 文章正文
文章正文
# 加出血脚本:详解软件中出血设置作用、位置、快捷键及出血量调整方法
在平面设计领域出血设置是印刷工艺中至关要紧的一环。本文将详细介绍Adobe Illustrator()软件中出血设置的作用、位置、快捷键以及出血量调整方法帮助设计师更好地掌握这一功能。
## 一、出血设置的作用
出血设置是为了保障印刷品在裁剪期间边缘部分不会出现白边或缺失。通过在设计的边缘增加一定的出血区域,可以保证在裁剪进展中,印刷品边缘的图案或颜色可以伸到裁剪线之外,从而避免出现白边或裁剪不齐的现象。
## 二、出血设置的位置
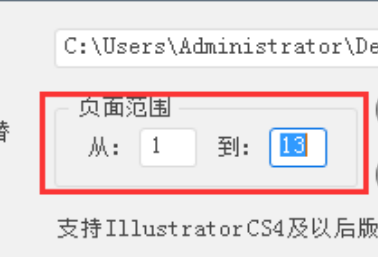
1. 新建画板时设置出血
打开Illustrator软件,选择“文件”-“新建”或按快捷键`Ctrl N`进入新建画板界面。在弹出的新建框中,除了常规的设置外,还能够找到出血的设置选项。
2. 已有画板调整出血
假若已经创建了一个画板,可通过“窗口”-“属性”-“画板”打开画板属性面板,在其中调整出血设置。
## 三、出血设置的方法
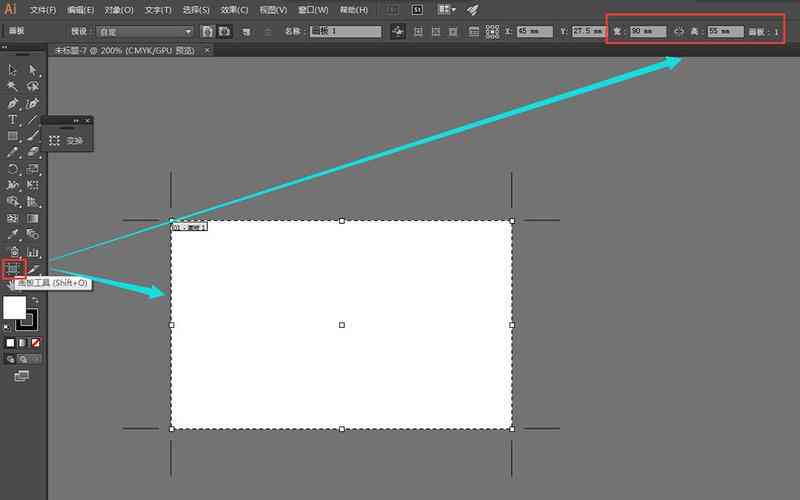
### 1. 利用矩形工具添加出血线
- 采用矩形工具(快捷键`M`)在画板上需要添加出血线的地方绘制一个矩形。
- 保障矩形的大小与画板的出血值相匹配。一般而言出血值为3mm。
### 2. 调整出血量
- 在画板属性面板中,找到出血设置选项,能够看到出血值常常预设为3mm。
- 依据实际需求,能够手动调整出血量,保障印刷效果。
## 四、快捷键与功能
### 1. 快捷键
- 新建画板:`Ctrl N`
- 打开画板属性面板:`Ctrl Alt P`(Windows)或`Command Option P`(Mac)
### 2. 功能
- 自动生成出血线:在Illustrator中,能够通过编写脚本来实现自动生成出血线的功能。以下是一个简单的示例脚本:
```javascript
function createBleed() {
var artboard = .activeDocument.activeArtboard;

var bleedAmount = 3; // 设置出血量为3mm

artboard.bleedTop = bleedAmount;
artboard.bleedBottom = bleedAmount;
artboard.bleedLeft = bleedAmount;

artboard.bleedRight = bleedAmount;
}
createBleed();
```

## 五、出血量调整方法
1. 手动调整:在画板属性面板中,直接输入所需的出血值,即可调整出血量。
2. 脚本调整:通过编写脚本能够批量调整多个画板的出血量,加强工作效率。
```javascript
function adjustBleed(documents, bleedAmount) {

for (var i = 0; i < documents.length; i ) {
var doc = documents[i];
var artboards = doc.artboards;
for (var j = 0; j < artboards.length; j ) {

var artboard = artboards[j];
artboard.bleedTop = bleedAmount;
artboard.bleedBottom = bleedAmount;
artboard.bleedLeft = bleedAmount;

artboard.bleedRight = bleedAmount;
}
}
}

var documents = .documents; // 获取所有打开的文档
var bleedAmount = 5; // 设置新的出血量
adjustBleed(documents, bleedAmount);
```
## 六、总结
出血设置在平面设计中至关关键,能够保障印刷品的品质和美观。通过掌握Illustrator中的出血设置方法、快捷键以及出血量调整技巧,设计师可更加高效地完成设计工作,提升作品的专业度。在实际操作中应依据印刷请求和纸张特性,合理设置出血量,以保障的印刷效果。