 文章正文
文章正文
# 辅助制作炫彩发光字体教程
在当今的设计领域发光字体作为一种视觉效果广泛应用于广告、海报、动画等多种设计作品中。借助技术咱们可更加轻松地制作出炫彩发光字体。本文将详细介绍怎样采用(Adobe Illustrator)辅助制作炫彩发光字体的方法让你轻松掌握这一技能。
## 一、准备工作
### 1.1 安装软件
保障你的电脑上安装了Adobe Illustrator软件。假若不存在,可从Adobe官网购买并安装。
### 1.2 准备素材
依照你的设计需求,准备好相应的素材,如背景图、文字内容等。
## 二、创建基础文字
### 2.1 打开软件
打开Adobe Illustrator软件新建一个文档,设置合适的画布大小。
### 2.2 输入文字
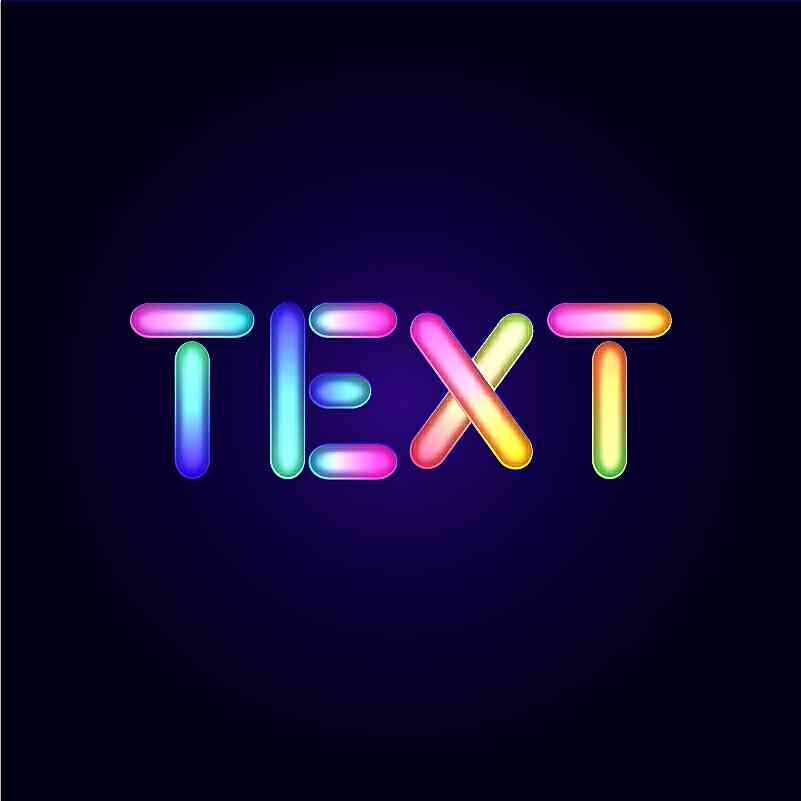
采用文字工具(T),在画布上输入你想要制作发光效果的文字。调整字体、字号和颜色,使其合设计须要。
## 三、制作发光效果
### 3.1 复制文字
选中文字,按住Alt键拖动复制一份文字。将复制的文字放在原文字下方,作为发光效果的底层。

### 3.2 调整底层文字
选中底层文字适当增加字号,使其比原文字大若干。 更改颜色,使其与原文字形成对比。
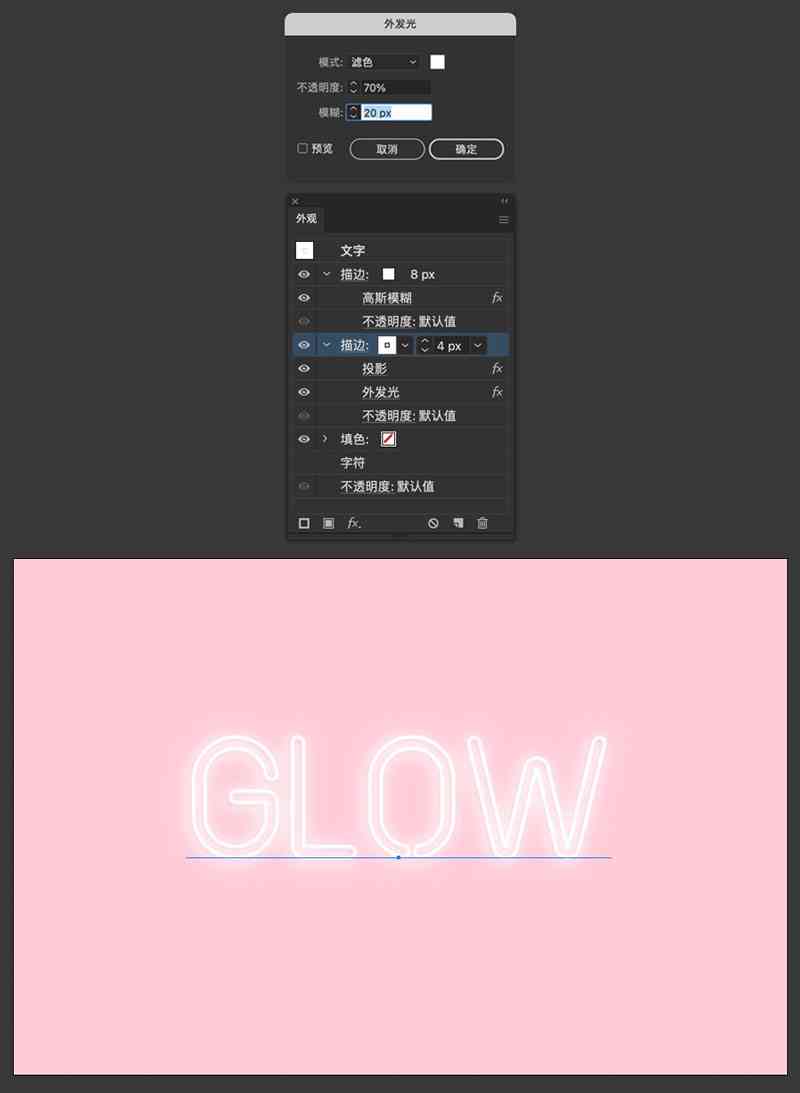
### 3.3 创建发光效果
1. 选中底层文字实行“效果” > “模糊” > “高斯模糊”,设置适当的模糊半径,使文字边缘产生模糊效果。


2. 选中模糊后的文字,实“效果” > “风格化” > “投影”,设置投影的距离、大小和颜色,使其产生发光效果。
## 四、添加炫彩效果
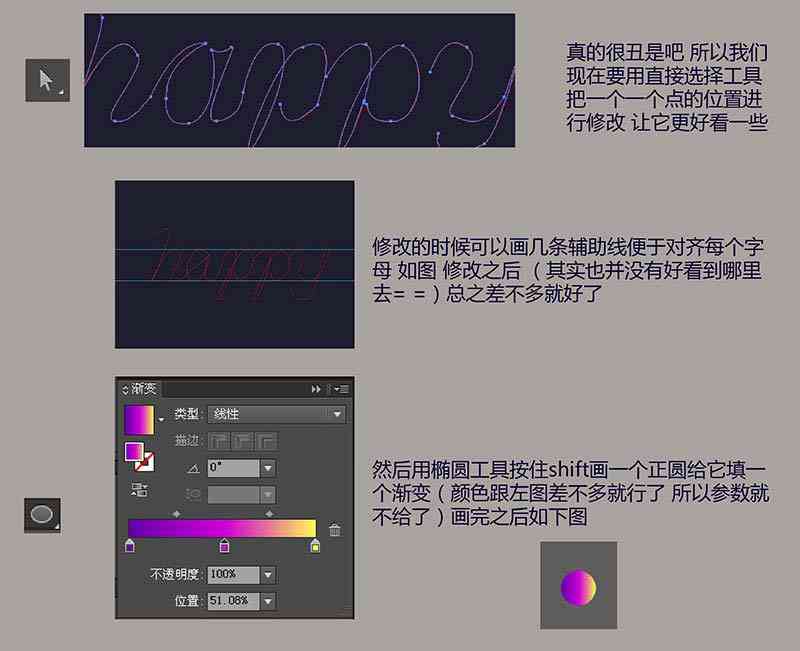
### 4.1 创建渐变效果
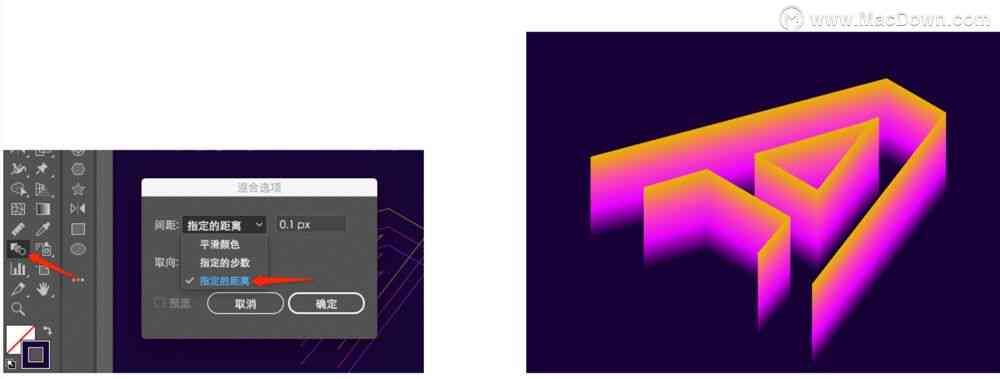
1. 选中原文字,行“窗口” > “渐变”打开渐变面板。

2. 在渐变面板中,设置渐变类型为“径向渐变”,添加多种颜色渐变,使其产生炫彩效果。
### 4.2 应用渐变效果
将渐变效果应用到原文字上,调整渐变的颜色和位置,使其与发光效果相融合。

## 五、完善设计
### 5.1 调整图层顺序
在图层面板中,调整各图层的顺序,使发光效果位于原文字和底层文字之间。
### 5.2 修饰设计
按照需要,添加背景图、装饰元素等,使整个设计更加丰富和美观。

### 5.3 导出作品
完成设计后,实“文件” > “导出” > “导出为”,选择合适的格式和分辨率,导出你的作品。
## 六、发光字体进阶技巧
### 6.1 利用的3D效果
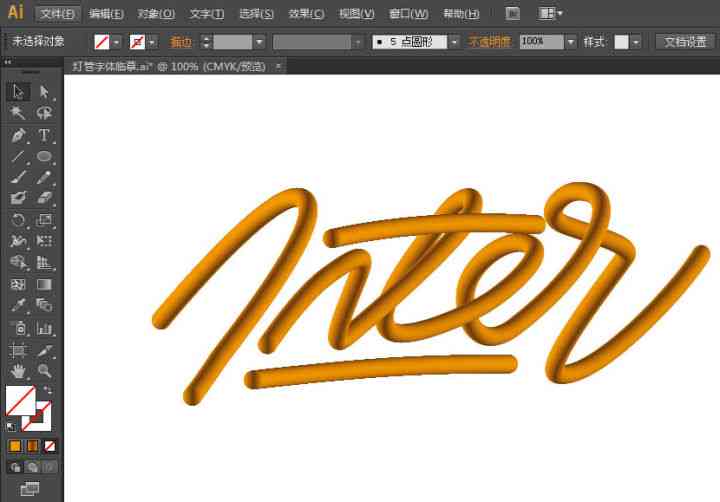
提供了丰富的3D效果,可以用来制作更具立体感的发光字体。尝试利用“效果” > “3D” > “凸出和斜角”为文字添加3D效果,再结合发光效果,会使字体更具视觉冲击力。

### 6.2 利用的混合模式
的混合模式可为文字添加丰富的视觉效果。尝试利用“窗口” > “透明度” > “混合模式”选择不同的混合模式,如“滤色”、“叠加”等,为发光字体添加更多层次。
### 6.3 结合其他设计元素
将发光字体与其他设计元素结合,如动效、背景图、装饰元素等,能够使整体设计更具创意和动感。

## 七、总结
通过以上教程咱们学会了怎么样采用辅助制作炫彩发光字体。在实际应用中,可依照设计需求灵活运用各种技巧,创造出更多独有的发光字体效果。借助的强大功能,我们能够轻松实现创意无限为设计作品增色添彩。