 文章正文
文章正文
怎样去生成网格:详解网格尺寸、效果制作及实现步骤
随着设计领域的不断发展Adobe Illustrator(以下简称)已经成为设计师们不可或缺的助手。在中网格作为一种辅助设计工具可帮助设计师更好地创建形状、排列元素、调整布局等。本文将详细介绍怎么样在中生成网格,包含网格尺寸的设置、效果制作以及实现步骤。
一、网格概述
1. 网格的定义
网格是一种由水平和垂直线组成的框架可帮助设计师在设计中保持元素的整齐排列和对齐。在中,网格可自定义尺寸和样式以满足不同设计需求。
2. 网格的作用
(1)创建形状:网格可帮助设计师绘制规则或不规则的形状。
(2)排列元素:网格可以保证设计元素的对齐和分布均匀。
(3)调整布局:网格能够帮助设计师在设计中保持一致的布局风格。


二、生成网格的步骤
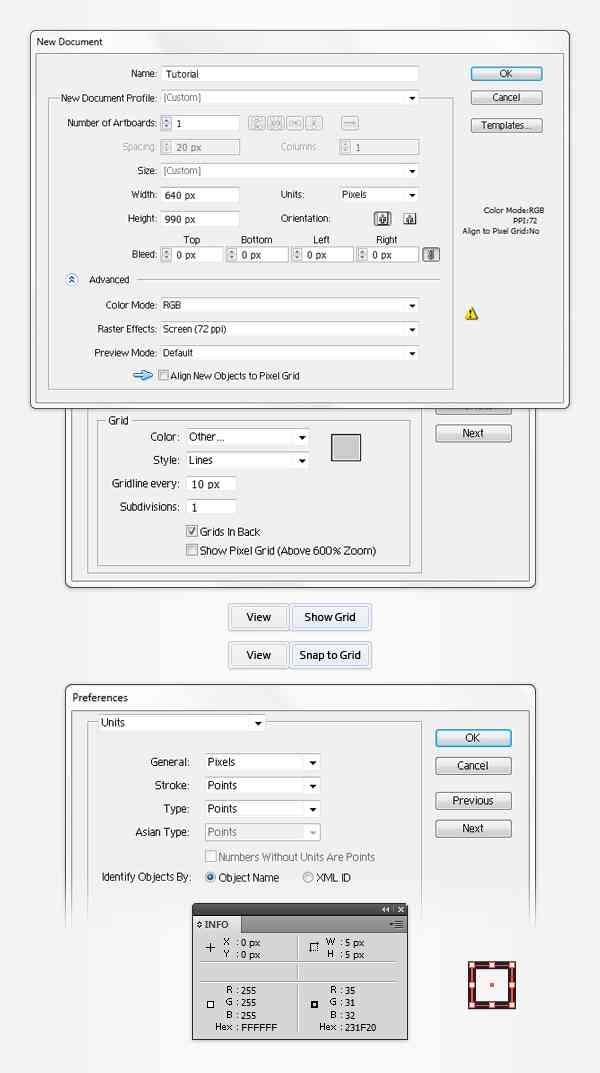
1. 打开软件,新建空白文档
打开软件,新建一个空白文档。可通过“文件”菜单中的“新建”命令,或是说采用快捷键Ctrl N来创建新文档。
2. 选择矩形网格工具
在工具箱中找到并点击“矩形网格工具”(快捷键为“M”键)。矩形网格工具位于“矩形工具”组中,需要点击工具箱中的“矩形工具”后,按住鼠标键,稍等片刻,即可显示出隐藏的工具选项。

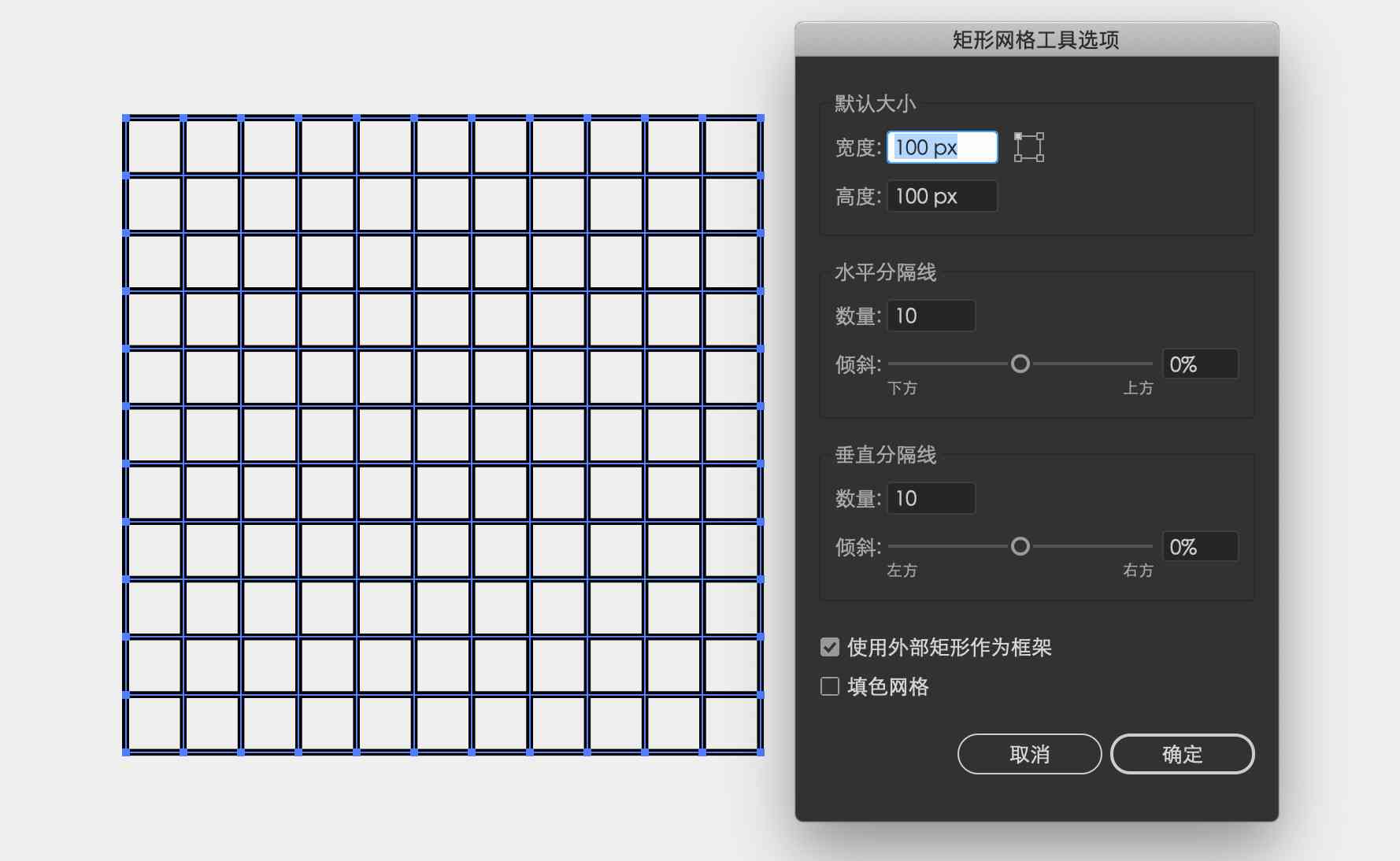
3. 设置网格尺寸
在工具选项栏中,能够设置网格的宽度和高度。默认情况下,网格的宽度为200pt,高度为200pt。能够依照实际需求,输入合适的数值来调整网格尺寸。
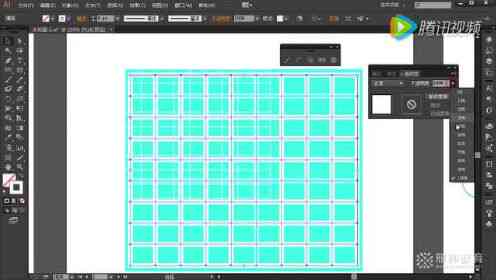
4. 绘制矩形网格
将鼠标指针移动到文档窗口的空白区域,然后点击鼠标键。此时,会自动生成一个矩形网格。若是需要调整网格的尺寸可拖动网格的边缘或角点。


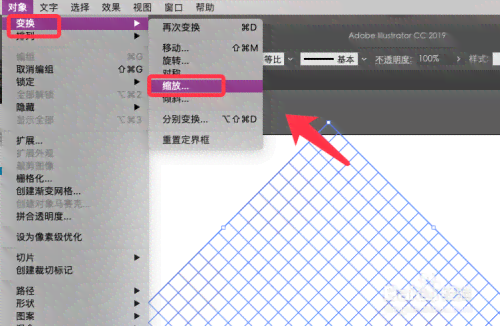
5. 修改网格样式
在“对象”菜单中,选择“网格”选项然后选择“编辑网格”。在弹出的“编辑网格”对话框中能够调整网格的线条颜色、线宽、网格间距等参数。
三、网格效果制作
1. 创建自定义网格
在中,不仅可生成矩形网格,还可创建自定义网格。在“对象”菜单中,选择“网格”选项,然后选择“创建自定义网格”。在弹出的“创建自定义网格”对话框中,能够设置网格的行列数、间距、线宽等参数。

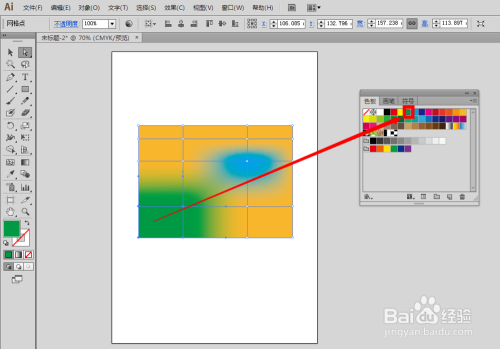
2. 应用网格效果
在中,能够为网格应用各种效果,如渐变、图案填充等。选中网格对象,然后在“效果”菜单中,选择合适的效果。例如,选择“效果”菜单中的“渐变”选项,可为网格添加渐变效果。

3. 保存和导出网格
制作完成后能够保存网格为格式,以便在后续设计中采用。还能够将网格导出为PNG、JPG等图片格式,以便在其他软件中利用。

四、总结
在中生成网格是一项非常实用的技能。通过掌握网格的尺寸设置、效果制作和实现步骤,设计师能够更好地利用网格实行设计创作。在实际应用中,网格可帮助设计师增进工作效率,保持设计的一致性和美观度。期待本文能为读者提供一定的帮助和启示。