 文章正文
文章正文
## 插件脚本编译:安装指南与Illustrator脚本大合集
一、引言
在现代软件开发环境中,插件已经成为加强开发效率的要紧工具之一。通过集成插件开发人员可以更加高效地编写和调试代码从而加速项目开发进程。本文将详细介绍怎样在脚本中导入和采用插件,以帮助开发者更好地利用这些工具。
二、什么是插件?
插件是一种专门设计用于增强软件功能的工具,它们一般利用机器学习和自然语言解决等技术来优化开发流程。这些插件可以在各种开发环境中采用涵盖但不限于代码编辑器、IDE(集成开发环境)和自动化脚本工具。例如,IntelliJ IDEA中的智能()编码工具插件就是一个典型的例子,它可以自动完成代码、提供语法建议以及预测开发者可能需要的下一步操作。
三、安装插件
安装插件常常分为以下几个步骤:
1. 选择合适的插件
你需要确定你所利用的开发环境支持哪些插件。例如,若是你正在采用Visual Studio Code,能够通过访问其官方插件市场来查找可用的插件。假使你正在利用IntelliJ IDEA,则可通过其内置的插件市场来搜索相关插件。
2. 插件
一旦确定了要采用的插件就可并安装。在Visual Studio Code中,你可在插件市场中找到插件并点击“安装”按钮。在IntelliJ IDEA中,你同样可在插件市场中找到插件并点击“安装”。
3. 配置插件
安装完成后,你可能需要对插件实施部分配置。这多数情况下涵盖设置插件的工作路径、API密钥或其他特定参数。确信依照插件文档中的说明正确配置以保证插件能够正常工作。
四、在脚本中利用插件
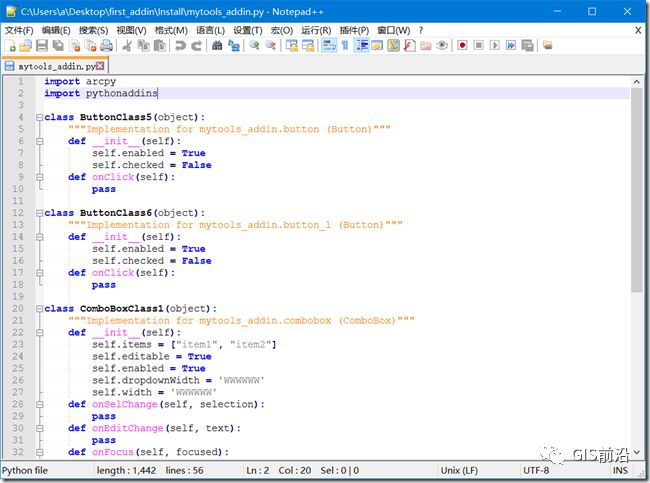
安装完插件后,你可在脚本中导入并调用这些插件的功能。以下是一个简单的示例,展示怎样在Python脚本中利用插件:
```python
# 导入插件模块
import plugin_name
# 调用插件功能
result = plugin_name.function()

print(result)
```
五、Illustrator脚本中的插件应用
Illustrator是一款广泛利用的图形设计软件它也支持通过脚本来实现自动化任务。以下是若干在Illustrator脚本中利用插件的实际案例:
1. 采用插件自动生成矢量图
假设你正在采用一个名为“VectorMaster”的插件,它可自动生成高品质的矢量图。你能够通过以下脚本调用它的功能:

```javascript
// 导入VectorMaster插件
var VectorMaster = require('VectorMaster');
// 生成矢量图
var vectorImage = VectorMaster.generateVectorImage();
.activeDocument.pathItems.add(vectorImage);

```
2. 采用插件优化图像
另一个常见的应用场景是采用插件来优化现有的图像。假设你有一个名为“ImageOptimizer”的插件,它能够自动调整图像的色彩平衡和对比度。你能够通过以下脚本来调用其功能:
```javascript
// 导入ImageOptimizer插件
var ImageOptimizer = require('ImageOptimizer');

// 获取当前选中的图像
var selectedImage = .activeDocument.selection;
// 优化图像
var optimizedImage = ImageOptimizer.optimize(selectedImage);
// 替换原始图像
selectedImage.remove();
.activeDocument.pathItems.add(optimizedImage);

```
六、总结
插件极大地加强了开发效率,使得编写和调试代码变得更加轻松。无论是在代码编辑器中还是在图形设计软件中,通过合理地采用这些插件,开发者可显著提升工作效率。期望本文提供的安装指南和实际案例能够帮助你在本身的项目中更好地利用插件。
七、参考资料
- IntelliJ IDEA官方文档:https://www.jetbrns.com/help/idea/installing-updating-and-uninstalling-repository-plugins.html
- Visual Studio Code官方文档:https://code.visualstudio.com/docs/editor/extension-gallery

- Adobe Illustrator官方文档:https://www.adobe.com/devnet/illustrator/scripting.html