 文章正文
文章正文
引言
在当今数字化时代即时通讯工具已成为人们日常生活和工作中不可或缺的一部分。无论是企业内部沟通还是跨地域交流聊天应用都扮演着必不可少角色。而随着移动互联网技术的发展基于微信小程序的聊天应用也逐渐成为一种趋势。本课程旨在通过实际项目开发,让学习者掌握基于Java的聊天小程序的设计与实现,从而为未来的职业发展打下坚实的基础。
本课程将从需求分析、系统设计、编码实现到测试维护等各个环节实行详细讲解帮助学习者全面理解并掌握开发一个高效稳定聊天小程序所需的技能。咱们将采用Java语言作为主要编程语言,并结合Spring Boot框架实行后端开发,前端则采用微信小程序实施开发。还将介绍怎么样利用WebSocket实现实时通信功能,以及怎么样对聊天数据实施存储和管理。
通过本课程的学习,你将可以独立完成一个完整的聊天小程序的开发,并具备应对实际疑惑的能力。无论你是初学者还是有一定经验的开发者都能从中获得宝贵的实战经验和技能提升。
聊天小程序Java课程设计方案
为了确信本课程内容的系统性和实用性我们首先需要制定一个明确且详细的设计方案。要确定课程的目标群体例如面向高校学生或是说在职IT人员。接着按照目标群体的特点,设定课程的难易程度。对初学者,可从基础知识入手,逐步引导他们掌握核心概念和技术;而对于有一定基础的学习者,则可深入讲解若干高级特性和实践。
要合理规划课程结构。课程内容应涵盖从需求分析到最终交付的整个开发流程包含但不限于需求分析、系统架构设计、数据库设计、前后端分离开发、实时通信机制的实现、安全性设计、性能优化等。每个环节都应有详细的说明和实例演示,以便学习者可以循序渐进地理解和掌握。
课程设计方案中还应包含教学方法的选择。可以采用线上直播、录播视频、互动讨论等多种形式相结合的途径,以增进学习效果。同时建议设置课后作业和项目实践环节,鼓励学习者动手实践,加深理解。
聊天小程序Java课程设计教程
在本教程部分,我们将详细介绍怎样采用Java和相关技术栈实行聊天小程序的开发。你需要安装并配置好开发环境,包含JDK、IDE(如IntelliJ IDEA)、数据库(如MySQL)和微信开发者工具等。我们从项目初始化开始逐步介绍每一个关键步骤。
1. 项目初始化:创建一个新的Spring Boot项目,添加必要的依赖项,如Web、Thymeleaf、MyBatis等。
2. 需求分析:明确聊天小程序的功能需求如使用者注册、消息发送接收、好友管理等。
3. 系统设计:设计数据库表结构,定义实体类和接口以及前端页面布局。
4. 前后端分离开发:编写后端API接口,实现业务逻辑;同时利用微信小程序实施前端页面开发。
5. WebSocket集成:介绍怎么样利用WebSocket实现消息的实时推送。
6. 数据存储与管理:讲解怎样采用MyBatis实行数据操作,以及怎样去实施数据备份和恢复。
7. 安全性设计:实现使用者认证、权限控制等功能,确信应用的安全性。
8. 性能优化:通过缓存、异步解决等形式升级系统的响应速度和稳定性。

9. 测试与部署:编写单元测试用例实施集成测试,最后部署到服务器上。
通过上述教程,你将能够掌握基于Java的聊天小程序开发的全过程,并具备独立完成类似项目的实战能力。
Java聊天小程序课程设计报告
在课程设计报告部分,我们将总结整个开发进展中遇到的疑问及其解决方案。我们分析了项目初期的需求调研阶段,发现了若干潜在的使用者痛点,如消息延迟高、界面不友好等疑问。针对这些难题,我们在后续设计中实行了针对性改进。
在系统架构设计方面,我们采用了微服务架构模式,将不同的功能模块拆分成独立的服务,增进了系统的可扩展性和可维护性。我们还引入了Docker容器化技术使得部署过程更加便捷高效。
在开发期间,我们也遇到了部分技术难点。例如,为了实现高效的实时通信,我们选择了WebSocket技术。但由于WebSocket协议本身较为复杂,需要应对大量的连接管理、心跳检测等工作。为此,我们参考了部分开源库如Netty,来简化开发工作。
我们总结了整个项目的成果和不足之处。虽然整体功能实现了预期目标,但在某些细节上还有待进一步优化。例如,目前的消息存储形式较为简单,缺乏高效的数据索引和查询机制。 在未来的版本中,我们计划引入Elasticsearch等搜索引擎技术,以提升数据检索效率。
Java聊天小程序代码
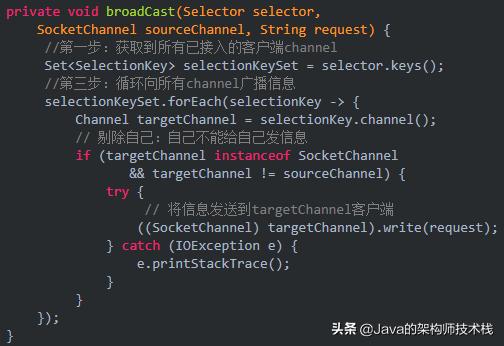
在本部分,我们将展示部分关键代码片段,帮助读者更好地理解实现过程。以下是聊天小程序后端的核心代码示例:
```java
// 使用者注册接口
@PostMing(/register)
public ResponseEntity
userService.register(user);
return ResponseEntity.ok(注册成功);
}
// 发送消息接口
@PostMing(/sendMessage)
public ResponseEntity
messageService.sendMessage(message);

return ResponseEntity.ok(消息发送成功);
}
// WebSocket配置
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(new ChatWebSocketHandler(), /chat).setAllowedOrigins(*);
}
}
```
这些代码展示了怎样去实现使用者注册、消息发送等基本功能,以及怎样配置WebSocket以支持实时通信。通过这些示例,读者可更直观地理解整个项目的实现细节。
---
通过上述内容,我们期待能够为学习者提供一份全面且实用的Java聊天小程序开发指南。无论是初学者还是有一定经验的开发者,都能够从中受益匪浅。期待本课程能成为你踏上软件开发之路的要紧一步。