文章正文
文章正文
# 切片工具全解析:功能、应用与选择指南
在现代平面设计和矢量图形编辑中切片工具的应用越来越广泛。本文将为您详细解析Adobe Illustrator(简称)中的切片工具涵其功能、应用场景以及操作指南帮助您更好地掌握这一实用工具。
## 一、切片工具功能概述
切片工具是软件中的一种便捷功能,主要用于将图像分割成多个独立的部分,以便于在网页设计、动画制作等领域实行优化和编辑。以下是切片工具的主要功能:
1. 快速创建切片:通过选择图像并利用快捷键“Shift C”可直接切换到切片工具,并自动创建一个与所选图像大小相同的切片。
2. 自定义切片:使用者可以依据需要自定义切片的大小和形状实现更精细的图像分割。
3. 切片编辑:对已创建的切片实编辑,包含调整大小、形状、位置等。
4. 切片导出:将切片导出为独立的图像文件方便在其他软件或平台中利用。
## 二、切片工具操作指南
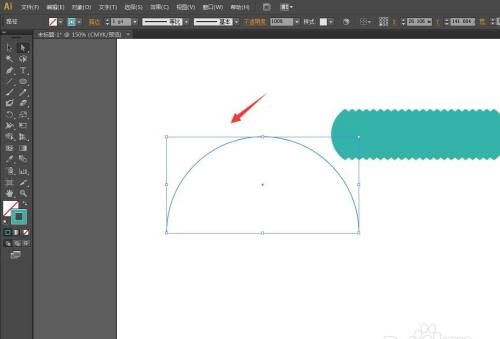
### 2.1 拖拽图片到操作界面
将需要切片的图片拖拽到软件的操作界面中。保障图片在画布上清晰可见,方便后续操作。
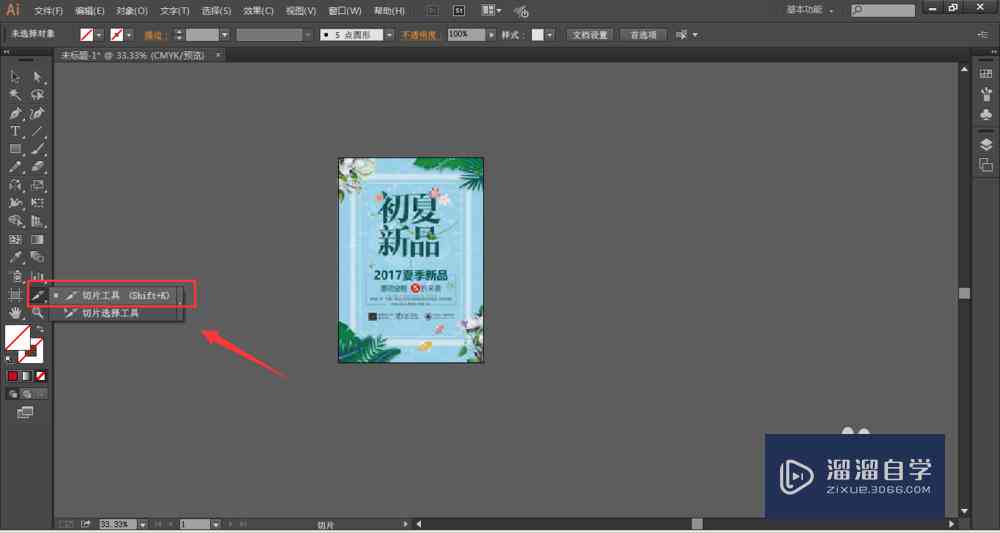
### 2.2 调出切片工具
1. 方法一:鼠标移到界面侧的工具栏,找到并点击切片工具,即可调出切片工具。

2. 方法二:按下快捷键“Shift K”快速调出切片工具。
### 2.3 创建切片
1. 自动创建切片:选择图像后,按下“Shift C”键,会自动创建一个与所选图像大小相同的切片。
2. 自定义创建切片:采用切片工具,在画布上拖动鼠标,绘制出所需的切片形状和大小。
### 2.4 编辑切片
1. 调整切片大小:选中切片通过拖动切片的边缘或角点,调整切片的大小。

2. 调整切片形状:选中切片,采用钢笔工具或其他矢量图形工具,修改切片的形状。
3. 调整切片位置:选中切片,通过拖动切片,将其移动到所需的位置。
### 2.5 导出切片
1. 导出单个切片:右键单击切片,选择“导出切片”选项,将切片导出为独立的图像文件。
2. 导出所有切片:在“文件”菜单中,选择“导出”选项,然后选择“导出所有切片”将所有切片导出为独立的图像文件。

## 三、切片工具应用场景
1. 网页设计:将大图像分割成多个切片,优化网页加载速度。
2. 动画制作:将动画元素分割成多个切片,便于在动画制作软件中实行编辑和组合。
3. UI设计:将界面元素分割成多个切片方便在不同设备上实行适配和调整。
4. 图像优化:通过切片工具,对图像实局部优化,升级图像优劣。

## 四、切片工具选择指南
1. 依照项目需求选择切片工具:针对不同的设计项目,选择合适的切片工具,例如、Photoshop等。
2. 关注切片工具的兼容性:选择切片工具时,要考虑其与其他软件或平台的兼容性,保障切片可以顺利导入和采用。
3. 掌握切片工具的快捷操作:熟悉切片工具的快捷操作,加强设计效率。
## 五、总结
切片工具作为一款实用的图像分割工具,在平面设计、网页设计、动画制作等领域发挥着关键作用。通过本文的详细解析,相信您已经对切片工具的功能、操作和应用有了更深入的理解。在实际应用中,灵活运用切片工具,将有助于提升您的设计优劣和效率。