 文章正文
文章正文
Illustrator脚本制作Pantone教程与大合集
在平面设计领域Pantone色卡一直是设计师们关注的点。Pantone色卡具有权威性和专业性可以帮助设计师们更好地把握颜色搭配。手动制作Pantone色卡不仅费时费力,还容易出现误差。今天,咱们将为大家介绍怎样去利用Illustrator脚本轻松制作Pantone色卡,并分享若干实用的Illustrator插件脚本大合集。
一、Illustrator脚本制作Pantone教程
1. 准备工作
在开始制作Pantone色卡之前,咱们需要先准备以下材料:
(1)安装Illustrator软件(版本CC及以上)。
(2)Pantone色卡数据文件(可从Pantone官方网站)。
2. 导入Pantone色卡数据
打开Illustrator软件,实行以下操作:
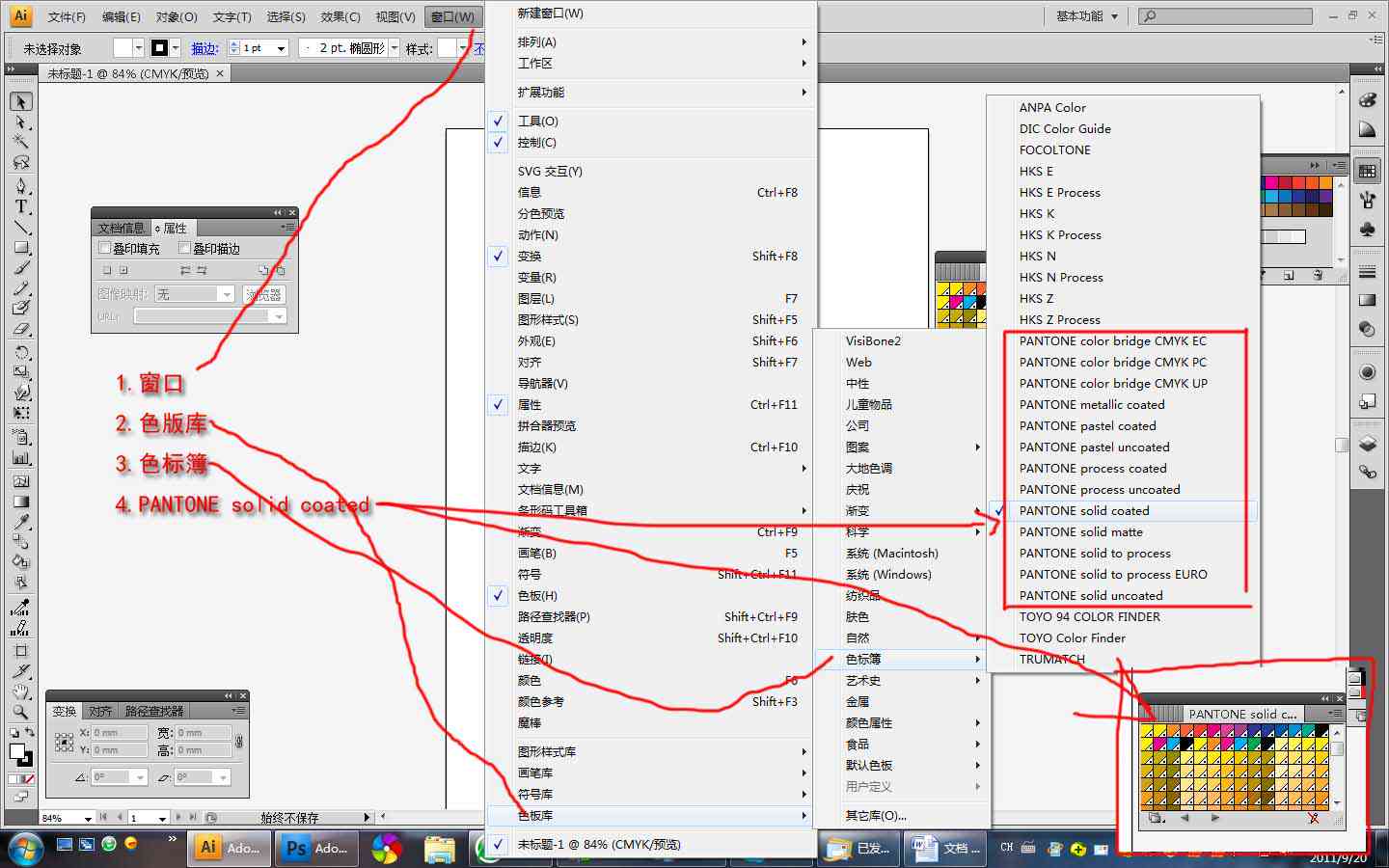
(1)选择“窗口”菜单中的“扩展”选项点击“脚本”。
(2)在“脚本”面板中,选择“运行脚本”选项。
(3)在弹出的对话框中选择“导入Pantone色卡数据”脚本并点击“运行”。

(4)在弹出的导入对话框中选择好的Pantone色卡数据文件,点击“打开”。
3. 制作Pantone色卡
导入数据后实以下操作:

(1)在Illustrator菜单栏中,选择“对象”选项,点击“排列”中的“对齐”。
(2)在“对齐”面板中,选择“垂直居中对齐”和“水平居中对齐”选项。

(3)选择所有导入的色块调整大小和位置,使其排列整齐。
(4)在“对象”菜单中,选择“编组”选项,将所有色块编为一组。

(5)选择“文件”菜单中的“导出”选项,将制作好的Pantone色卡导出为图片格式。
二、Illustrator插件脚本大合集
下面我们为大家分享若干实用的Illustrator插件脚本,帮助大家增强设计效率:

1. 自动生成渐变色脚本
该脚本可帮助设计师快速生成渐变色效果,适用于背景、按等设计元素。
2. 文字排版脚本
文字排版一直是设计师们头疼的疑惑。这款脚本可自动对文字实行排版,使文字更加美观、易读。

3. 矢量图优化脚本
该脚本可帮助设计师优化矢量图,减少文件大小,加强导出速度。
4. 图形变形脚本
这款脚本提供了多种图形变形效果,如扭曲、旋转、缩放等,方便设计师快速调整图形形状。

5. 色彩搭配脚本
该脚本可依照设计师指定的颜色,自动生成一系列搭配颜色,帮助设计师更好地把握整体色调。
6. 图标生成脚本
这款脚本可快速生成各种常见图标如社交媒体图标、导航图标等,方便设计师在设计中利用。

三、总结
本文详细介绍了怎样去利用Illustrator脚本制作Pantone色卡,并分享了部分实用的插件脚本大合集。通过这些脚本,设计师们能够轻松制作Pantone色卡,升级设计效率,更好地把握颜色搭配。期待这篇文章对大家有所帮助。在今后的设计中,让我们一起探索更多有趣的设计技巧和工具,为设计世界增添更多精彩。