 文章正文
文章正文
# 文案带圆圈框怎么做:打造特别视觉效果的详细教程
在平面设计领域,创意的呈现途径往往可以吸引更多的关注。圆形文字框作为设计中的一种独到元素,不仅可以增强视觉效果,还能为文案增添趣味性。本文将详细介绍怎么样在(如Adobe Illustrator)中制作带圆圈框的文案,让您的设计作品更具吸引力。
## 一、准备工作
### 1.1 选择合适的软件
您需要选择一款适合实行图形设计的软件。在这里,咱们推荐采用Adobe Illustrator(简称),因为它具有强大的矢量图形编辑功能,可以轻松实现圆形文字框的效果。
### 1.2 创建新文档
打开软件,创建一个新文档。按照您的需求,设置合适的画布大小。一般对于画布大小应略大于您计划制作的圆形文字框。
## 二、绘制圆形文字框
### 2.1 绘制正圆
1. 点击工具栏中的椭圆工具(快捷键:L)。
2. 按住Shift键,在画布上拖动鼠标绘制一个正圆。
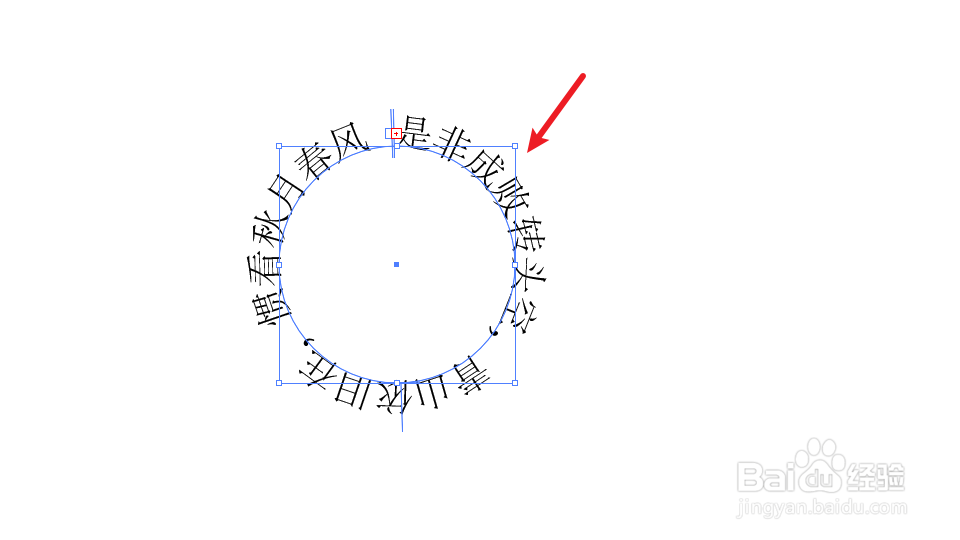
### 2.2 输入文字
1. 点击工具栏中的路径文字工具(快捷键:T)。
2. 将鼠标光标移至圆上当光标变成一个带有圆圈的文字输入标志时,单击鼠标键。
3. 输入您想要的文字。此时文字会沿着圆形外框排列。

## 三、调整文字样式
### 3.1 选中文字
采用选择工具(快捷键:V)选中刚刚输入的文字。

### 3.2 打开字面板
在菜单栏中找到“窗口”选项点击“字”打开字面板。或是说利用快捷键(Ctrl T)打开。
### 3.3 设置文字样式
1. 在字面板中,调整字体、字号、颜色等参数,以合您的需求。
2. 要是需要,还可为文字添加效果,如阴影、描边等。

## 四、设置圆形文字框样式
### 4.1 选中圆形对象
利用选择工具(快捷键:V)选中之前绘制的圆形。
### 4.2 打开属性面板
在菜单栏中找到“窗口”选项,点击“属性”打开属性面板。
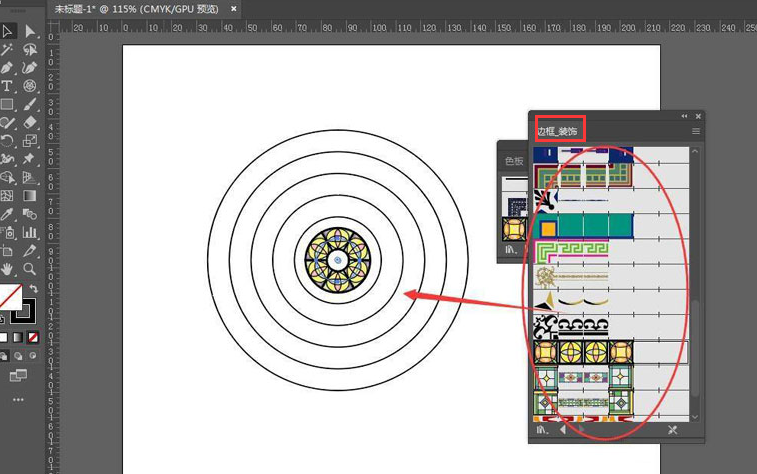
### 4.3 设置圆圈框样式
1. 在属性面板中,找到“描边”选项,设置圆圈的线条样式、颜色和宽度。

2. 假如需要还可为圆圈添加填充色,使其更具立体感。

## 五、小技巧:一步实现自带边框文字效果
1. 选中圆形文字框。
2. 在菜单栏中找到“效果”选项,点击“路径文字”子菜单下的“边框文字效果”。
3. 在弹出的对话框中设置边框的样式、颜色和宽度。
4. 点击“确定”按,即可实现自带边框的文字效果。


## 六、总结与展
通过以上步骤,您已经学会了怎么样在中制作带圆圈框的文案。此类设计方法不仅适用于平面设计,还能够应用于网页设计、UI设计等多个领域。以下是几点展建议:
1. 尝试利用不同的字体和颜色搭配,为文案增添更多创意。
2. 结合其他图形元素,如直线、曲线等,丰富整体设计效果。
3. 探索软件中的其他功能如渐变填充、图案填充等为圆形文字框带来更多可能性。

创意的设计源于不断的探索和实践。期待本文能够为您提供若干灵感让您的设计作品更加出色。