 文章正文
文章正文
自动化UI生成:一键快速构建完整前端页面代码解决方案
随着互联网技术的飞速发展前端开发变得越来越复杂对开发者而言增强开发效率、减少重复性工作成为了一项关键任务。自动化UI生成工具的出现不仅极大地提升了开发效率还让非专业人士也可以轻松构建前端界面。本文将介绍几种流行的自动化UI生成工具并探讨它们怎样去实现一键快速构建完整前端页面代码的解决方案。
一、自动化UI生成的意义
自动化UI生成工具的出现,意味着开发者可从繁琐的手动编写代码中解放出来,将更多精力投入到产品的设计和功能实现上。以下是自动化UI生成工具带来的几个主要优势:
1. 提升开发效率:自动化工具可以快速生成前端代码,减少重复性劳动,缩短项目周期。
2. 减少学成本:非专业人士通过这些工具也能快速上手构建出合需求的前端界面。
3. 优化设计协作:UI设计师和前端工程师之间的沟通协作更加高效减少了沟通成本。
4. 增进代码优劣:自动化工具生成的代码具有较好的规范性和一致性,便于后期维护。
二、主流自动化UI生成工具介绍
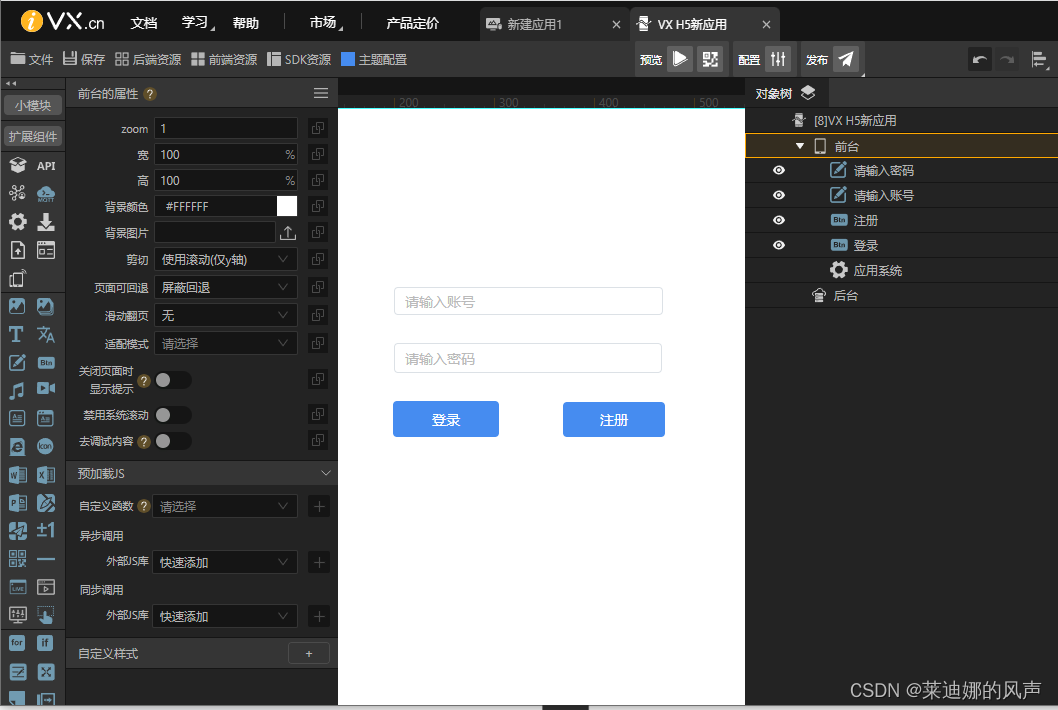
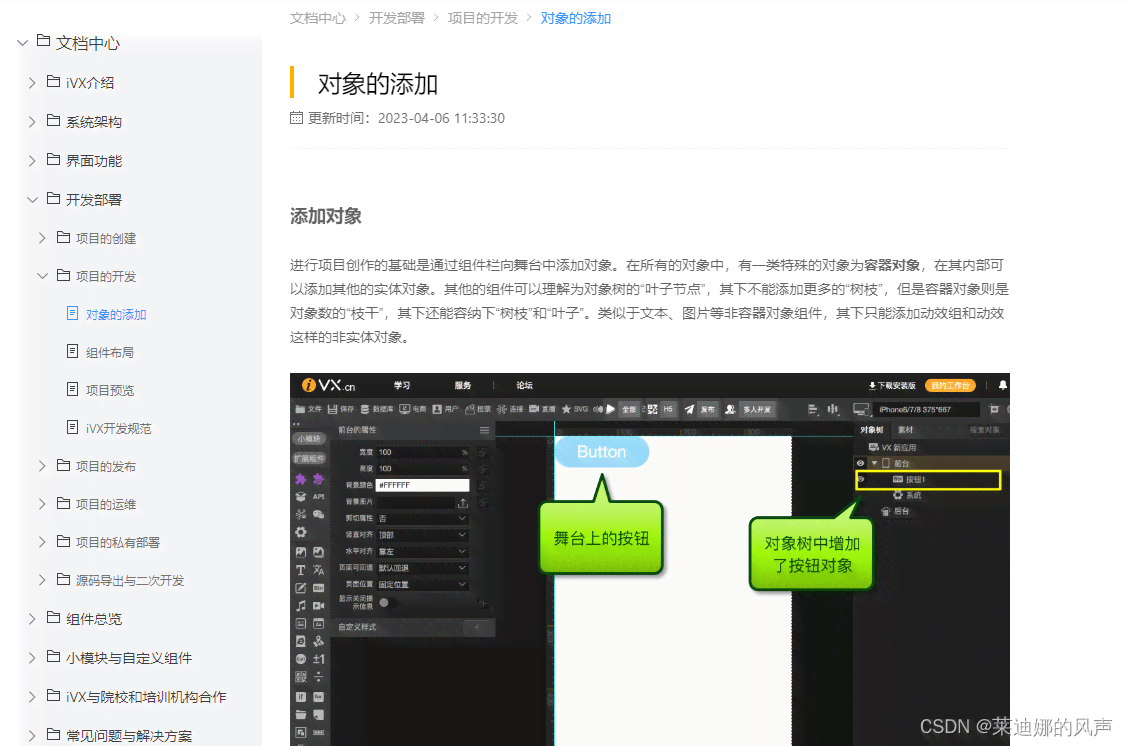
1. iVX
iVX是一款通过界面拖拽的形式来自动生成代码的工具。在iVX的官网上,提供了详细的教程,方便开发者快速上手。利用iVX,开发者只需通过拖拽组件,即可生成对应的前端代码,实现了快速构建前端页面的目的。
特点:

- 支持多种前端框架,如React、Vue等。
- 界面拖拽操作简单,易于上手。

- 自动生成代码,提升开发效率。

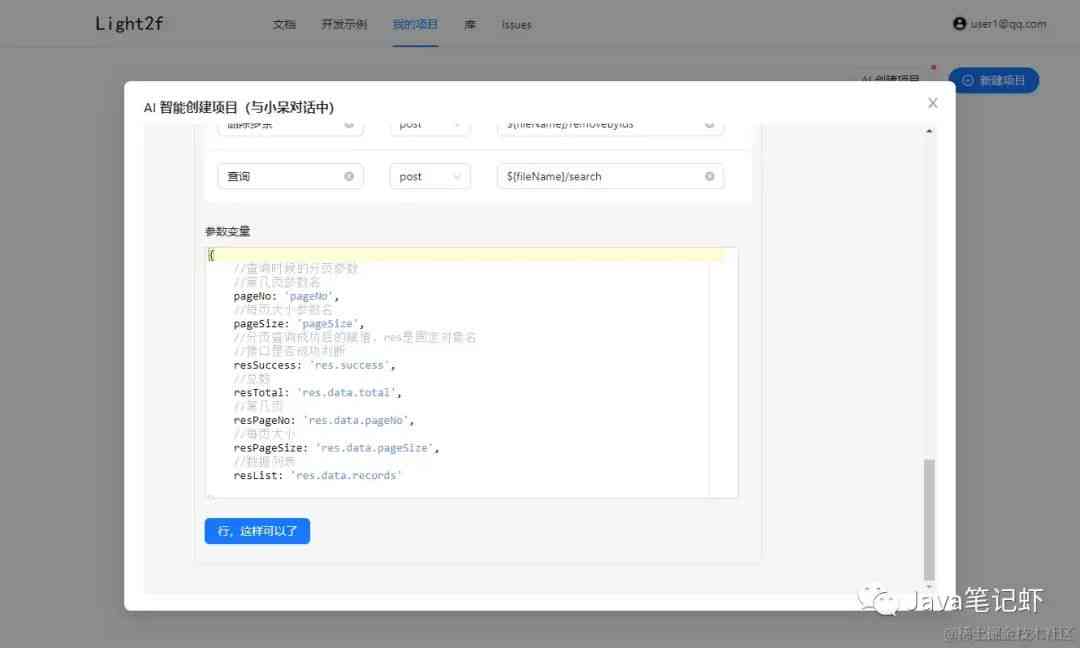
2. Element UI表单设计及代码生成器
Element UI表单设计及代码生成器是一款专门针对基于Element的Vue项目的工具。它可将生成的代码直接运行在项目中,也能够导出JSON表单采用配套的解析器将JSON解析成真实的表单。
特点:
- 生成代码与Element UI无缝对接,便于集成。

- 支持表单元素的拖拽设计,快速构建表单。
- 导出JSON表单,便于数据交互与存。
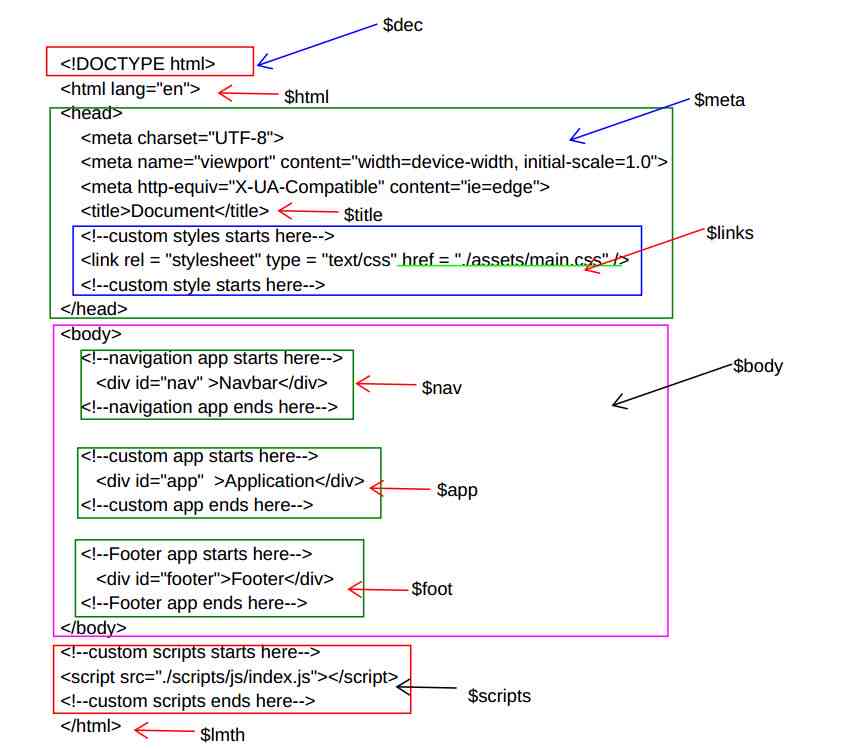
3. pix2code

pix2code是位于哥本哈根的一家创业公司Uizard Technologies开发的系统。它运用深度学技术,将UI设计稿转换为前端代码。
特点:
- 基于深度学技术,识别UI设计稿中的元素和布局。

- 自动生成HTML和CSS代码,升级开发效率。
- 支持多种设计稿格式,如Sketch、Photoshop等。
三、自动化UI生成在实际应用中的优势
1. 简化开发流程
自动化UI生成工具能够简化开发流程,使开发者从繁琐的代码编写中解脱出来,专注于产品的核心功能开发和优化。这样一来,项目周期大大缩短产品迭代速度加快。

2. 提升设计协作效率
UI设计师和前端工程师之间的沟通协作是项目成功的关键。自动化UI生成工具可生成合设计需求的代码,减少了设计师与工程师之间的沟通成本,增强了协作效率。
3. 减少学成本
对非专业人士而言,学前端开发需要投入大量的时间和精力。自动化UI生成工具的出现,让这些人也能快速上手,构建出合需求的前端界面。
4. 优化代码品质
自动化UI生成工具生成的代码具有较好的规范性和一致性,便于后期维护。同时这些工具还支持代码优化,进一步升级代码优劣。

四、总结
自动化UI生成工具为前端开发带来了革命性的变革,它不仅提升了开发效率,减低了学成本,还优化了设计协作流程。随着技术的不断发展,咱们有理由相信,自动化UI生成工具将会在未来的前端开发中发挥越来越必不可少的作用。开发者应该紧跟技术潮流掌握这些工具的采用方法,为我国互联网产业的发展贡献力量。