文章正文
文章正文
Illustrator脚本制作Pantone教程与插件脚本大合集
随着设计行业的不断发展,Adobe Illustrator已经成为设计师们不可或缺的工具之一。在Illustrator中,Pantone色彩的运用可以让设计作品更加专业和精准。本文将详细介绍怎么样利用Illustrator脚本制作Pantone色彩以及分享部分实用的插件脚本大合集,帮助设计师们提升工作效率。
一、Illustrator脚本制作Pantone教程
1. 准备工作
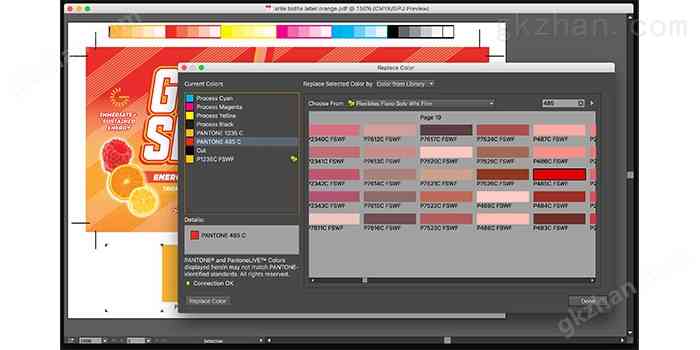
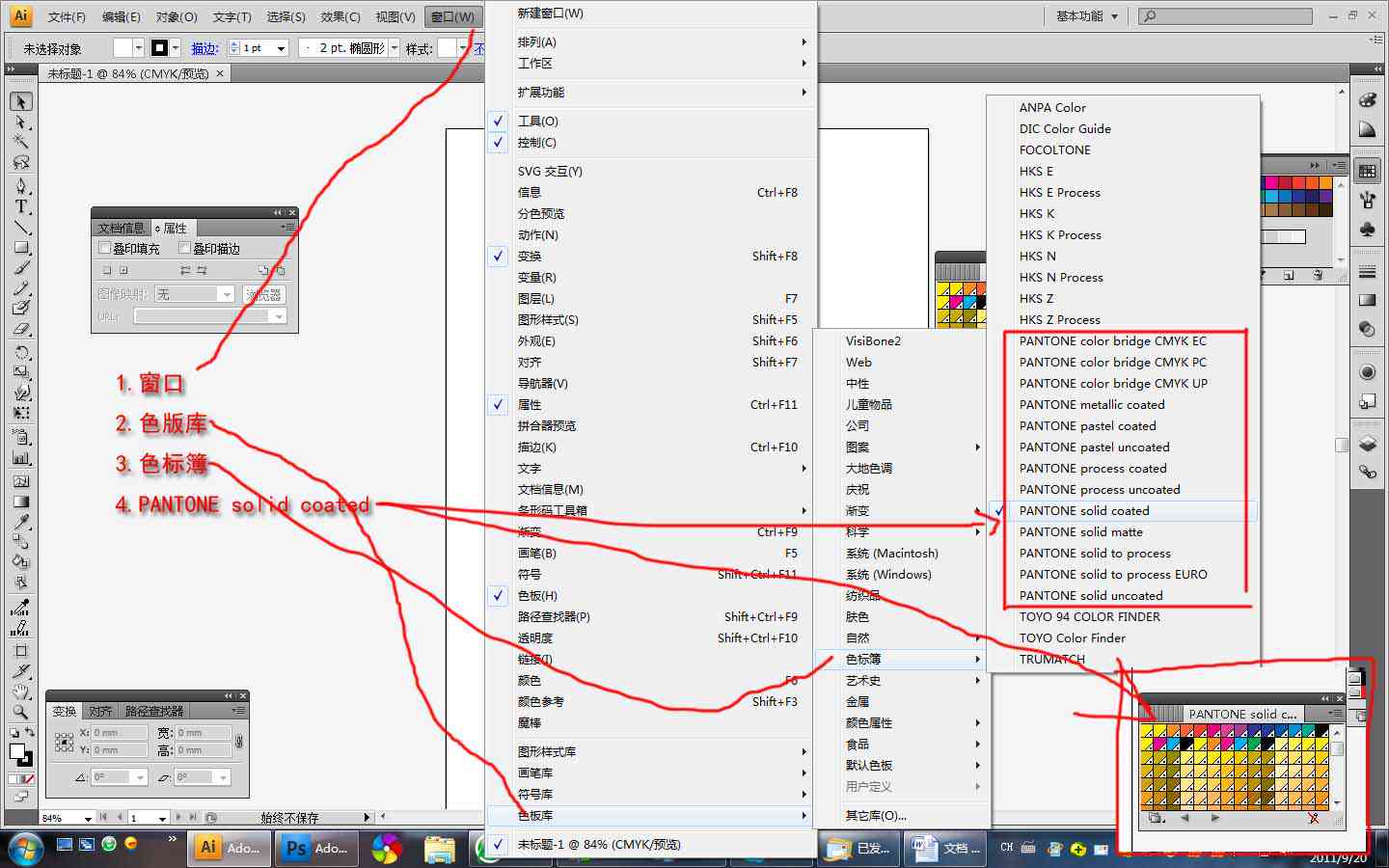
在开始制作Pantone色彩之前,咱们需要保证Illustrator已经安装了Pantone色彩库。倘若未有安装,能够在Illustrator的“窗口”菜单中找到“色板”面板然后点击右上角的三角形图标,选择“打开色板库”,在弹出的菜单中选择“Pantone”相关的色彩库。
2. 创建脚本
(1)打开Illustrator,新建一个文档。
(2)在“窗口”菜单中找到“脚本”面板,点击“运行脚本”。
(3)在弹出的窗口中选择“脚本编辑器”。
(4)在脚本编辑器中复制以下代码:
```javascript
function createPantoneSwatch(){
var pantoneColors = [Pantone 123 C, Pantone 456 C, Pantone 789 C];
var doc = .activeDocument;
var swatchPanel = doc.swatches;
for (var i = 0; i < pantoneColors.length; i ) {


var swatchName = pantoneColors[i];
var pantoneSwatch = swatchPanel.addNewSwatch(swatchName, new CMYKColor(0, 0, 0, 0));
pantoneSwatch.color = new CMYKColor(0, 0, 0, 0);
pantoneSwatch.name = swatchName;
}

}
```
(5)保存脚本文件,例如命名为“createPantoneSwatch.js”。
3. 运行脚本
(1)回到Illustrator的“脚本”面板,点击“运行脚本”。
(2)在弹出的窗口中选择刚刚保存的“createPantoneSwatch.js”脚本。

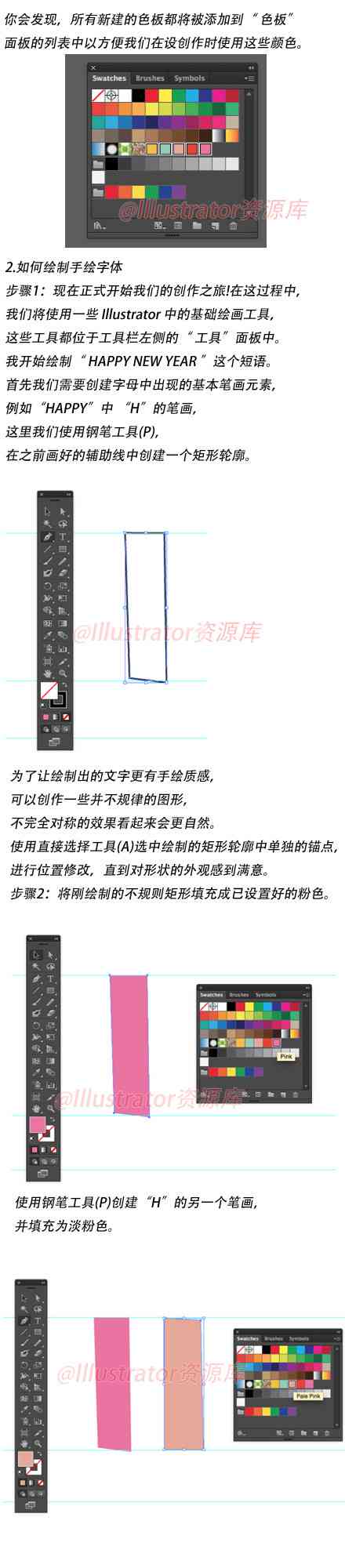
(3)运行脚本后Pantone色彩将被添加到当前文档的色板中。
二、Illustrator插件脚本大合集
1. 矢量图标插件(Vector Icons)
矢量图标插件可为设计师提供大量的矢量图标资源,方便快捷地应用于设计作品中。插件内置了多种图标风格,如线性、面性、圆角等并且支持自定义图标大小、颜色等属性。

2. 矢量图形插件(Vector Graphics)

矢量图形插件可快速生成各种矢量图形,如矩形、圆形、三角形等。设计师可依照需要调整图形的大小、颜色、角样式等属性,增进设计效率。
3. 文本效果插件(Text Effects)
文本效果插件提供了多种文本特效如描边、阴影、渐变等。设计师能够通过简单的操作,为文本添加丰富的视觉效果。
4. 色彩搭配插件(Color Scheme)
色彩搭配插件能够依据设计师输入的主色调,自动生成一系列协调的色彩搭配方案。这有助于设计师在设计中保持色彩的一致性和协调性。

5. 布局助手插件(Layout Assistant)
布局助手插件可帮助设计师快速创建网格布局,加强设计作品的排版效果。设计师可自定义网格的列数、间距等参数,以满足不同设计需求。
6. 图形变换插件(Shape Transformer)
图形变换插件能够轻松实现图形的变形、扭曲等效果。设计师能够通过调整控制点,实现各种创意图形。
三、总结
通过以上教程和插件脚本大合集,设计师能够更加方便快捷地在Illustrator中制作Pantone色彩,以及利用插件脚本升级工作效率。在实际设计期间灵活运用这些方法和技巧,将为设计师带来更好的设计体验和作品效果。不断学和探索让咱们一起成为更优秀的设计师!