文章正文
文章正文
序言:在当今的设计领域中3D效果的应用越来越广泛它能给作品带来更丰富的视觉效果和空间感。作为一款优秀的矢量图形绘制软件,(Adobe Illustrator)提供了强大的透视网格工具可以帮助咱们轻松地绘制出逼真的3D效果。本文将为您详细介绍怎么样掌握透视网格工具,带您绘制出令人惊叹的3D作品。
一、透视网格工具概述
1.1 透视网格工具的作用
透视网格工具是中用于创建3D效果的要紧工具之一,它能模拟现实世界中的透视关系,使图形具有立体感。通过调整透视网格,我们可以轻松地绘制出具有透视效果的图形。
1.2 透视网格的类型
中提供了三种透视网格类型:1点透视、2点透视和3点透视。按照场景的不同,我们可选择合适的透视类型实绘制。
二、透视网格工具的采用方法
2.1 打开软件并创建画布
在开始采用透视网格工具之前,首先需要打开软件并创建一个新的画布。
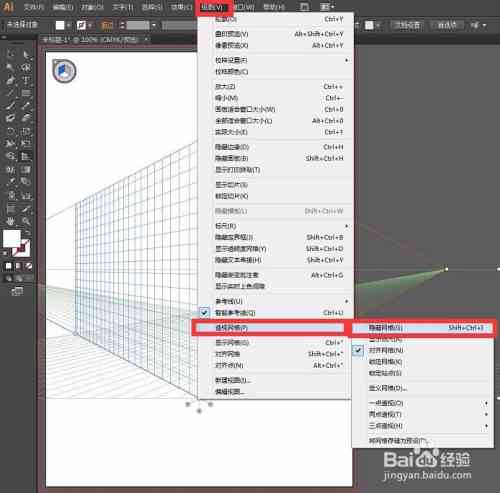
2.2 调用透视网格工具
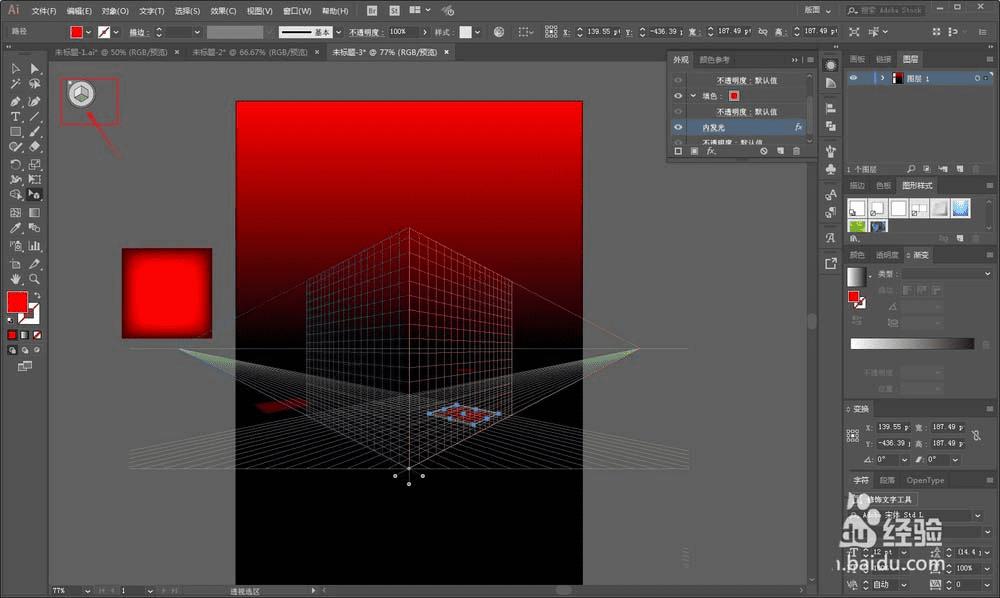
在侧工具栏中找到透视网格工具图标鼠标放置在图标上会显示透视网格工具提示框。点击该工具,在弹出的选项中点击透视网格工具选项即可。

2.3 绘制基础图形
利用透视网格工具绘制3D效果之前,我们需要先绘制若干基础图形,如矩形、圆形等。在工具栏中找到矩形工具,绘制一个矩形,并填充好颜色。

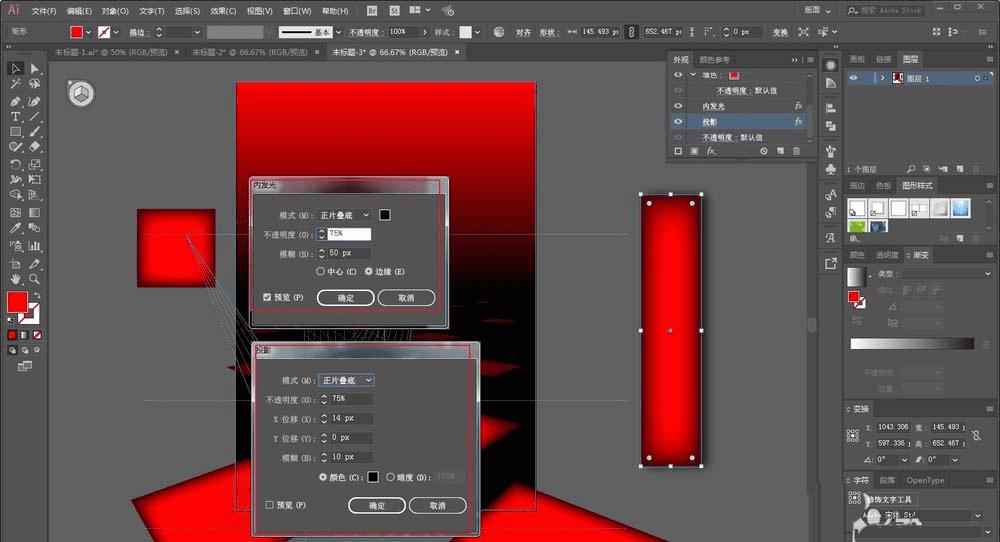
2.4 应用透视网格
选中矩形,点击透视网格工具,将矩形拖拽到透视网格中。此时,矩形会依照网格的朝向发生变化呈现出透视效果。

2.5 调整透视网格
在透视网格工具状态下我们可调整透视网格的大小、位置和透视角度。将鼠标放置在透视网格的四个角上,当鼠标变成小手形状时,可拖动调整网格的大小和位置。将鼠标放在网格上方的点上,当鼠标变成田字格时,可以调整透视网格的高度。
三、绘制逼真的3D效果
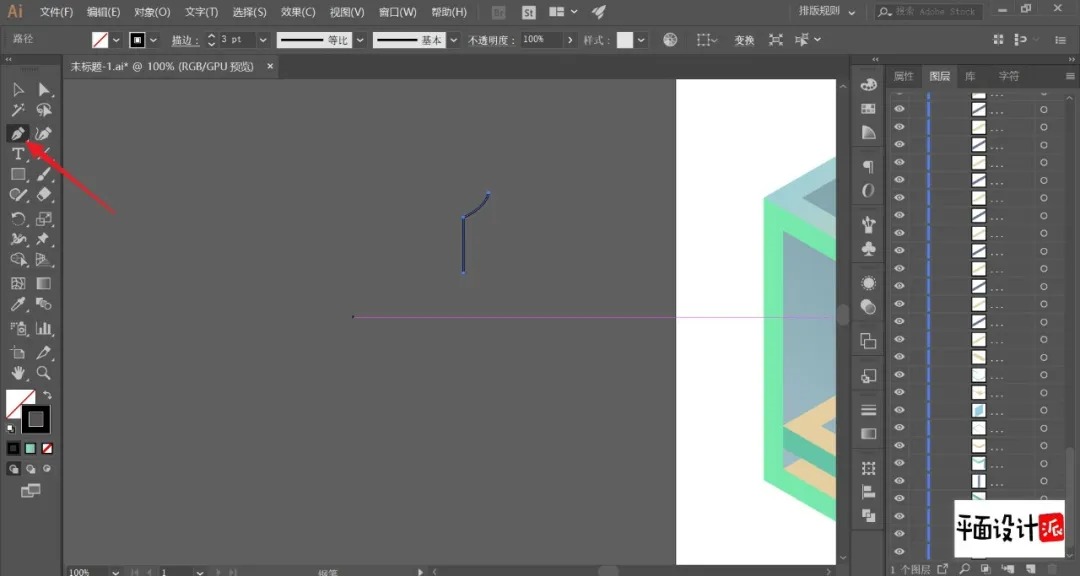
3.1 利用透视网格绘制矩形
在透视网格中,我们能够绘制出具有透视效果的矩形。在侧网格处绘制一个矩形,然后在右侧网格处绘制一个矩形。这时,两个矩形会分别出现在透视网格的侧和右侧。

3.2 绘制其他图形
除了矩形,我们还能够绘制圆形、多边形等其他图形。方法与绘制矩形类似,只需在透视网格中绘制相应的图形即可。
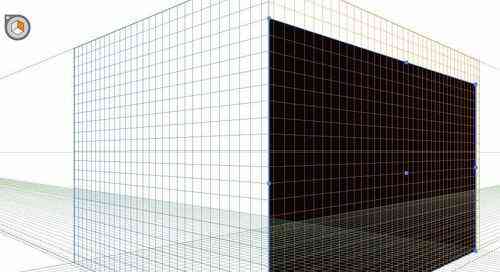
3.3 绘制复杂3D效果
在掌握基本图形的绘制方法后,我们能够尝试绘制更复杂的3D效果。例如绘制一个立方体,我们能够在透视网格中绘制三个矩形,分别代表立方体的三个面。通过调整透视网格的角度和大小使三个矩形呈现出立方体的透视效果。


四、关注事项与技巧
4.1 选择合适的透视类型
依照场景的不同,选择合适的透视类型是关键。1点透视适用于场景中只有一个消失点的场景,2点透视适用于有两个消失点的场景,3点透视适用于有三个消失点的场景。
4.2 调整透视网格的精细度
在绘制3D效果时我们能够调整透视网格的精细度,以获得更逼真的效果。在透视网格工具状态下点击右键,在弹出的菜单中选择精细度选项,能够按照需要调整网格的密度。

4.3 利用渐变网格工具增强立体感
在绘制3D效果时,我们还能够利用渐变网格工具为图形添加渐变效果,增强立体感。例如,在绘制立方体时,能够为每个面添加不同的渐变色,使立方体更加逼真。
五、总结
掌握透视网格工具我们可轻松地绘制出逼真的3D效果。通过调整透视网格的大小、位置和角度,绘制出具有透视效果的图形,再结合其他绘图技巧,就能创作出令人惊叹的3D作品。期待本文能为您在中绘制3D效果提供若干帮助您在设计领域取得更好的成果!