 文章正文
文章正文
一、引言
随着科技的发展文案在各个领域得到了广泛应用。为了使文案更加美观、规范首行缩进两格成为了一种常见的排版办法。本文将详细介绍文案落实现首行缩进两格的方法与技巧帮助读者更好地掌握这一排版技巧。
二、首行缩进两格的意义
1. 美观:首行缩进两格可以使落之间的区分更加明显提升文本的可读性。
2. 规范:合中文排版规范使文本更加专业、规范。
3. 统一:在文档中统一采用首行缩进两格,有助于保持整体风格的一致性。
三、文案落实现首行缩进两格的方法
1. 方法一:采用文本编辑器
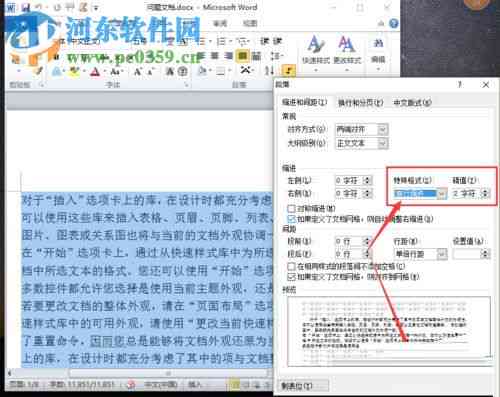
(1)在文本编辑器中,选择需要缩进的落。
(2)在“格式”菜单中,找到“落”选项。
(3)在“落”对话框中,找到“首行缩进”选项。
(4)将“首行缩进”设置为“2字”。

(5)点击“确定”,完成首行缩进两格的设置。
2. 方法二:利用CSS样式
(1)在HTML文档中,为需要缩进的落添加一个类名,如“indent”。

(2)在CSS样式中,添加以下代码:

```css
.indent {
text-indent: 2em;

}
```
(3)保存CSS样式文件,并在HTML文档中引用。

3. 方法三:采用在线工具
(1)在浏览器中搜索“文案首行缩进两格工具”。
(2)选择一个合适的在线工具,如“文案助手”。
(3)在工具中输入需要缩进的文本。

(4)设置缩进值为“2”,点击“生成”按。
(5)复制生成的缩进文本,粘贴到文档中。
四、文案落实现首行缩进两格的技巧
1. 技巧一:统一利用全角字
在中文排版中,建议利用全角字实缩进。全角字宽度与汉字宽度相同能够使缩进效果更加美观。

2. 技巧二:避免利用空格实缩进
利用空格实缩进容易引发排版混乱,建议采用文本编辑器或CSS样式实行缩进设置。
3. 技巧三:保持落间距适中
在设置首行缩进的同时关注调整落间距。过大的落间距会作用文本的整体美观。
4. 技巧四:采用首行缩进与悬挂缩进相结合
在特殊情况下,如列表、引言等,可结合利用首行缩进与悬挂缩进,使排版更加灵活。

五、总结
本文详细介绍了文案落实现首行缩进两格的方法与技巧,包含利用文本编辑器、CSS样式和在线工具等。通过掌握这些方法与技巧,可更好地实行中文排版增进文案的美观度和专业性。在实际应用中,应依照具体情况选择合适的方法,保持排版风格的统一与规范。