 文章正文
文章正文
绘制金属风格按图标:怎么制作开关按的详细教程
一、前言
开关按在界面设计和网页开发中扮演着要紧的角色,一个精美且实用的开关按不仅能提升客户的操作体验还能为产品增添一份专业感。本文将详细介绍怎么样采用Adobe Illustrator(简称)绘制一款金属风格的开关按,帮助新使用者掌握在按设计中的应用。
二、新建文档
1. 打开软件,新建一个800*800像素的文档,设置颜色模式为RGB。
2. 为了更好地展示设计效果,咱们可以将画布背景设置为灰色。在默认图层中新建一个矩形,覆整个画板,填充颜色设置为#E6E6E6,去掉描边。
三、绘制基本形状
1. 选择,在画板上绘制一个150*150像素的圆形。这个圆形将作为开关按的主体。
2. 选中圆形,在右侧的面板中找到选项,设置圆角大小为10像素,使圆形边缘更加平。
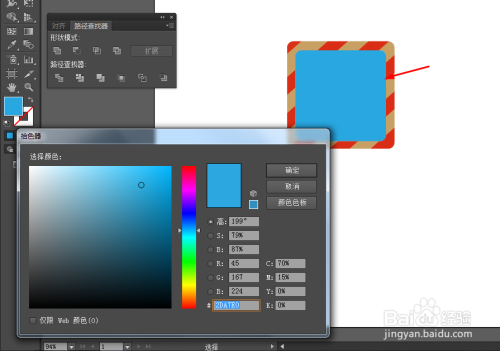
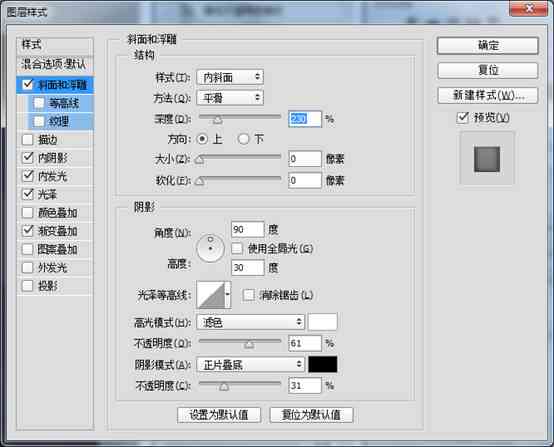
四、添加金属质感
1. 选中圆形,行——设置描边颜色为黑色,描边宽度为2像素,位置为内部。
2. 再次选中圆形,实——设置渐变描边颜色为从白色到灰色的渐变,描边宽度为4像素,位置为外部。

3. 选中圆形行——,设置投影颜色为黑色,不透明度为50%模糊半径为5像素,距离为5像素,角度为90度。
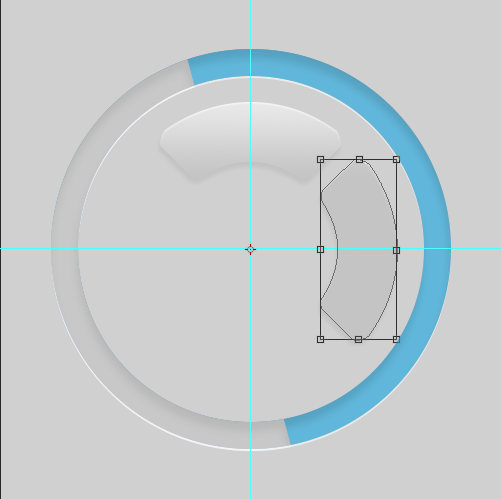
五、绘制开关按的开关部分
1. 采用绘制一个100*100像素的圆形,放置在主体圆形的右侧,作为开关部分。
2. 选中开关部分的圆形填充颜色设置为白色,去掉描边。

3. 利用绘制一个三角形,填充颜色设置为白色,去掉描边。将三角形放置在开关部分的圆形上方,作为开关指示灯。
六、绘制开关按的阴影
1. 利用绘制一个150*150像素的圆形填充颜色设置为黑色,不透明度为50%。
2. 将阴影圆形放置在主体圆形下方调整大小和位置,使其与主体圆形相匹配。

七、绘制开关按的装饰线
1. 利用,在主体圆形上方绘制一条水平线,长度约为主体圆形的1/3。
2. 选中水平线,填充颜色设置为白色,描边颜色设置为灰色,描边宽度为2像素。
3. 利用绘制一个半圆形,填充颜色设置为白色,去掉描边。将半圆形放置在水平线的一端,作为装饰线。

八、整理和调整
1. 选中所有元素,实—,在面板中设置水平居中和垂直居中。
2. 调整各元素的大小、位置和颜色使开关按看起来更加和谐统一。
九、最效果
经过以上步骤一款精美的金属风格开关按就绘制完成了。以下为最效果图:

十、总结
本文详细介绍了怎样去利用绘制一款金属风格的开关按,从新建文档到绘制基本形状再到添加金属质感、绘制开关部分、阴影和装饰线,最后整理和调整各元素。期待这篇教程能帮助新使用者掌握在按设计中的应用升级设计水平。
在设计期间,可按照实际需求调整按的尺寸、颜色和样式,创造出更多精美的按效果。同时熟练掌握的各种工具和效果,也能为我们的设计工作带来更多便利。