 文章正文
文章正文
在数字化时代文档的制作和管理变得越来越高效和便捷。无论是撰写论文、报告还是制作手册自动生成并添加脚本页码都是一项非常实用的功能。这不仅可以增强工作效率还能保障文档的专业性和美观度。本文将详细介绍怎么样利用人工智能技术实现自动生成并添加脚本页码帮助您轻松掌握这一技巧。
## 引言
在传统的文档编辑期间手动添加页码往往是一项耗时且容易出错的工作。一旦文档内容发生变动页码的重新排列和调整便成为一项繁琐的任务。而人工智能技术的出现为咱们提供了一种自动生成并添加脚本页码的解决方案。通过以下详细设置教程,您将可以快速掌握这一技能,让文档制作变得更加高效和精准。
## 怎么自动设置页码
### 自动设置页码的优势
自动设置页码不仅可以节省时间,还能保障文档中每一页的页码正确无误。以下是实现自动设置页码的步骤:
1. 选择合适的文档编辑器:您需要选择一个支持自动设置页码的文档编辑器,如Microsoft Word、Google Docs等。
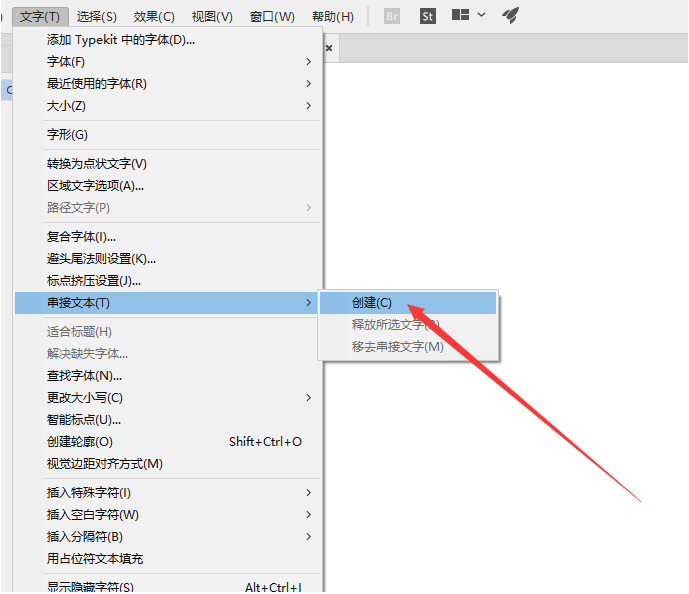
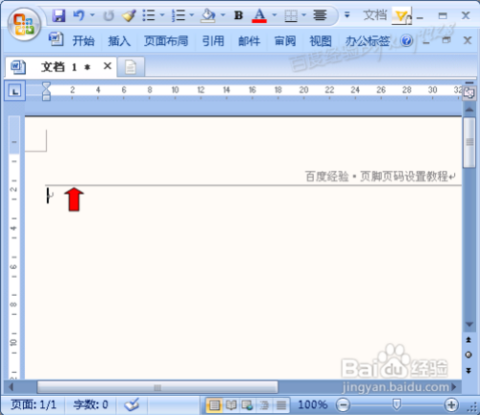
2. 打开页眉页脚:在文档编辑器中,点击“插入”菜单,然后选择“页眉”或“页脚”选项。
3. 插入页码:在页眉或页脚编辑区域,找到“页码”选项,并选择“当前页码”或“总页数”等格式。
4. 自定义页码格式:按照需要,您可对页码的字体、大小、样式等实行自定义设置。
### 实现自动设置页码
1. 选择页码样式:在页码设置界面,您可选择阿拉数字、罗马数字或中文数字等不同的页码样式。
2. 设置起始页码:若是您的文档从第1页开始则无需设置起始页码。但假使从非第1页开始,您需要手动设置起始页码。
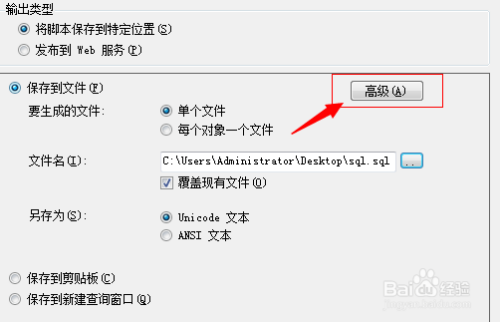
3. 预览和保存:在完成页码设置后您可预览文档中的页码效果,确认无误后保存。
## 怎么自动生成页码
### 自动生成页码的原理
自动生成页码是基于文档编辑器内置的脚本功能实现的。以下是怎么样自动生成页码的详细步骤:
1. 打开脚本编辑器:在文档编辑器中,找到“脚本”或“宏”选项,并打开脚本编辑器。
2. 编写脚本:在脚本编辑器中,编写用于自动生成页码的脚本。以下是一个简单的脚本示例:
```javascript
function autoGeneratePageNumber() {
var sections = document.getElementsByTagName('section');

for (var i = 0; i < sections.length; i ) {
var pageNumber = i 1;
sections[i].querySelector('.page-number').innerText = pageNumber;
}
}
```
3. 运行脚本:编写完脚本后,运行脚本以自动生成页码。
### 实现自动生成页码
1. 脚本调试:在运行脚本前,保证脚本能正确行。假如有错误,及时调试并修正。

2. 绑定快捷键:为了方便操作,您可将脚本绑定到快捷键,以便在需要时快速实。
3. 定期更新:随着文档内容的更新,您可能需要重新运行脚本以更新页码。
## 怎么编页码的顺序
### 编页码顺序的留意事项
在自动生成页码后,确信页码顺序的正确性是非常关键的。以下是怎样去编写页码顺序的留意事项:
1. 检查文档结构:在编写页码顺序脚本前,确信文档的结构清晰,各个章节和落的划分合理。
2. 避免重复编号:在编写脚本时保证每个页码只被编号一次,避免出现重复编号的情况。
以下是一个用于编写页码顺序的脚本示例:
```javascript
function seNumberOrder() {

var sections = document.getElementsByTagName('section');
var pageNumber = 1;
for (var i = 0; i < sections.length; i ) {
if (sections[i].querySelector('.page-number') === null) {
var pageNumberSpan = document.createElement('span');
pageNumberSpan.className = 'page-number';
sections[i].endChild(pageNumberSpan);
}

sections[i].querySelector('.page-number').innerText = pageNumber ;
}
}
```
### 实现编页码顺序
1. 脚本编写:按照文档的具体结构,编写适合的页码顺序脚本。
2. 脚本测试:在文档中运行脚本,检查页码顺序是不是正确。
3. 脚本优化:依据测试结果,对脚本实行优化,保证页码顺序的准确性。