 文章正文
文章正文
怎样去用制作汽车步骤及动画教程
一、引言
在当今社会汽车已经成为人们生活中不可或缺的交通工具。而作为设计师掌握怎样采用Adobe Illustrator(简称)制作汽车图标和动画不仅能提升设计水平,还能为作品集增色添彩。本文将详细介绍怎么样利用制作汽车步骤及动画教程,帮助您快速掌握这一技能。
二、准备工作
1. 安装并打开软件
2. 熟悉基本工具和操作
3. 准备一张汽车参考图片(可选)
三、制作汽车步骤
1. 新建画纸
打开新建一个画纸,设置合适的尺寸(例如:800px * 600px)。
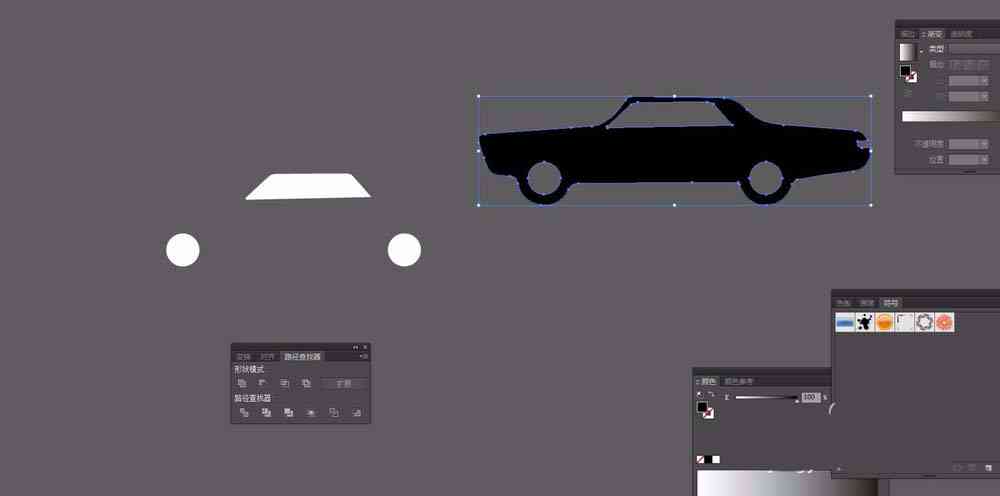
2. 绘制汽车的基本形状
(1)选择钢笔工具,设置线条颜色为黑色粗细为2PT。
(2)依照参考图片或本人的构思绘制汽车的车身、车窗、车轮等基本形状。
(3)采用“路径查找器”功能,合并或减去重叠的形状,得到完整的汽车轮廓。
3. 绘制汽车细节
(1)绘制车轮
① 采用钢笔工具绘制车轮的轴心。
② 采用椭圆工具绘制车轮的外轮廓填充渐变色,模拟轮胎的质感。
③ 利用钢笔工具绘制车轮的内部结构,填充相应的颜色。
(2)绘制车窗
① 利用钢笔工具绘制车窗的外轮廓。

② 采用渐变工具为车窗添加天色渐变效果。
(3)绘制车身颜色
① 采用渐变工具,为车身添加色渐变效果。
② 依据汽车的实际颜色,调整渐变色的比例和方向。
4. 绘制汽车阴影
(1)选择钢笔工具,绘制汽车阴影的形状。
(2)设置阴影颜色为较深的色,填充阴影。
(3)采用“透明度”面板,调整阴影的透明度,使其更加自然。
四、制作汽车动画
1. 制作车轮旋转动画
(1)选中车轮,利用“效果”菜单中的“动画”选项,添加“旋转”动画效果。
(2)设置动画参数,如旋转角度、速度等。
(3)利用“时间轴”面板,调整动画的时长和播放次数。
2. 制作汽车移动动画
(1)选中汽车轮廓,添加“移动”动画效果。
(2)设置动画参数,如移动距离、速度等。
(3)利用“时间轴”面板,调整动画的时长和播放次数。
3. 制作汽车行驶动画
(1)将汽车移动到画面底部,复制一份汽车并将其移动到画面顶部。
(2)选中顶部汽车,添加“移动”动画效果,设置动画参数。
(3)采用“时间轴”面板,调整动画的时长和播放次数。
(4)选中底部汽车,添加“隐藏”动画效果。
(5)利用“时间轴”面板,调整动画的时长和播放次数使两辆汽车在行驶进展中形成衔接。
五、总结
通过以上步骤,咱们成功利用制作了汽车图标和动画。在实际操作进展中,您可以依照本人的需求调整汽车的颜色、形状和动画效果。还可尝试制作其他类型的汽车,如货车、公共汽车等。只要熟练掌握的基本工具和操作,您就能轻松制作出精美的汽车设计作品。
不断练和积累经验是提升设计水平的关键。期待本文能为您在制作汽车方面提供一定的帮助您设计愉快!