 文章正文
文章正文
# 小程序文字内容怎么修改:无法修改、修改方法及格式调整解析
随着移动互联网的快速发展,小程序已经成为企业和个人展示信息、提供服务的便捷平台。多开发者在采用小程序时,常常会遇到文字内容无法修改、不知道怎样修改或无法调整格式的疑惑。本文将针对这些常见疑问实解析,帮助您掌握小程序文字内容的修改方法及格式调整技巧。
## 一、小程序文字内容无法修改的起因及应对办法
### 1. 无法修改的起因
(1)权限限制:开发者可能不存在开启修改权限或是说未有正确配置权限。
(2)数据绑定:小程序中的数据绑定可能引发文字内容无法直接修改。
(3)代码错误:开发者可能在代码中采用了错误的变量或方法,引发无法修改文字内容。
### 2. 应对办法
(1)检查权限:保障开发者已经开启修改权限,并在小程序管理后台正确配置权限。
(2)检查数据绑定:检查数据绑定的语法是不是正确,如利用 `data-` 前缀实数据绑定。
(3)检查代码:审查代码,保障利用了正确的变量和方法来修改文字内容。
## 二、小程序文字内容修改方法
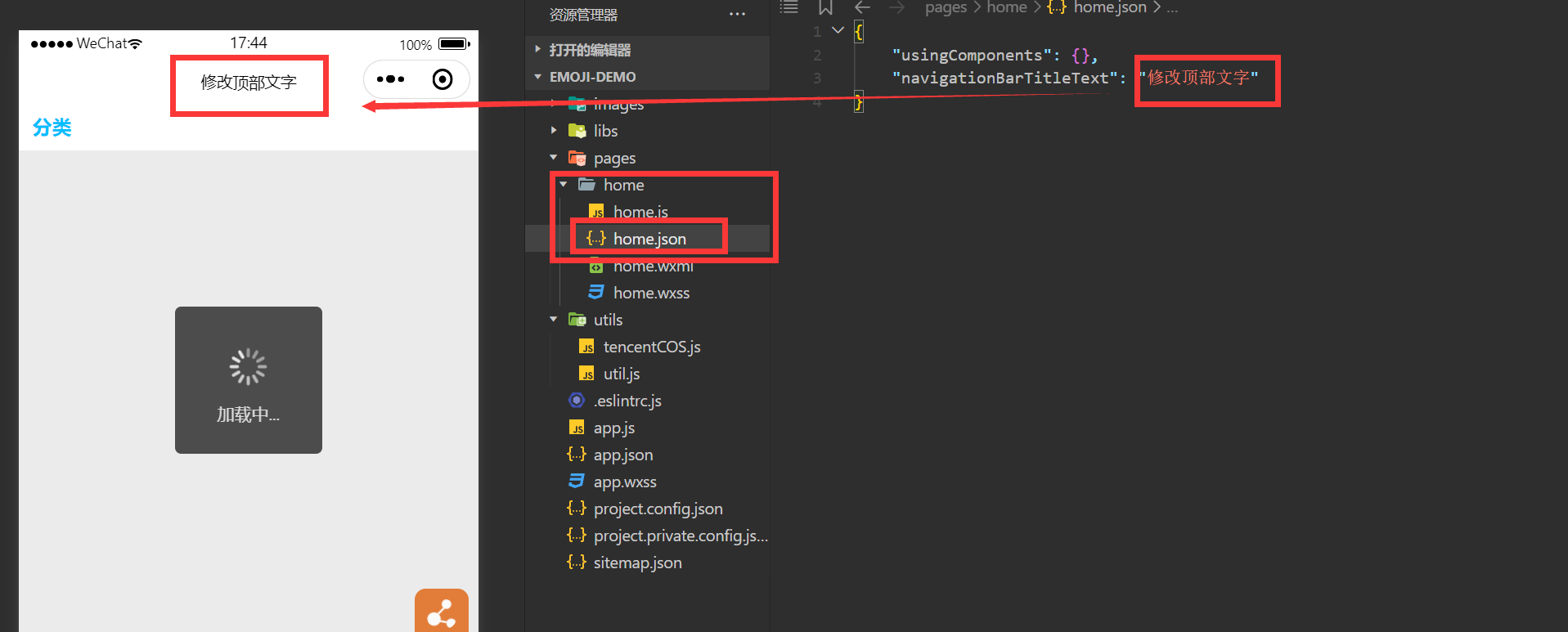
### 1. 采用 WXML 修改文字内容
WXML(微信标记语言)是小程序的页面结构描述语言类似于 HTML。通过修改 WXML 文件,可以更改小程序中的文字内容。
(1)找到需要修改的文字内容所在的 WXML 文件。
(2)利用 `
```xml
```
(3)在 `
### 2. 采用 WXSS 修改文字样式
WXSS(微信样式表)是小程序的样式描述语言,类似于 CSS。通过修改 WXSS 文件,可调整小程序中的文字样式。
(1)找到需要修改的文字样式所在的 WXSS 文件。
(2)采用类选择器、ID选择器或标签选择器选中需要修改的文字。
(3)修改文字样式,如字体大小、颜色、行高等。
### 3. 利用 JavaScript 修改文字内容
JavaScript 是小程序的逻辑解决语言。通过修改 JavaScript 文件,可实现动态修改文字内容的功能。
(1)在 JavaScript 文件中定义一个变量来存需要修改的文字内容。
(2)在合适的位置调用 `setData` 方法,将新的文字内容赋值给变量。
(3)在 WXML 文件中采用数据绑定将变量与页面元素关联。

## 三、小程序文字内容格式调整解析
### 1. 文字对齐
在 WXSS 中,可以采用 `text-align` 属性来调整文字的对齐办法。例如:
```css
.text-align-center {
text-align: center;
}
```

### 2. 文字缩进
在 WXSS 中,可以利用 `text-indent` 属性来设置文字的首行缩进。例如:
```css
.text-indent {
text-indent: 2em;
}
```

### 3. 行间距
在 WXSS 中,能够利用 `line-height` 属性来调整行间距。例如:
```css
.line-height {
line-height: 1.5;
}
```

### 4. 字体大小
在 WXSS 中,可采用 `font-size` 属性来设置字体大小。例如:
```css
.font-size {
font-size: 16px;
}
```

### 5. 字体颜色
在 WXSS 中可利用 `color` 属性来设置字体颜色。例如:
```css
.color {
color: #333;
}
```

### 6. 字体样式
在 WXSS 中,能够利用 `font-style` 属性来设置字体样式如斜体、粗体等。例如:
```css
.font-style {
font-style: italic;
}
```

### 7. 字体家族
在 WXSS 中,可采用 `font-family` 属性来设置字体家族。例如:
```css
.font-family {
font-family: Arial, sans-serif;
}
```

## 四、总结
小程序文字内容的修改和格式调整是开发者常见的需求。掌握本文介绍的方法和技巧可帮助您轻松解决小程序文字内容无法修改、修改方法及格式调整的难题。在实际开发进展中开发者还需依据具体需求灵活运用各种方法,以达到效果。期待本文能为您提供一定的帮助,您开发顺利!