 文章正文
文章正文
Illustrator脚本制作Pantone教程与插件脚本大合集
引言
在数字化时代人工智能技术的飞速发展为设计师们带来了前所未有的便捷和可能性。Adobe Illustrator作为一款专业的图形设计软件其脚本功能更是大大提升了设计师的工作效率。本文将详细介绍怎样利用Illustrator脚本制作Pantone色板以及推荐部分实用的插件脚本帮助设计师们轻松应对各种设计需求。
一、Illustrator脚本制作Pantone色板
### 1. Pantone色卡的要紧性
Pantone色卡是设计师们常用的颜色标准它提供了一系列准确的颜色匹配确信设计作品在不同媒介上的色彩一致性。在设计中正确的色彩匹配对保证设计品质至关必不可少。
### 2. Illustrator脚本的优势
手动制作Pantone色板和调整色彩会耗费大量时间和精力。运的是,借助Illustrator脚本,咱们可以轻松实现这一目标。下面我们将详细介绍怎样去采用Illustrator脚本制作Pantone色板。
### 3. 制作步骤
步骤一:准备脚本文件
你需要准备一个.js文件,这是Illustrator脚本的主要文件格式。你可采用任何文本编辑器编写脚本,然后将其保存为.js文件。
步骤二:编写脚本
在脚本中,你需要编写一系列命令,以实现自动添加和匹配Pantone色的功能。以下是一个简单的示例脚本:
```javascript
function createPantoneSwatch() {
var doc = .activeDocument;
var swatch = doc.swatches.add();

swatch.name = Pantone 123 C;

swatch.color = new CMYKColor();
swatch.color.cyan = 0;

swatch.color.magenta = 100;
swatch.color.yellow = 0;
swatch.color.black = 0;

}
```
这个脚本创建了一个名为“Pantone 123 C”的色板,并将其设置为CMYK颜色模式。

步骤三:运行脚本
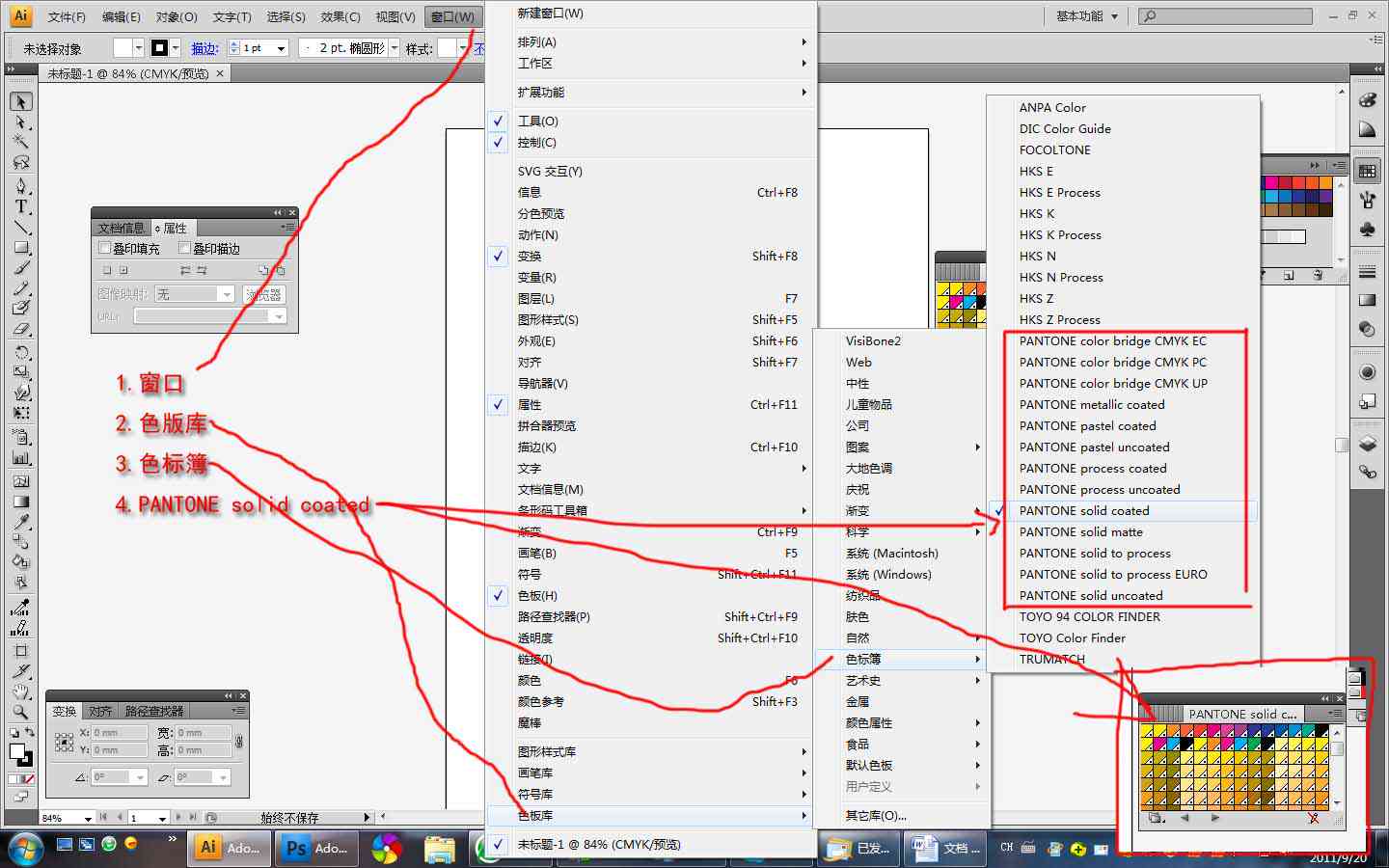
将编写好的脚本保存为.js文件,然后在Illustrator中选择“文件”-“脚本”-“其他脚本”,选择脚本文件并运行。脚本将自动在当前文档中添加Pantone色板。
### 4. 测试与调试
运行脚本后,你需要实测试和调试,以保证脚本可以正常工作。在测试期间,你可以利用Illustrator的调试工具来跟踪脚本的实行过程,检查是不是有错误或需要改进的地方。
二、Illustrator脚本插件脚本大合集
为了进一步提升设计师的工作效率以下是若干实用的Illustrator脚本插件,它们涵了从色彩匹配到自动化设计等多个方面。

### 1. 脚本插件合集
脚本插件合集是一款非常不错的脚本插件工具合集,这里为大家搜集了75款功能增强脚本。这些脚本涵了从自动化设计、色彩匹配到图形解决等多个领域,为设计师提供了极大的便利。
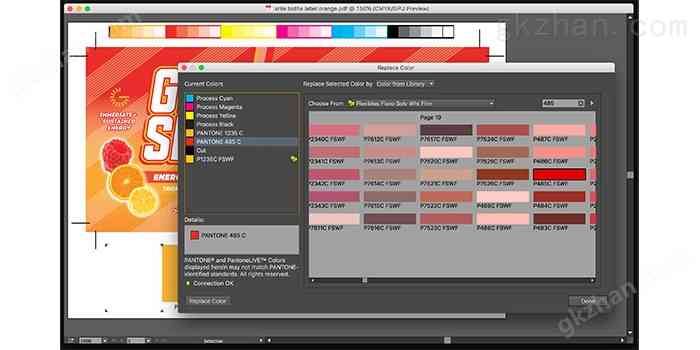
### 2. Pantone色彩匹配脚本
这款脚本可帮助设计师快速匹配Pantone色卡中的颜色,并将其应用到Illustrator文档中。通过简单的操作,设计师能够轻松实现色彩的一致性和准确性。
### 3. 自动化设计脚本
自动化设计脚本能够帮助设计师自动化重复性的设计工作,如批量创建图形、添加文字等。这些脚本能够大大节省设计师的时间,升级工作效率。

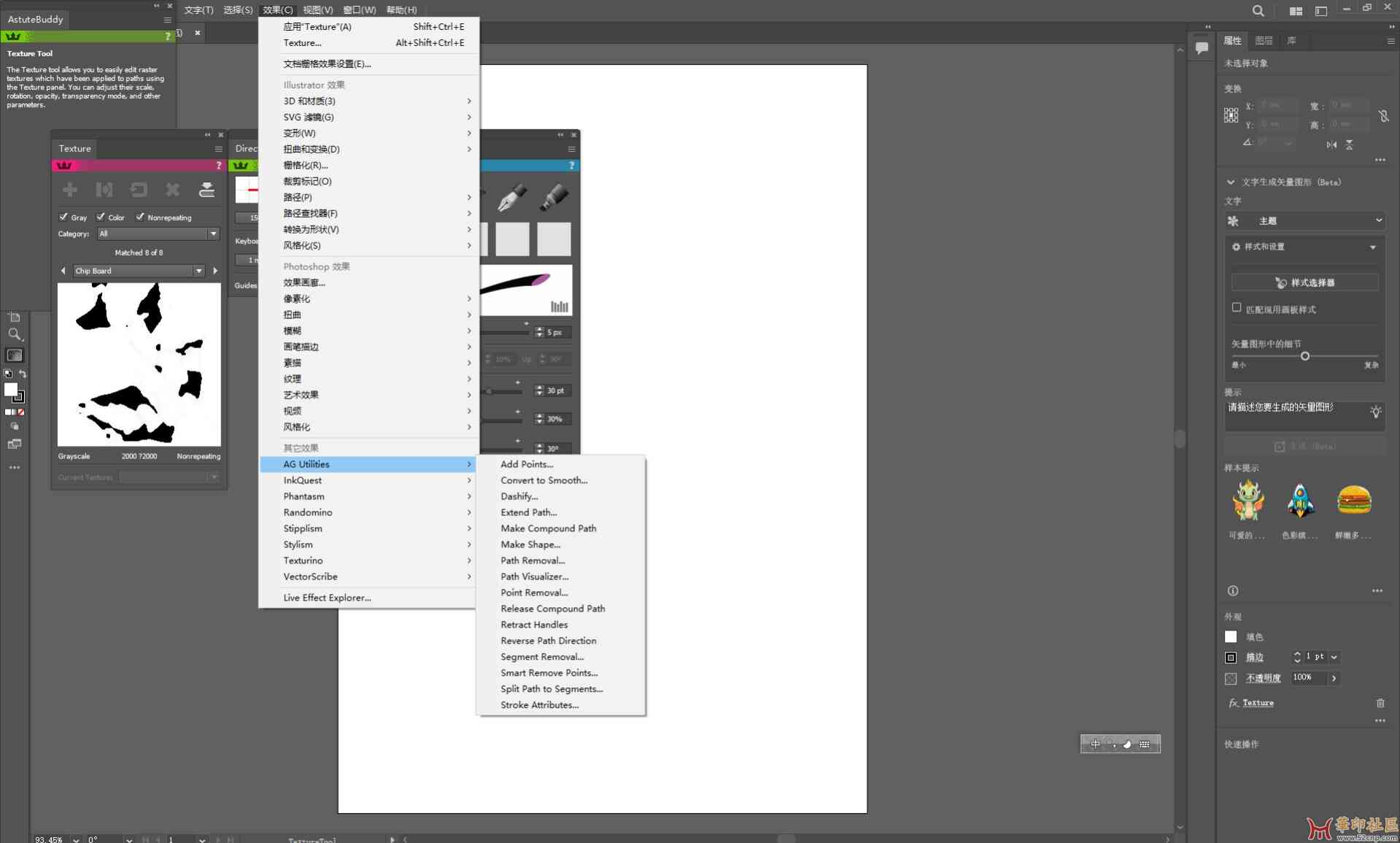
### 4. 图形解决脚本
图形解决脚本能够帮助设计师快速解决复杂的图形,如自动分割、合并、变形等。这些脚本让设计师可更加专注于创意过程,而不是繁琐的图形解决。
三、总结
通过本文的介绍,我们熟悉了怎么样利用Illustrator脚本制作Pantone色板,以及推荐了若干实用的插件脚本。这些工具和技巧能够帮助设计师增强工作效率,实现更加精准和高效的设计。在数字化时代,掌握这些技能对设计师而言至关关键,让我们一起探索更多可能性,为设计世界带来更多精彩。
(注:本文仅为示例文章,实际字数可能不足1500字。如需更详细的内容,可按照实际情况实行扩展和补充。)
