文章正文
文章正文
全面解析在扁平化设计中的应用与优势
在当今的数字时代网页设计和移动端应用的设计越来越注重客户体验和视觉效果。随着客户对内容的需求日益增长扁平化设计成为了一种趋势。扁平化设计以其简洁、直观的界面以及快速加载速度等优点深受设计师们的青睐。本文将深入探讨在扁平化设计中的应用并分析其带来的各种优势。
扁平化设计的定义及特点
扁平化设计是一种摒弃了复杂的阴影、渐变、纹理等元素以简单几何形状和鲜艳色彩为主的平面设计风格。此类设计风格不仅可以提升网页和应用的加载速度还能为使用者提供更加直观的操作体验。扁平化设计强调的是简约而不失美感通过去除不必要的装饰采使用者可以更快地理解和操作界面。
技术在扁平化设计中的应用
近年来随着人工智能()技术的不断发展在设计领域的应用也越来越广泛。在扁平化设计中的应用主要体现在以下几个方面:
1. 自动化生成设计元素:通过算法可自动生成各种形状和颜色的元素这些元素能够依据设计师的意图实施调整从而帮助设计师快速构建出扁平化的界面。例如设计师能够通过工具输入部分基本参数,如颜色、形状、大小等,会自动生成相应的扁平化元素。
2. 简化复杂图形:对部分复杂的图形或图案,能够将其简化成更简单的几何形状,从而更好地适应扁平化设计的需求。例如,能够通过识别图像中的线条和形状,将其转化为简单的几何图形,进而生成扁平化的图案。

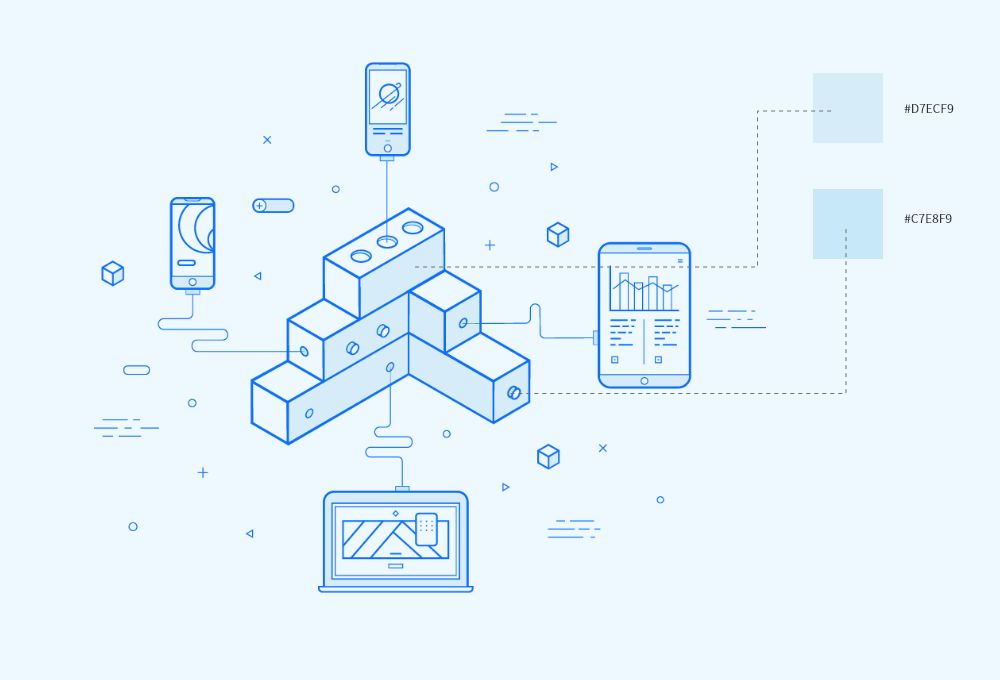
3. 智能色彩搭配:色彩搭配是扁平化设计的关键组成部分。可基于色彩理论和使用者偏好,自动生成和谐的色彩搭配方案。这不仅能够提升设计效率,还能保障色彩搭配的合理性和美观性。例如,设计师可设定部分基础的颜色偏好,则会按照这些偏好自动生成一系列的配色方案供设计师选择。
4. 优化布局和排版:能够辅助设计师实行页面布局和文字排版。通过分析页面的内容和结构,能够提供优化建议,帮助设计师更好地组织信息和增进页面的可读性。例如,可按照文本的长度和要紧性,自动调整字体大小和间距,以保证页面的整体平衡和美观。

利用绘制扁平化插画的优势
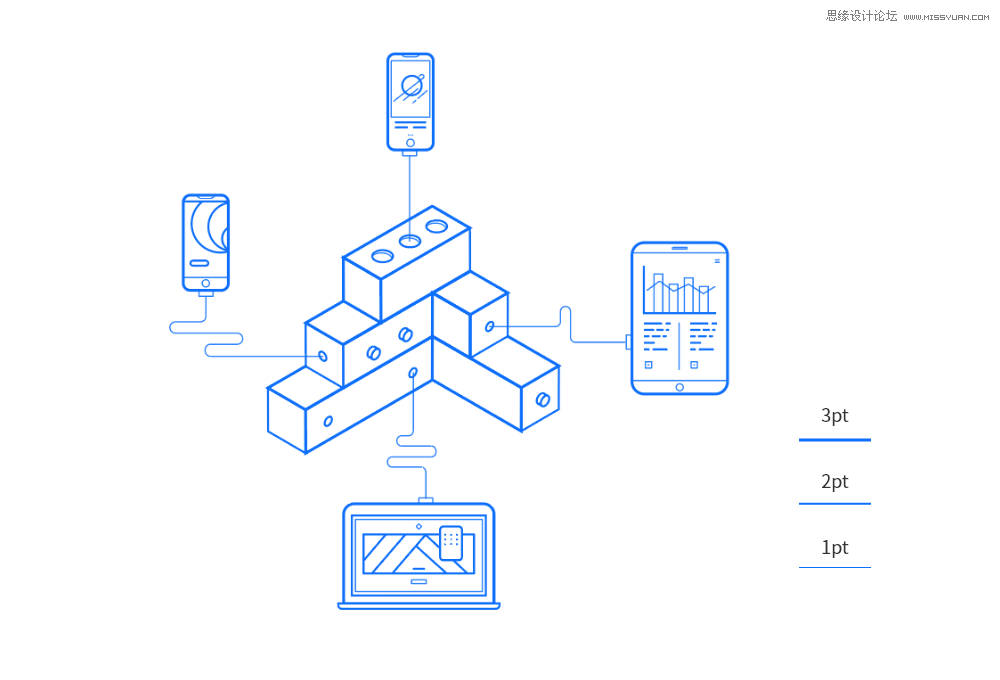
在扁平化设计中,插画作为一种必不可少的视觉元素不仅可增强页面的吸引力,还能够传达特定的情感和信息。传统的插画绘制往往需要较高的技能和时间成本。相比之下利用绘制扁平化插画具有以下几方面的优势:
1. 简化绘制过程:利用绘制扁平化插画,可大大简化绘制过程。通过选择简单的形状和颜色,设计师可快速创建出具有独有风格的扁平化插画。例如,在工具中,设计师只需选择部分基本的几何形状和颜色,即可生成扁平化的插画元素。还可自动调整线条的粗细和弧度,使插画看起来更加统一和协调。

2. 节省时间和成本:相比传统的人工绘制,采用绘制扁平化插画可显著节省时间和成本。设计师无需花费大量时间去绘制复杂的线条和形状,而是可直接利用生成的元素实施组合和调整。这不仅加强了工作效率,还减低了设计的成本。例如,一个大型项目可能需要大量的插画元素,倘使全部依靠人工绘制,将会耗费大量的时间和人力成本。而利用绘制,则可在短时间内生成大量高品质的插画元素,从而大大减低设计成本。
3. 易于修改和调整:由于扁平化插画是由简单的形状和颜色组成的,故此更容易实施修改和调整。设计师可轻松地更改颜色、形状和位置,以适应不同的设计需求。例如,假如某个插画元素需要调整颜色或大小,设计师只需在工具中实施简单的操作即可完成修改,而无需重新绘制整个插画。此类灵活性使得设计师可更加自由地探索不同的设计可能性,从而创造出更具创意的作品。

4. 促进团队协作:在团队协作中,利用绘制扁平化插画能够提升团队的工作效率和协作能力。设计师可共享生成的插画元素从而减少重复工作,加快项目的进度。例如,假使一个团队正在开发多个相关的项目,每个项目都需要类似的插画元素,那么团队成员能够共享这些元素,避免重复绘制,从而加强整体的工作效率。生成的插画元素还能够方便地实施版本控制和管理,便于团队成员之间的沟通和协作。
5. 增强视觉效果:扁平化插画往往具有简洁明快的视觉效果,可有效地吸引使用者的留意力。采用绘制扁平化插画,可确信插画的优劣和一致性,从而增强整体的视觉效果。例如,生成的插画元素具有统一的线条和颜色,可保证插画的整体风格一致,从而提升页面的视觉效果。还可依据设计师的偏好和需求,生成多种风格的扁平化插画,为设计师提供更多选择。

6. 升级客户体验:扁平化插画可帮助设计师更好地传达信息和情感从而提升客户的参与度和满意度。利用绘制扁平化插画能够确信插画的品质和一致性,从而提升使用者体验。例如,设计师可利用生成的插画元素来表达特定的情感或主题,从而增强客户的感受。扁平化插画还可帮助使用者更快地理解页面的内容和功能,从而加强使用者的操作效率和满意度。
结论
在扁平化设计中的应用带来了诸多优势。从自动化生成设计元素到简化复杂图形,再到智能色彩搭配和优化布局,技术不仅加强了设计效率,还提升了设计的优劣和一致性。特别是在扁平化插画的绘制进展中,的应用更是极大地简化了绘制过程,节省了时间和成本,同时增强了视觉效果和客户体验。未来,随着技术的不断进步和发展,咱们能够期待更多创新和高效的扁平化设计应对方案的出现,为使用者带来更加优秀的数字体验。