脚本拥有大的脚本库,使用者能够自由选择和采用。
- 易于学:油猴脚本基于JavaScript编写,学门槛较低。
## 二、油猴脚本原理
油猴脚本的核心原理是基于浏览器扩展和JavaScript编程。浏览器扩展能够访问网页的DOM元素,而JavaScript则用于编写脚本逻辑。当使用者打开一个网页时油猴脚本会自动注入到页面中,并实行相应的操作。
## 三、油猴脚本基础语法
### 3.1 脚本结构
一个基本的油猴脚本包含以下几个部分:
```javascript
// ==UserScript==
// @name 脚本名称
// @namespace http://tampermonkey.net/
// @version 1.0
// @description 脚本描述
// @author 作者
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 脚本逻辑
})();
```
### 3.2 代码注释
在油猴脚本中,注释采用 `//` 实行单行注释,利用 `/* ... */` 实行多行注释。
### 3.3 变量声明与赋值
```javascript
var variableName = 'value';

let variableName2 = 'value';
const VARIABLE_NAME = 'value';

```
### 3.4 函数定义与调用
```javascript
function functionName() {
// 函数体
}
functionName();

```
### 3.5 条件语句
```javascript
if (condition) {
// 条件为真时实的代码
} else {
// 条件为假时行的代码
}
```
### 3.6 循环语句
```javascript

for (var i = 0; i < 10; i ) {
// 循环体
}
while (condition) {
// 循环体
}
```
## 四、油猴脚本列表
油猴脚本拥有丰富的脚本库以下是若干常用的脚本:
- AdBlock:拦截网页广告
- Enhancer for YouTube:增强YouTube功能
- Dark Reader:为网页添加夜间模式
- User-Agent Switcher:切换浏览器使用者代理
## 五、油猴脚本编写技巧
### 5.1 监听
监听网页元素的,如点击、按键等。

```javascript
document.getElementById('elementId').addEventListener('click', function() {
// 应对逻辑
});
```
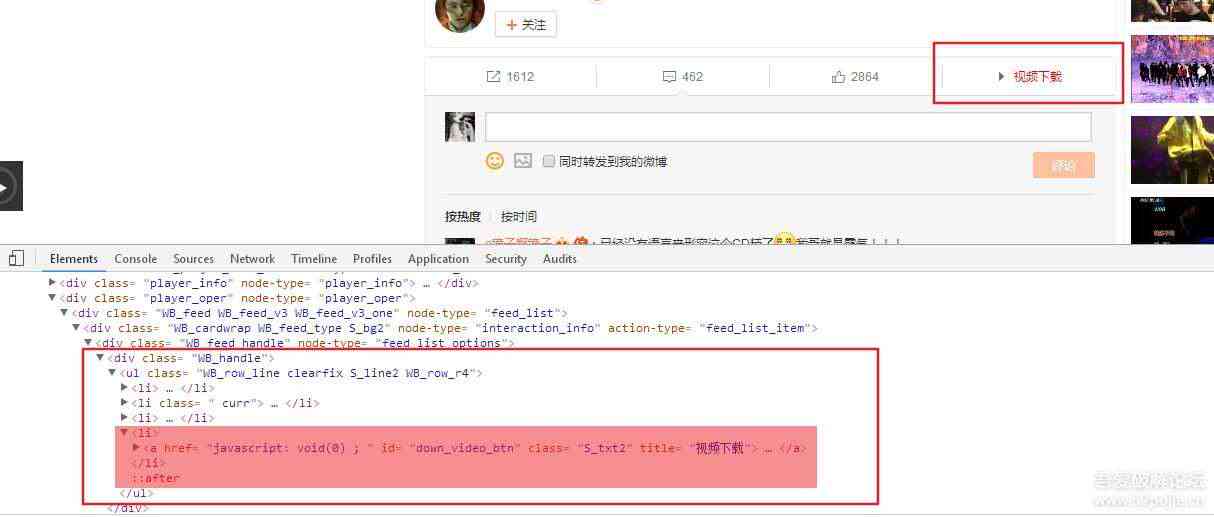
### 5.2 DOM操作
操作网页的DOM元素,如添加、删除、修改等。
```javascript
var newElement = document.createElement('div');

newElement.textContent = 'Hello, World!';
document.body.endChild(newElement);
```
### 5.3 定时任务
采用 `setTimeout` 或 `setInterval` 实现定时任务。
```javascript
setTimeout(function() {
// 实的代码
}, 1000); // 1秒行
setInterval(function() {

// 定时实的代码
}, 1000); // 每1秒行一次
```
### 5.4 获取网页数据
采用 `fetch` 或 `XMLHttpRequest` 获取网页数据。
```javascript
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
// 解决获取到的数据
});

```
### 5.5 跨域请求
解决跨域请求疑惑,可利用 `CORS` 或 `JSONP`。
### 5.6 调试技巧
采用浏览器的开发者工具(如Chrome的开发者工具)实脚本调试。