 文章正文
文章正文
# 形状生成器工作原理及优化减法技巧详解:全方位解决生成与调整难题
形状生成器工具是Adobe Illustrator()中一款强大的矢量图形应对工具它可以帮助设计师轻松创建和调整形状。本文将详细介绍形状生成器的工作原理以及怎么样优化减法技巧来解决生成与调整期间遇到的疑惑。
## 一、形状生成器工作原理
### 1. 打开形状生成器
在中要采用形状生成器工具,首先需要打开它。能够通过以下两种方法:
- 点击工具箱中的“形状生成器”按。
- 采用快捷键Shift C。
### 2. 创建新形状
打开形状生成器后,将鼠标指针悬停在形状上,然后选择号选项卡。在号库中搜索所需的号,如减去号。
### 3. 调整形状
在打开的调整选项栏中,先选择下方预览,以便在调整期间实时查看效果。通过拖动鼠标调整形状的大小和位置,实现所需的图形效果。
## 二、优化减法技巧
### 1. 减去路径下方形状
在利用形状生成器工具或路径查找器减去形状下方的路径时,有时会遇到路径自动连接的疑惑。以下为解决方法:
- 选中两个以上的对象,切换到形状生成器工具。
- 按住Alt键,将鼠标放在路径上,此时鼠标指针变为减号形状。
- 点击路径即可实现减去路径下方的形状。

留意:放在路径上和放在填充上操作是有区别的,前者为减去路径,后者为减去填充。

### 2. 采用路径查找器
在“属性”面板中单击“减去前面路径查找器”图标,也能够实现减去形状下方的路径。这类方法适用于多个形状之间的减法操作。
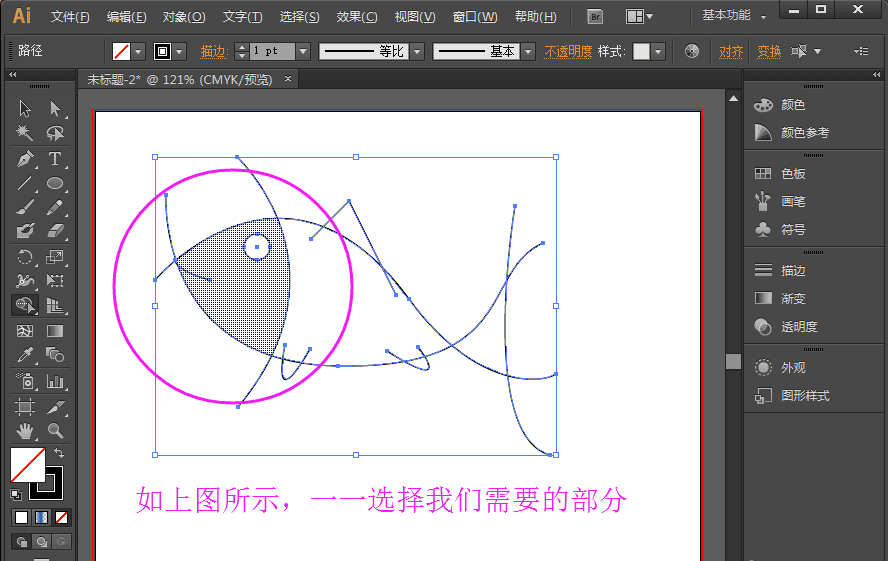
### 3. 创建鱼眼效果
以下为利用形状生成器工具创建鱼眼效果的步骤:

- 首先画出一个正圆形,描边填充为黑色。
- 采用同样的方法绘制部分形状堆叠在一起。
- 选中这些形状,右键选择“建立剪切版”或按下快捷键Ctrl 7。

### 4. 裁剪效果
裁剪后的效果如图所示。通过调整剪切版中的形状,可实现各种有趣的视觉效果。
## 三、全方位解决生成与调整难题
### 1. 精确控制形状
在调整形状时,可通过以下途径实现精确控制:
- 利用钢笔工具调整锚点,改变形状的曲率。

- 采用直接选择工具调整锚点位置,实现精确调整。
### 2. 优化路径查找器
在采用路径查找器实形状组合时,以下技巧可帮助优化操作:
- 在“属性”面板中选“分割”选项,以便在合并形状时保留原始路径。

- 采用“合并”选项,将多个形状合并为一个路径。
- 采用“相交”选项,保留多个形状的交集部分。
### 3. 增进工作效率
以下技巧可帮助加强形状生成器工具的利用效率:

- 学会利用快捷键如Shift C切换形状生成器工具Ctrl 7建立剪切版等。
- 在调整形状时采用“智能参考线”功能,以便在调整进展中实时显示形状的尺寸和位置。
- 将常用形状保存为号,方便快速调用。

## 四、总结
形状生成器工具为设计师提供了一种高效、灵活的矢量图形应对方法。通过掌握本文所介绍的优化减法技巧,能够更好地解决生成与调整进展中遇到的疑问,从而创作出更加丰富多彩的矢量图形。在实际操作中,不断积累经验,熟练运用各种技巧将有助于增进设计水平。