 文章正文
文章正文
# 字体设计创意教程:简单教学与创意字体设计实战解析
在数字化时代字体设计已经成为视觉传达中不可或缺的一部分。随着人工智能技术的不断发展,字体设计创意逐渐成为设计师们关注的点。本文将为大家带来字体设计的简单教学,并通过实战解析,帮助大家掌握创意字体设计的技巧。
## 一、字体设计创意教程:简单教学
### 1. 理解软件
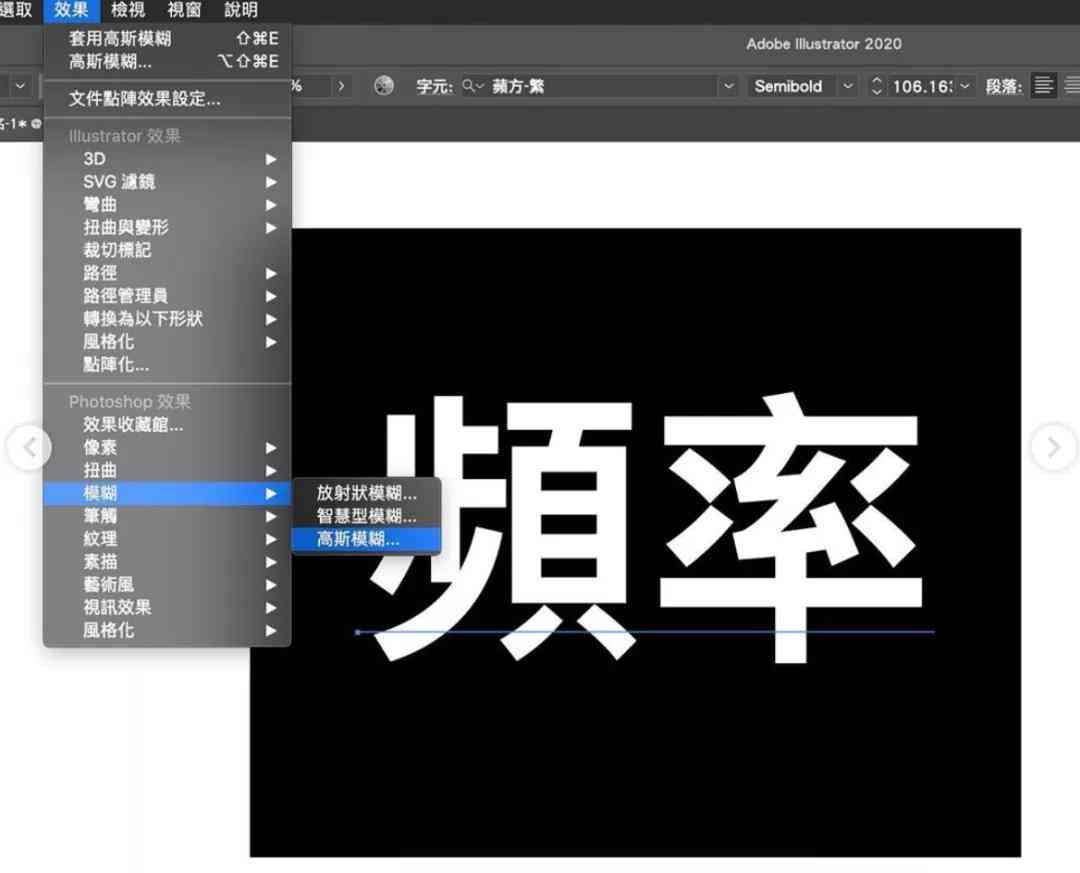
咱们需要理解(Adobe Illustrator)软件的基本操作和功能。是矢量图形设计软件,具有强大的图形编辑和排版功能。在中,我们可以创建和编辑各种字体,实现创意设计。
### 2. 字体设计基础
在开始设计字体之前我们需要熟悉若干字体设计的基础知识,如字体分类、字体结构、字体比例等。
- 字体分类:依据字体的形态和特点,字体可以分为衬线字体、无衬线字体、手写体等。
- 字体结构:字体结构包含字母的骨架、笔画、空间等。
- 字体比例:字体比例是指字母的高度、宽度、粗细等关系的合理安排。
### 3. 设计字体
我们可依照以下步骤设计字体:
1. 新建文档:在中新建一个文档,设置合适的画布大小。
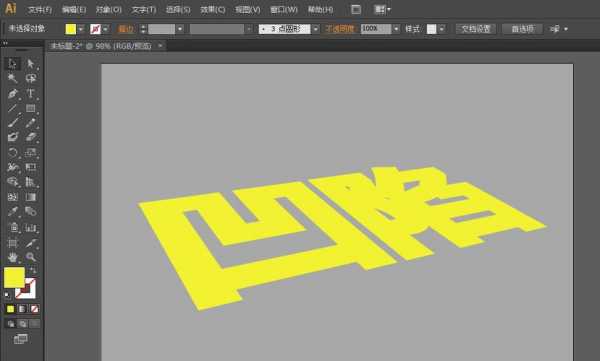
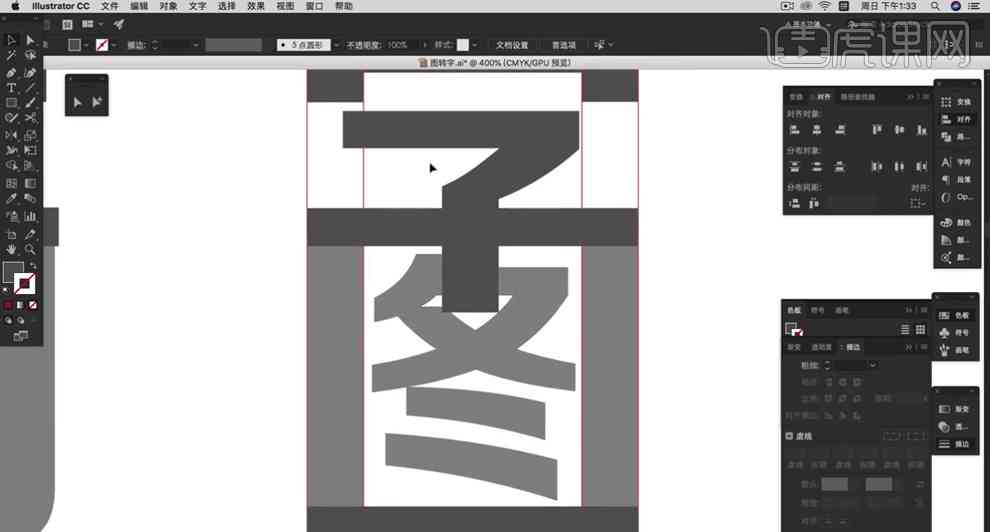
2. 创建基础形状:采用的绘图工具,创建字母的基础形状。

3. 调整笔画:通过调整笔画的粗细、弯曲等,使字母更具特色。

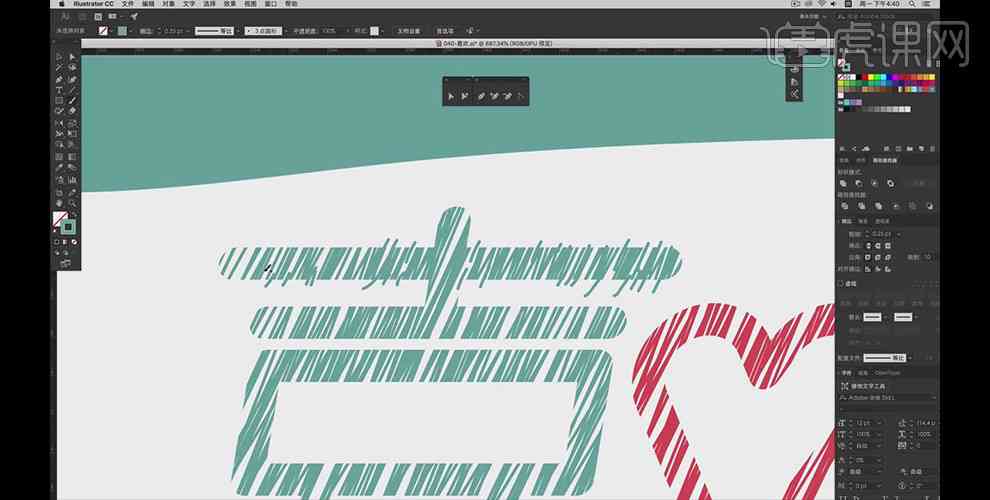
4. 添加装饰元素:在字母的基础上,添加装饰元素如图案、线条等。
5. 调整排版:将设计好的字母组合在一起,调整字间距、行间距等,使整体效果更协调。

### 4. 导出与采用
设计完成后我们可将字体导出为、EPS、PDF等格式,以便在其他设计软件中采用。
## 二、创意字体设计实战解析
### 1. 设计主题:科技与未来
以“科技与未来”为主题,我们将设计一款具有未来感的创意字体。
### 2. 设计思路
1. 选择字体:选择一款无衬线字体作为基础字体。

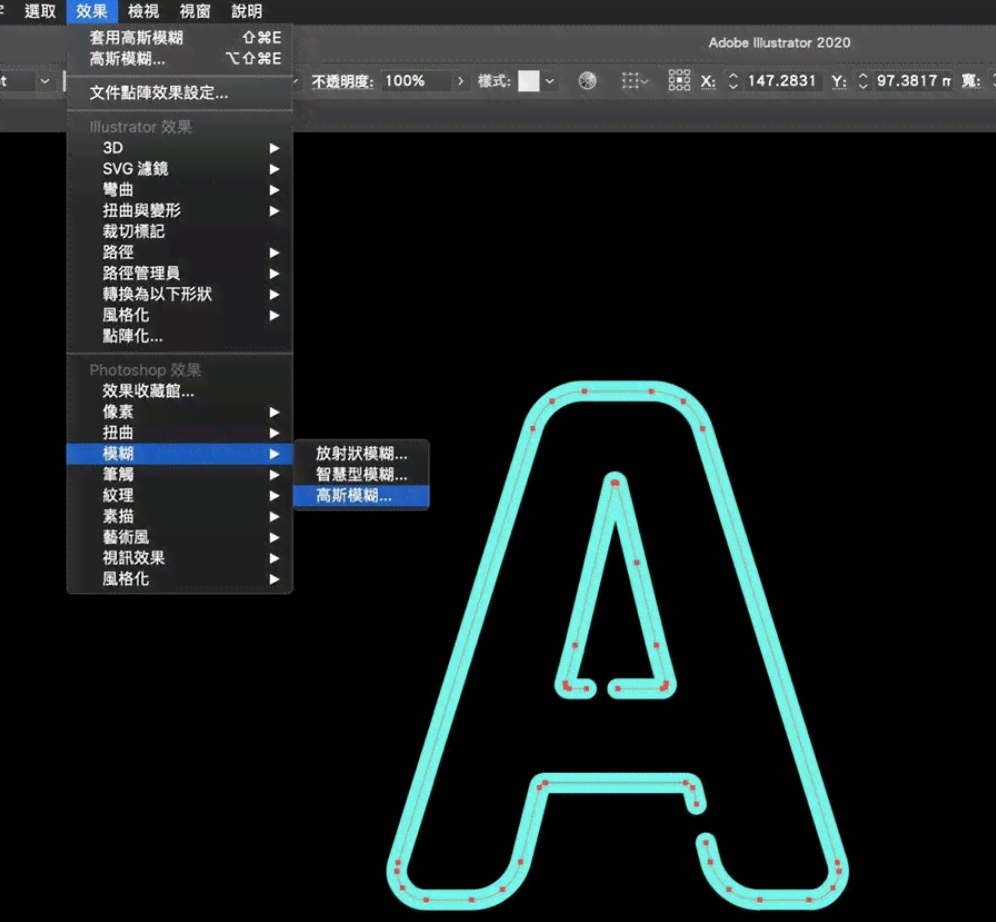
2. 添加科技元素:在字母中融入科技元素,如电路板、机器人等。
3. 强调未来感:通过字母的变形、透视等手法,表现出未来感。
### 3. 实战步骤
1. 新建文档:在中新建一个文档,设置合适的画布大小。


2. 创建基础形状:采用的绘图工具创建字母的基础形状。
3. 添加科技元素:在字母中融入电路板、机器人等科技元素,可利用的图案填充、渐变填充等功能。
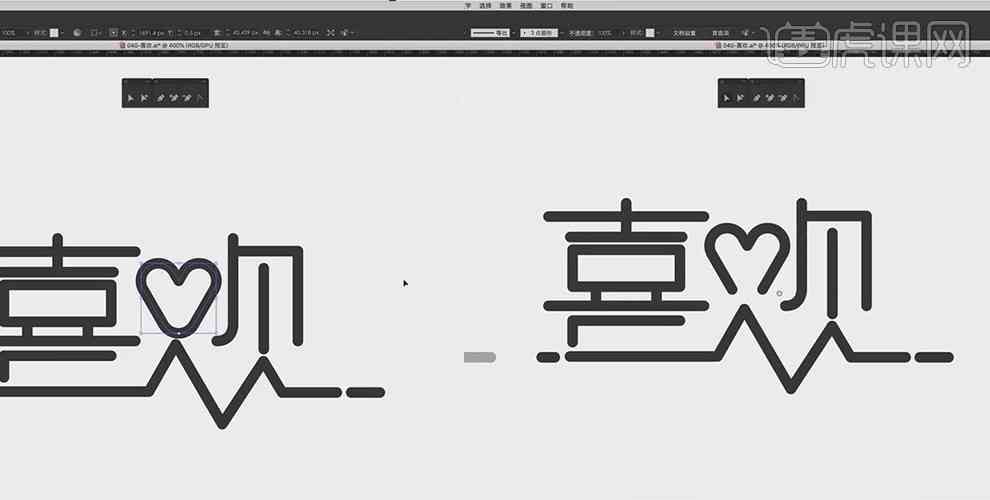
4. 调整字母形态:通过调整字母的弯曲、变形等表现出未来感。

5. 调整排版:将设计好的字母组合在一起,调整字间距、行间距等,使整体效果更协调。
6. 导出与采用:设计完成后,导出为、EPS、PDF等格式,以便在其他设计软件中采用。
### 4. 设计效果
通过以上步骤,我们完成了一款具有未来感的创意字体设计。这款字体在视觉上具有较高的辨识度,同时充满了科技与未来的气息。

## 三、总结
本文为大家带来了字体设计的简单教学和创意字体设计的实战解析。通过学本文期待大家可以掌握字体设计的基本技巧,并在实际项目中运用创意字体设计,提升设计的视觉效果。
在未来,字体设计将继续发展,为设计师们带来更多创新的可能。让我们一起期待字体设计在视觉传达领域的更多精彩表现!