 文章正文
文章正文
# 插件生成字体:字体大小调整与插件安装方法
在数字化设计的世界里字体的选择和应用往往可以显著提升作品的视觉效果。随着人工智能技术的不断发展插件生成字体已经成为设计师们提升工作效率、丰富创意表现的关键工具。本文将详细介绍怎样去采用插件生成字体并重点讲解字体大小调整与插件安装方法。
## 一、插件生成字体的优势
### 1. 个性化设计
插件可以依照使用者的需求自动生成独有的字体样式让设计更具个性化。
### 2. 高效便捷
与传统字体设计相比,插件能够快速生成多种字体样式,大大增进了设计效率。
### 3. 避免侵权
利用生成字库字体,可选择不受版权保护的字体作为训练数据,有效避免字体侵权难题。
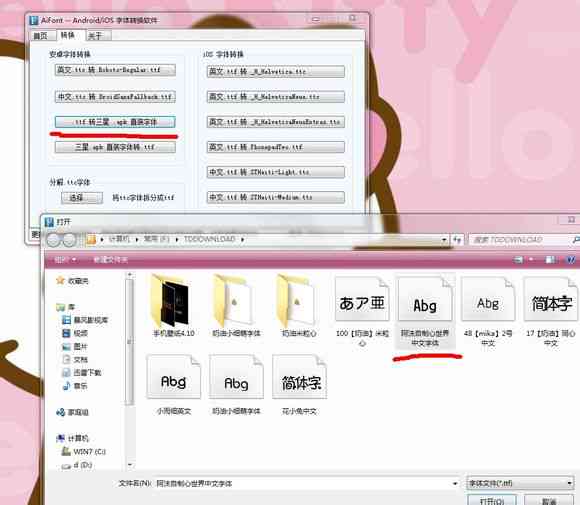
## 二、插件安装方法
### 1. 插件
在官方网站或可靠的第三方平台上所需的插件。保障的插件与你的设计软件兼容。
### 2. 安装插件
双击好的插件文件,依据提示完成安装。安装进展中可能需要输入软件序列号或激活码。

### 3. 启动软件
安装完成后,打开设计软件,在菜单栏中找到“插件”选项,点击启动插件。
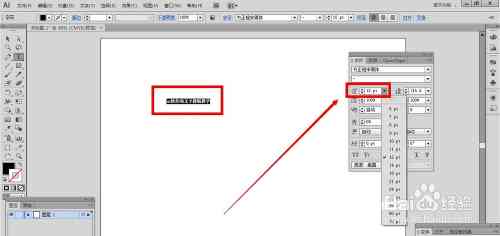
## 三、字体大小调整方法
### 1. 选择字体
在插件界面中,首先选择你想要生成的字体样式。插件多数情况下会提供多种字体样式供使用者选择。
### 2. 输入文本
在插件界面中输入你想要生成的文本。确信文本内容准确无误。
### 3. 调整字体大小
找到字体大小调整选项一般位于插件界面的右侧或下方。依据你的设计需求,调整字体大小。
### 4. 预览效果
调整字体大小后,可在预览窗口中查看效果。要是满意能够继续下一步操作。
### 5. 应用字体
点击“应用”按将生成的字体应用到你的设计作品中。
## 四、关注事项
### 1. 字体选择
在选择字体时,应考虑字体与设计主题的契合度,以及字体的可读性。

### 2. 字体大小
字体大小应与设计作品的版面大小、阅读距离等因素相适应,保障阅读体验。
### 3. 插件兼容性
在安装插件前,要确信插件与你的设计软件兼容,避免出现软件冲突。
### 4. 更新维护
定期更新和维护插件,保证其正常运行和功能的完善。
## 五、结语
插件生成字体为设计师们提供了强大的支持,让他们可更好地发挥创意,打造出更具个性化的字体作品。通过本文的介绍相信您已经掌握了字体大小调整与插件安装方法。在实际应用中,不断探索和尝试,将插件的优势发挥到极致,为您的作品增添更多光彩。
在采用插件的进展中,也要留意版权疑惑,尊重他人的知识产权,共同维护一个良好的设计环境。未来,随着人工智能技术的进一步发展,插件在字体设计领域的应用将更加广泛为设计师们带来更多便利和创意空间。