 文章正文
文章正文
前端自动生成代码、页面、unittest工具、UUID及ID:提升开发效率的新篇章
随着互联网技术的飞速发展前端开发逐渐成为了软件开发中不可或缺的一部分。前端开发进展中往往存在大量的重复性工作如编写基础代码、页面布局、单元测试等。为了增强开发效率减少重复性劳动前端自动生成代码、页面、unittest工具、UUID及ID等技术应运而生。本文将详细介绍这些技术及其应用帮助开发者更好地提升工作效率。
一、前端自动生成代码
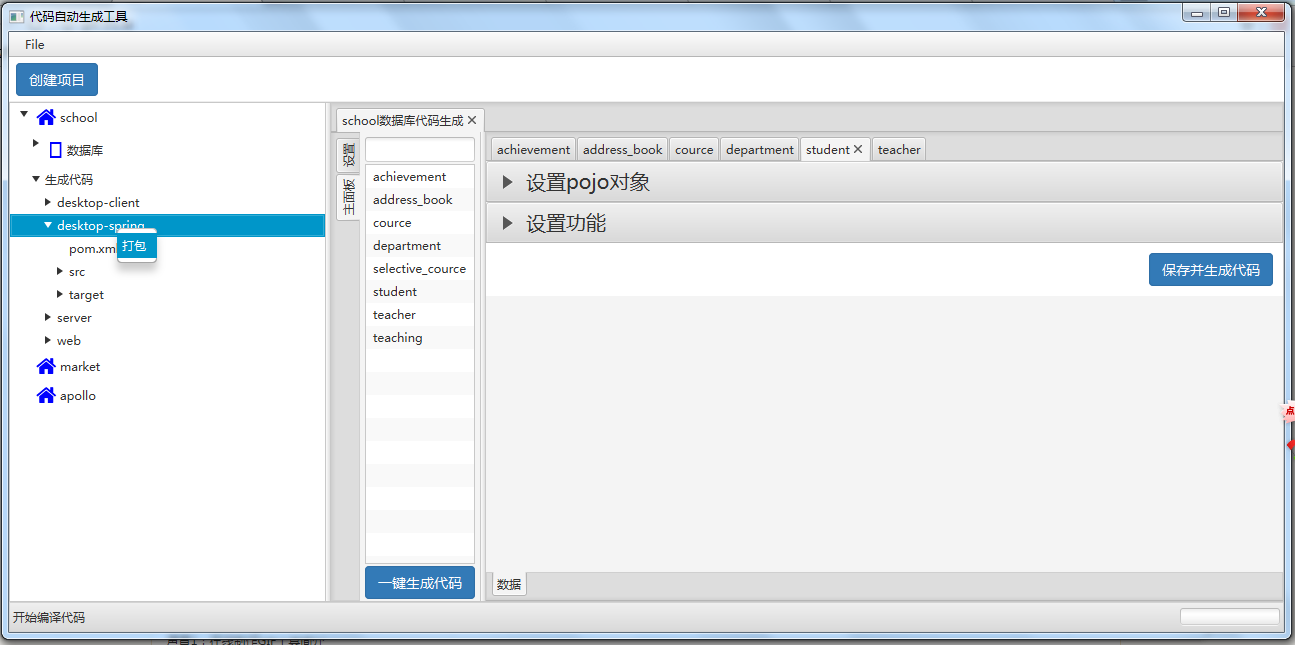
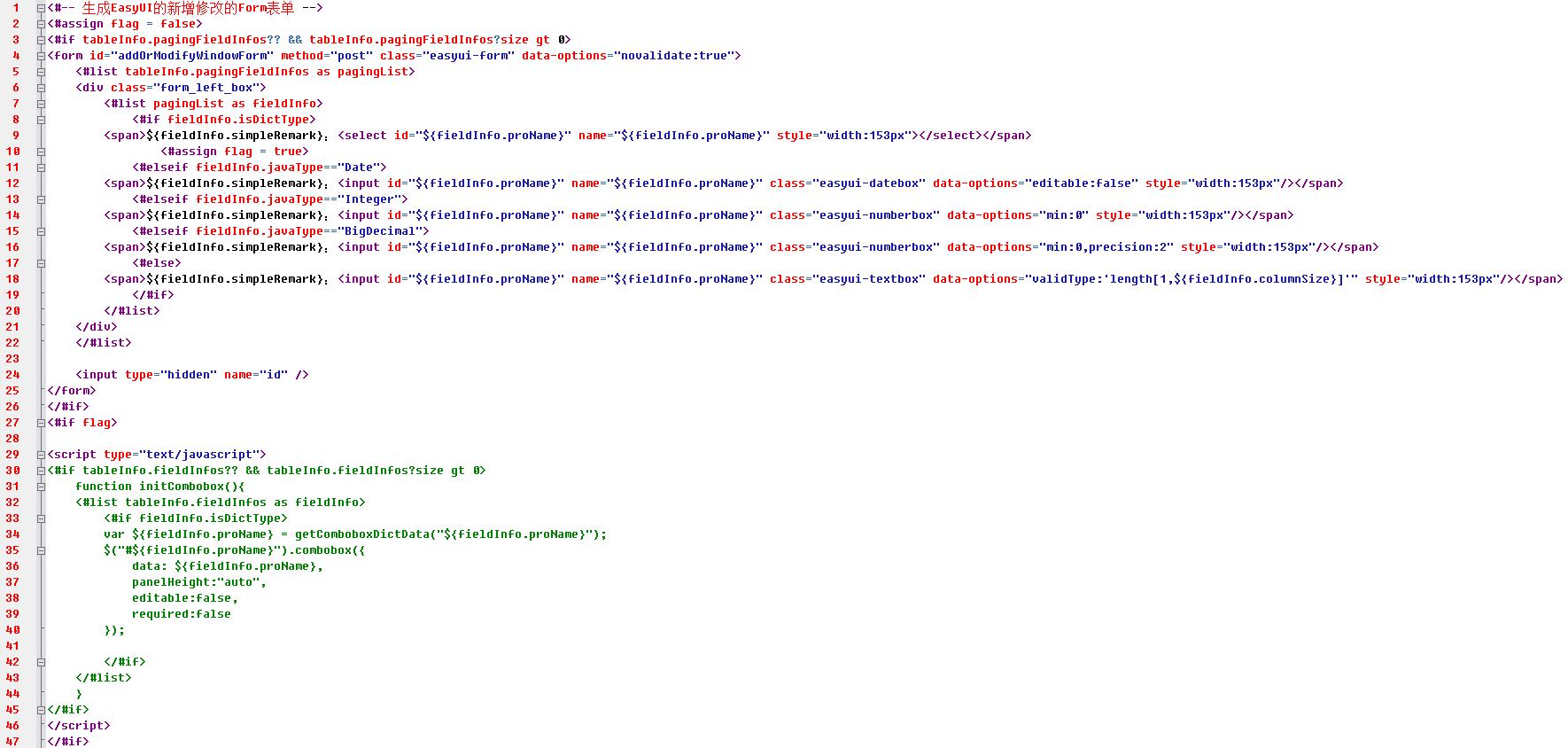
1. 概述
前端自动生成代码是指通过部分工具或平台依照设计稿或客户需求自动生成HTML、CSS、JavaScript等前端代码。这些工具可以帮助开发者减少编写重复代码的时间增强开发效率。
2. 工具介绍
(1)51CTO博客
51CTO博客提供了关于前端代码自动生成工具的相关内容,包含IT学相关文档代码介绍、相关教程视频课程等。开发者能够通过这些资源学并掌握自动生成前端代码的方法。
(2)ChatGPT
ChatGPT是一种新型的人工智能技术,它可自动化解决大量的数据,并在前端开发中发挥必不可少作用。开发者可通过ChatGPT自动生成前端代码,加强开发效率。
3. 应用场景
在实际开发进展中,开发者能够依照以下场景选择合适的自动生成代码工具:
(1)依据设计稿自动生成HTML代码;
(2)依照使用者需求,自动生成JavaScript交互代码;
(3)依据页面布局,自动生成CSS样式代码。
二、前端自动生成页面
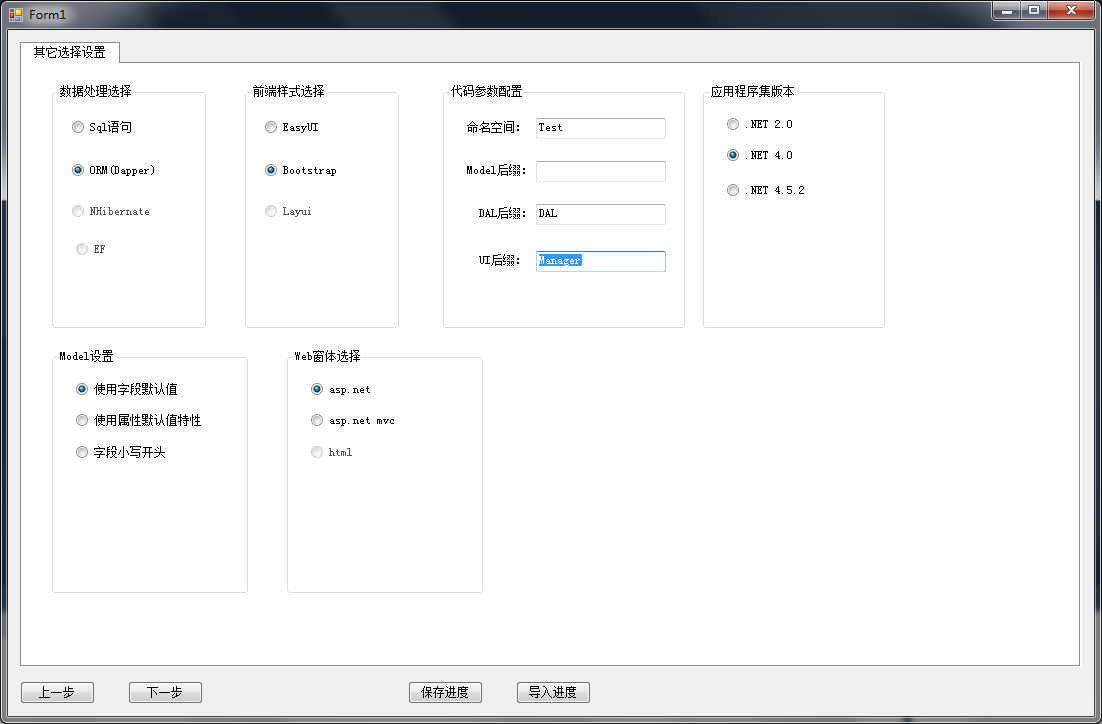
1. 概述
前端自动生成页面是指通过工具或平台,依照设计稿或使用者需求,自动生成完整的页面布局和样式。这些工具能够帮助非专业人士也能快速构建前端界面。
2. 工具介绍
(1)页面生成器
页面生成器是一种可自动生成HTML页面的工具,它能够依据使用者输入的布局信息、样式信息等,快速生成完整的页面代码。
(2)可视化页面编辑器
可视化页面编辑器是一种能够让使用者通过拖拽组件、设置样式等方法,快速构建页面的工具。它能够帮助客户在短时间内完成页面设计,并自动生成代码。


3. 应用场景
以下是若干前端自动生成页面的应用场景:
(1)依照设计稿自动生成HTML页面;
(2)依照客户需求,自动生成响应式布局页面;
(3)依照页面内容,自动生成表格、表单等页面元素。
三、unittest工具
1. 概述
unittest工具是指用于自动化测试前端代码的工具,它能够帮助开发者快速发现代码中的难题,保证代码品质。
2. 工具介绍
(1)Jest
Jest是Facebook开源的一个前端自动化测试框架,它支持JavaScript、TypeScript等多种编程语言,并提供丰富的测试功能。
(2)Mocha

Mocha是一个灵活的JavaScript测试框架,它支持多种测试风格,如BDD、TDD等,并能够与Ch、Sinon等库集成,提供更强大的测试功能。
3. 应用场景
unittest工具在前端开发中的应用场景包含:
(1)编写单元测试用例,验证代码功能;
(2)对代码实集成测试,保证代码模块之间的协作正常;

(3)对代码实行性能测试,发现潜在的性能疑惑。
四、UUID及ID生成
1. 概述
UUID(Universally Unique Identifier)是一种通用唯一标识它能够帮助开发者快速生成全局唯一的标识。ID生成器则是用于生成数据库中唯一标识的工具。
2. 工具介绍
(1)uuid
uuid是Node.js中一个生成UUID的库,它提供了多种生成UUID的方法,如基于时间戳、基于随机数等。

(2)nanoid
nanoid是一个生成短UUID的库,它生成的UUID长度较短,且具有高熵值,可用于数据库主键等场景。
3. 应用场景
UUID及ID生成在前端开发中的应用场景涵:
(1)生成全局唯一的标识,用于数据传输、存等场景;
(2)生成数据库主键,保证数据唯一性;
(3)生成随机ID,用于页面元素的唯一标识。
五、总结
前端自动生成代码、页面、unittest工具、UUID及ID等技术的出现极大地增进了前端开发的效率,减轻了开发者的工作负担。随着人工智能技术的不断进步,未来前端开发将更加智能化,开发者可更加专注于核心功能的开发,提升软件品质。期待本文能为前端开发者提供一定的参考价值,助力前端开发技术的提升。