 文章正文
文章正文
在当今信息化时代人工智能()技术正以前所未有的速度发展其中脚本插件作为一种高效、智能的工具已经在众多行业中发挥着要紧作用。无论是平面设计、网页开发还是数据分析脚本插件都能极大地提升工作效率和创造力。多使用者对脚本插件的启动方法和详细操作仍感到困惑。本文将为您详细介绍脚本插件的启动方法与操作指南帮助您轻松掌握这一强大工具。
一、脚本插件的关键性与普及
脚本插件可以通过智能算法自动实行复杂的任务,减少人工干预,升级工作效率。在图形设计、网页制作、数据分析等领域,脚本插件的应用已经越来越广泛。掌握脚本插件的启动和操作方法,不仅可以提升个人技能,还能为企业和团队带来更高的效益。
以下是关于脚本插件启动方法与详细操作指南的具体内容:
二、脚本插件怎么打开
### 打开脚本插件的方法
在利用脚本插件之前,首先需要理解怎样打开它。以下是详细的打开步骤:
1. 启动应用程序:保障您已经安装了支持脚本插件的软件,如Adobe Illustrator、Photoshop等。启动该应用程序。
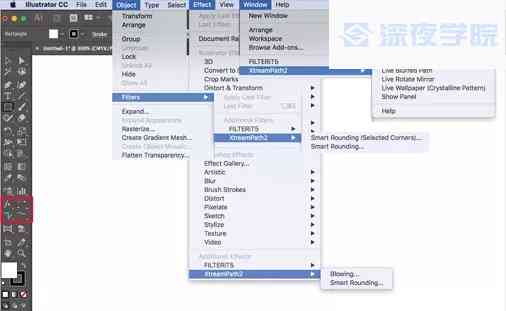
2. 访问插件菜单:在应用程序的菜单栏中,找到“窗口”(或类似名称)菜单,然后选择“扩展”或“插件”选项。
3. 选择脚本插件:在扩展或插件列表中找到您需要利用的脚本插件,点击它即可打开。
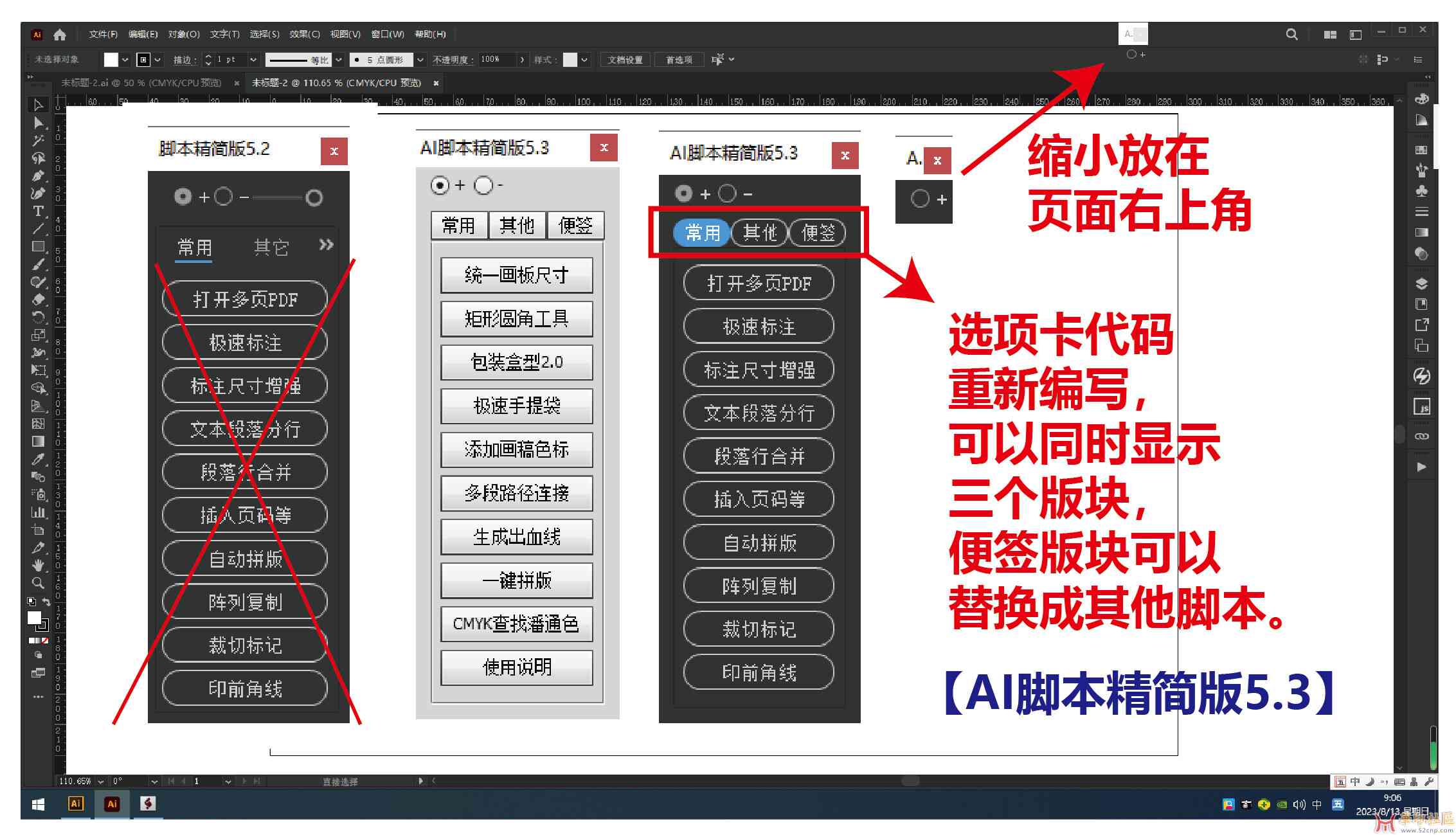
4. 界面操作:打开后,您将看到脚本插件的界面。依据插件的不同,界面或会有所差异,但一般都会包含若干基本的功能按和选项。
### 关注事项
- 确信插件已安装:在尝试打开插件之前,请保证已正确安装了脚本插件。
- 更新插件:定期检查插件的更新,以保证您利用的是最新版本。


三、脚本插件怎么打开网页
### 打开网页的方法
脚本插件不仅可用于本地文件,还可用于打开网页。以下是具体步骤:
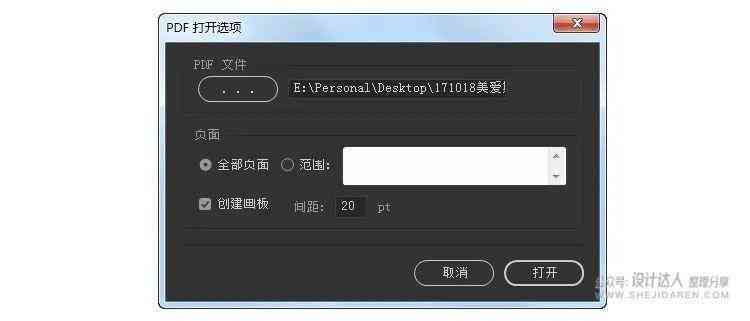
1. 输入网址:在脚本插件的界面中,往往会有一个输入框用于输入网址。

2. 解析网页内容:点击“解析”或类似按,脚本插件会自动访问网址并解析网页内容。
3. 选择元素:按照您的需求,选择网页中的特定元素,如图片、文字等。
4. 导出数据:将选中的元素导出到本地文件或直接实行编辑。

### 实际应用案例
例如,在网页设计进展中,您能够利用脚本插件快速提取网页中的图片和文字,以便在设计中利用。这不仅节省了时间还能确信内容的准确性。
四、脚本插件怎么用
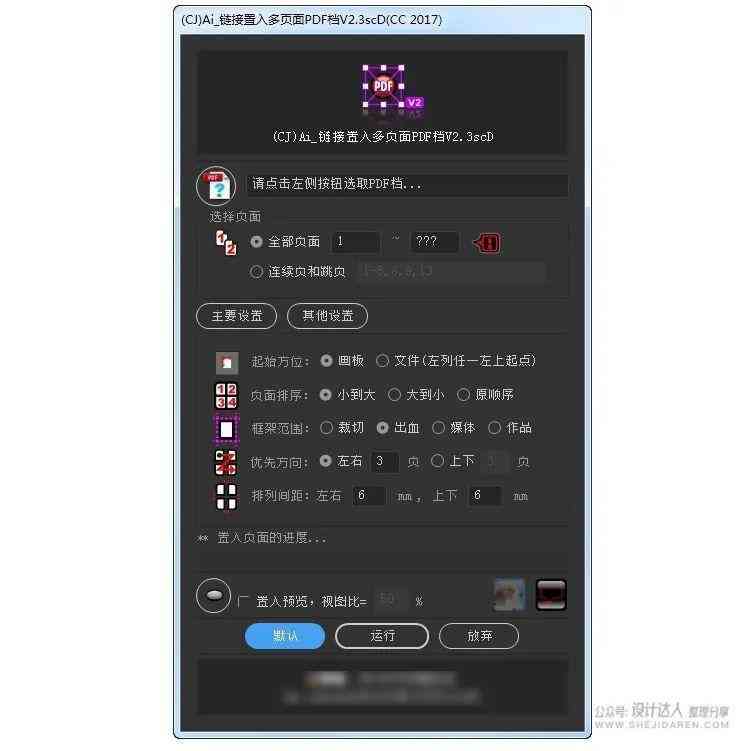
### 利用脚本插件的基本步骤
1. 熟悉功能:熟悉脚本插件提供的各项功能,如自动识别元素、批量应对等。
2. 设置参数:依据您的需求,设置合适的参数,如识别范围、输出格式等。

3. 行任务:点击“实”或“开始”按,让脚本插件自动实任务。
4. 查看结果:行完后,查看结果是不是合预期。如有需要,实行适当的调整。
### 高级应用技巧
- 自动化工作流:将脚本插件与其他工具结合采用构建自动化工作流加强工作效率。

- 自定义脚本:按照个人需求,编写或修改脚本,实现更个性化的功能。
五、脚本怎么安装
### 安装脚本插件的方法
1. 插件:从官方网站或信任的第三方网站脚本插件。
2. 解压文件:将的压缩文件解压到指定的文件。

3. 安装插件:依据应用程序的不同,将插件文件移动到相应的文件中。例如,对Adobe Illustrator,多数情况下需要将插件文件放置在“plugins”文件内。
4. 重启应用程序:安装完后,重启应用程序,以保证插件被正确加载。
### 留意事项
- 兼容性:确信的脚本插件与您的应用程序版本兼容。

- 安全性:从官方或信任的第三方网站插件避免恶意软件。
通过以上详细的操作指南,相信您已经对脚本插件的启动方法和利用技巧有了更深入的理解。掌握这些知识,将使您在未来的工作中更加高效和创意无限。